在本章中,我們來看看ASP.NET MVC應用程式中的Razor視圖引擎以及為什麼使用Razor的一些原因。 Razor是一種標記語法,可以讓您使用 C# 和VB.Net將基於伺服器的代碼嵌入到網頁中。 這不是一種編程語言。 這是一個伺服器端標記語言。
Razor與ASP.NET MVC沒有任何關係,因為Razor是一個通用的範本引擎。 您可以在任何地方使用它來生成像HTML一樣的輸出。 只是ASP.NET MVC實現了一個視圖引擎,它允許在MVC應用程式內部使用Razor來生成HTML。
假設有一個範本檔,它是一些文字和一些代碼塊的混合體。可以將該範本與一些數據或範本指定數據應該出現的位置的特定模型相結合,然後執行範本以生成輸出。
Razor Vs ASPX
- Razor與ASPX檔的工作方式非常相似。ASPX檔是範本,其中包含文本文本和一些 C# 代碼,指定數據應該出現的位置。執行這些來為應用程式生成HTML。
- ASPX檔依賴ASP.NET運行時來解析和執行這些ASPX檔。Razor沒有這樣的依賴關係。
- 與ASPX檔不同,Razor有一些不同的設計目標。
目標
微軟希望Razor易於使用,易於學習,並且可以在Visual Studio等工具中使用,因此IntelliSense 和調試器可用,但他們希望Razor與特定技術(如ASP.NET或 ASP.NET MVC)綁定關聯。
如果熟悉ASPX檔的生命週期,那麼可能會意識到,ASP.NET運行時可以解析和執行這些ASPX檔。 微軟希望Razor聰明,讓開發人員的工作更輕鬆。
下麵來看一個ASPX檔中的示例代碼,它包含一些文本文本。這是HTML標記,包含一點 C# 代碼。
<% foreach (var item in Model) { %>
<tr>
<td>
<%: Html.ActionLink("Edit", "Edit", new { id = item.ID })%> |
<%: Html.ActionLink("Details", "Details", new { id = item.ID }) %>|
<%: Html.ActionLink("Delete", "Delete", new { id = item.ID })%>
</td>
<td>
<%: item.Name %>
</td>
<td>
<%: String.Format("{0,g}", item.JoiningDate) %>
</td>
</tr>
<%}%>
