在本章中,我們來看看一個ASP.NET MVC的簡單工作示例。在這裏構建一個簡單的Web應用程式。要創建一個ASP.NET MVC應用程式,首先需要啟動Visual Studio 2017 社區版本,它包含創建,測試和部署一個MVC Framework應用程式所需的所有功能。
創建ASP.Net MVC應用程式
以下是使用Visual Studio 中提供的專案範本創建專案的步驟。
第1步 - 打開Visual Studio 2017 。點擊菜單:檔 -> 新建 -> 專案 選項。然後彈出一個新的專案對話框。
第2步 - 在左側窗格中,選擇範本:已安裝 -> Visual C# -> Web。
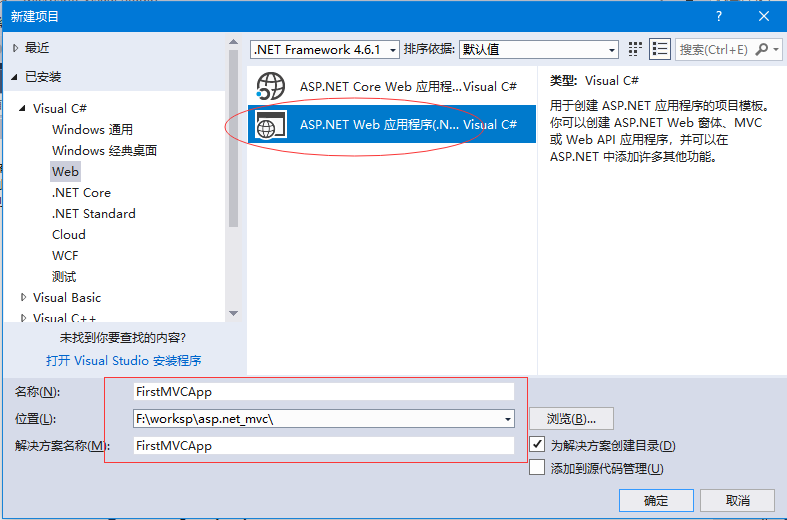
第3步 - 在中間窗格中,選擇“ASP.NET Web應用程式”。如下圖所示 -
第4步 - 在名稱字段中輸入專案名稱:FirstMVCApp,然後單擊 確定 以繼續。將看到下麵的對話框,要求您設置ASP.NET專案的初始內容。
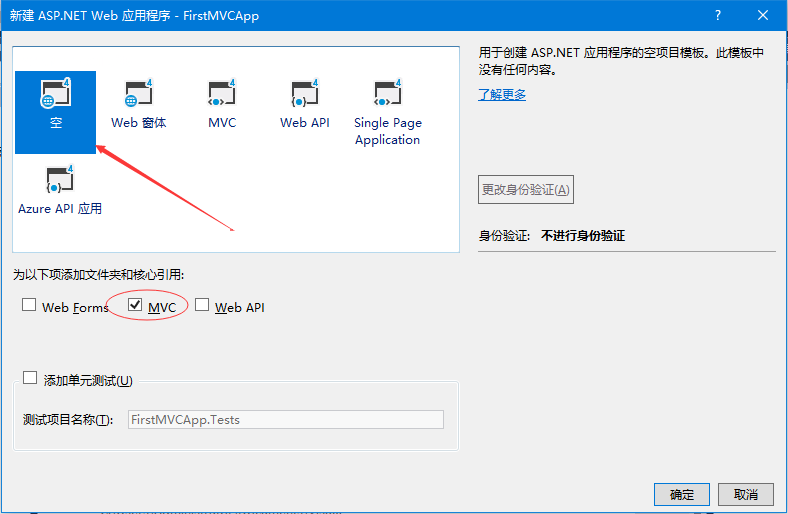
第5步 - 為了簡單起見,請選擇“空” 選項,並在“為以下項添加檔夾和核心引用” 部分中選中 “MVC” 複選框,點擊 確定。