但是這些Web表單基本上是由微軟重新使用的,與MVC的早期版本一起工作,這意味著ASPX檔從來不是MVC的完美搭配。
當您需要從 C# 代碼轉換回HTML代碼,或者從HTML代碼轉換回 C# 代碼時,語法有點笨拙。 IntelliSense也會提示您執行一些在MVC專案中沒有意義的事情,例如將輸出緩存和用戶控件的指令添加到ASPX視圖中。
現在看看這個產生相同輸出的代碼,不同之處在於它使用的是Razor語法。
@foreach (var item in Model) {
<tr>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.ID }) |
@Html.ActionLink("Details", "Details", new { id = item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id = item.ID })
</td>
<td>
@item.Name
</td>
<td>
@String.Format("{0,g}", item.JoiningDate)
</td>
</tr>
}
使用Razor語法,可以使用'@'符號開始編寫 C# 代碼,Razor解析會自動切換到解析這個語句,這個foreach語句,解析作為 C# 代碼。
但是,當我們完成了foreach語句,並且使用大括弧的時候,可以從 C# 代碼轉換成HTML,而不用在裏面放置一個明確的標記,就像尖括弧中的百分比。
Razor解析器足夠聰明,可以在 C# 代碼和HTML之間進行切換,而當將大括弧放在這裏時,再次從HTML切換回 C# 代碼。如果比較這兩個代碼塊,您會發現Razor版本更易於閱讀和編寫。
使用Razor創建視圖
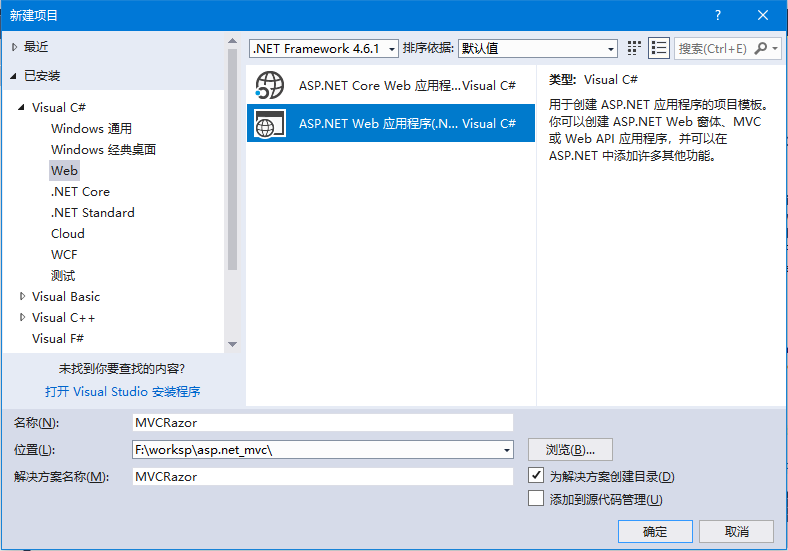
下麵我們來創建一個新的ASP.Net MVC專案。
在名稱字段中輸入專案的名稱:MVCRazor,然後單擊確定。如下圖所示 -
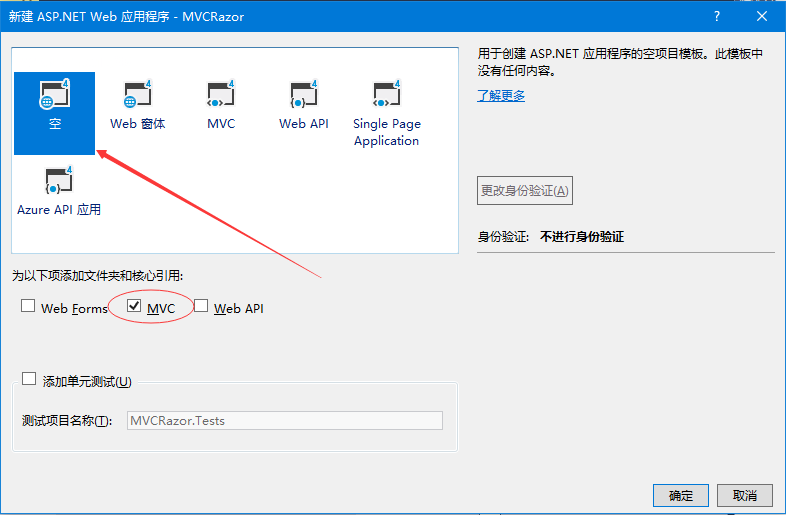
為了簡單起見,選擇 空 選項並在為以下項添加檔夾和核心引用 部分選中MVC複選框,然後單擊確定。 它將使用最少的預定義內容創建一個基本的MVC專案。

專案創建後,將在“解決方案資源管理器”窗口中看到許多檔和文件夾。 因為我們已經從一個空的專案範本創建了ASP.Net MVC專案,所以目前應用程式不包含任何要運行的東西。 由於從一個空應用程式開始,甚至沒有一個控制器,所以需要手動添加一個控制器:HomeController 。
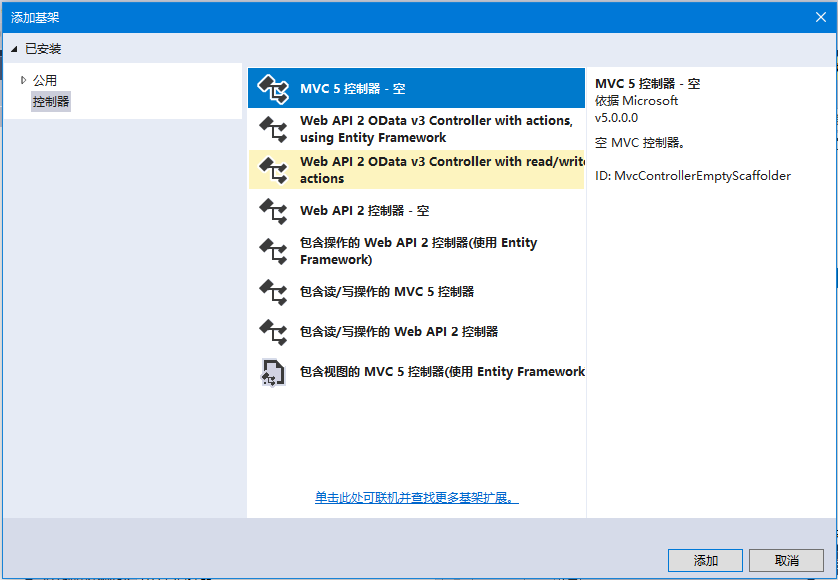
要添加控制器,請右鍵單擊解決方案資源管理器 中的Controllers 檔夾,然後選擇:添加 -> 控制器 ,它將顯示“添加基架” 對話框。
選擇MVC 5控制器 - 空 選項,然後單擊添加 按鈕,然後添加控制器對話框將出現。
將名稱設置為:HomeController,然後單擊“添加”按鈕。在Controllers 檔夾中看到一個新的 C# 檔:HomeController.cs,在Visual Studio中打開並進行編輯。代碼如下所示 -
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCRazor.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
}
}
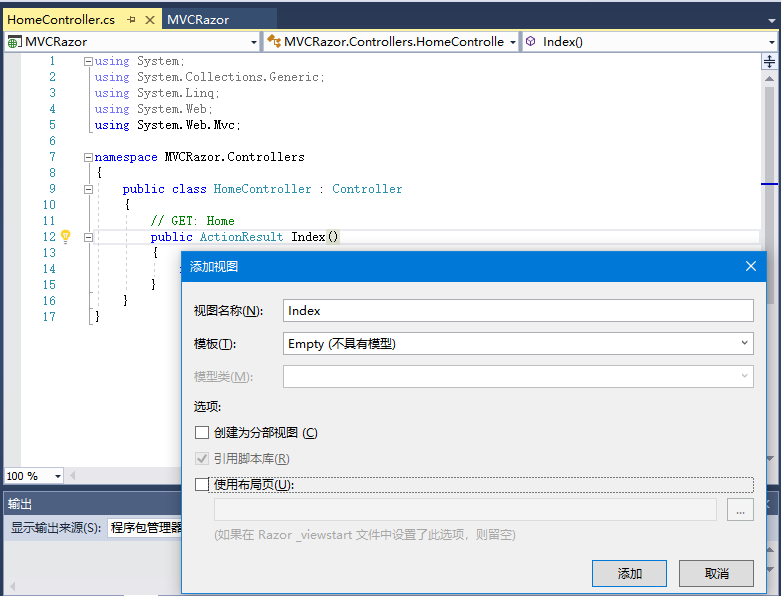
右鍵單擊Index操作方法,然後選擇添加視圖… ,如下所示 -
從範本下拉列表中選擇Empty,然後點擊添加 按鈕。 Visual Studio將在View/Home檔夾中創建一個Index.cshtml檔。內容如下所示 -
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>
請注意,Razor視圖有一個cshtml擴展名。 如果使用Visual Basic構建MVC應用程式,它將是一個VBHTML擴展。在這個檔的頂部是一個代碼塊,它將這個Layout屬性顯式地設置為null。
當運行這個應用程式,會看到空白的網頁,因為我們已經創建了一個空範本的視圖。
下麵添加一些 C# 代碼。要在Razor視圖中編寫一些 C# 代碼,要做的第一件事就是輸入"@"符號,告訴解析器它將在代碼中執行某些操作。
創建一個FOR迴圈,在大括弧內指定@index,這實質上是告訴 Razor 存儲變數index的值。
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width = device-width" />
<title>第一個Razor示例</title>
</head>
<body>
<div>
@for (int index = 0; index < 12; index++)
{
<div>@index </div>
}
</div>
</body>
</html>
運行這個應用程式,會看到下麵的輸出。