它將使用最少的預定義內容來創建一個基本的MVC專案。
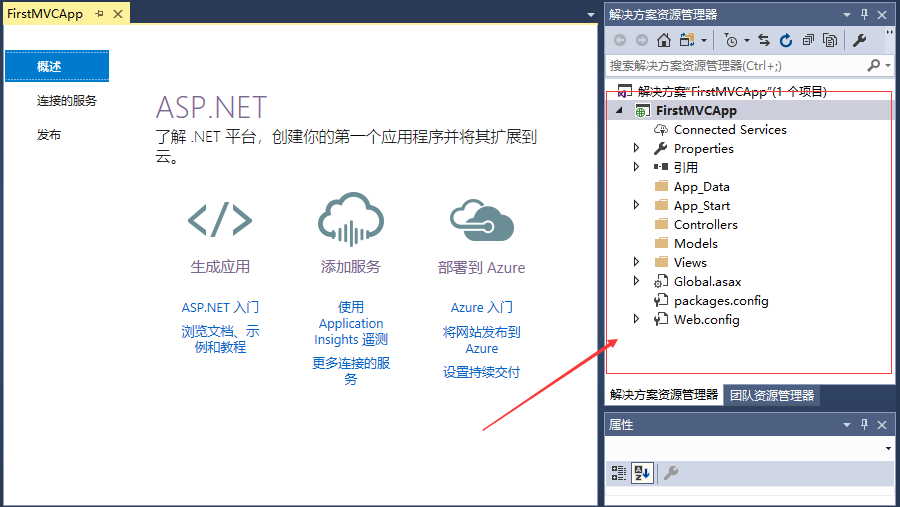
在Visual Studio創建專案之後,將在“解決方案資源管理器” 窗口中看到許多檔和文件夾。
這樣,我們已經從一個空的專案範本創建了ASP.Net MVC專案,所以目前應用程式不包含任何可以運行的東西。
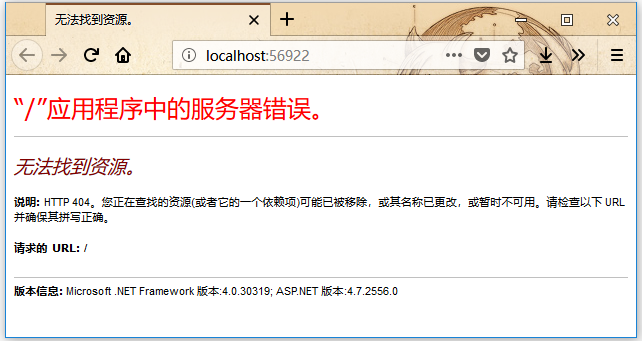
第6步 - 運行這個應用程式從菜單:調試 -> 開始執行(不調試)選項,應該會看到一個404未找到錯誤的頁面提示。如下圖所示 -

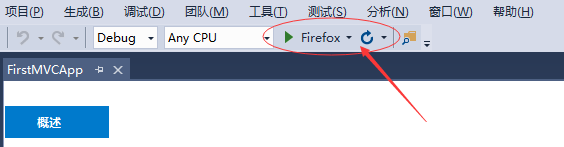
默認流覽器是FireFox,但是可以從工具欄中選擇已安裝的任何流覽器。如下圖所示 -

添加控制器
要解決上面的“404 Not Found”錯誤,我們需要添加一個控制器來處理所有傳入的請求。
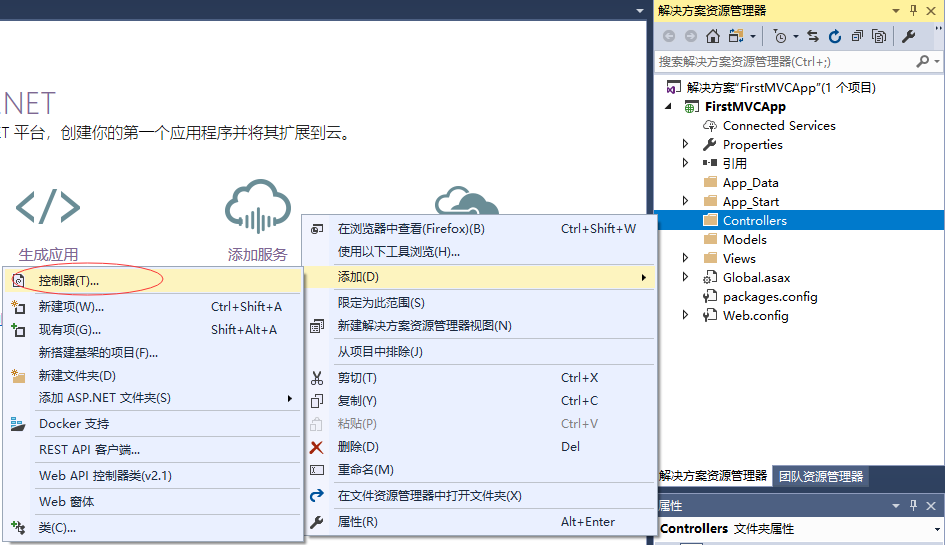
第1步 - 添加控制器,請右鍵單擊專案:FirstMVCApp 中的 Controllers 檔夾,然後選擇:添加 -> 控制器 。

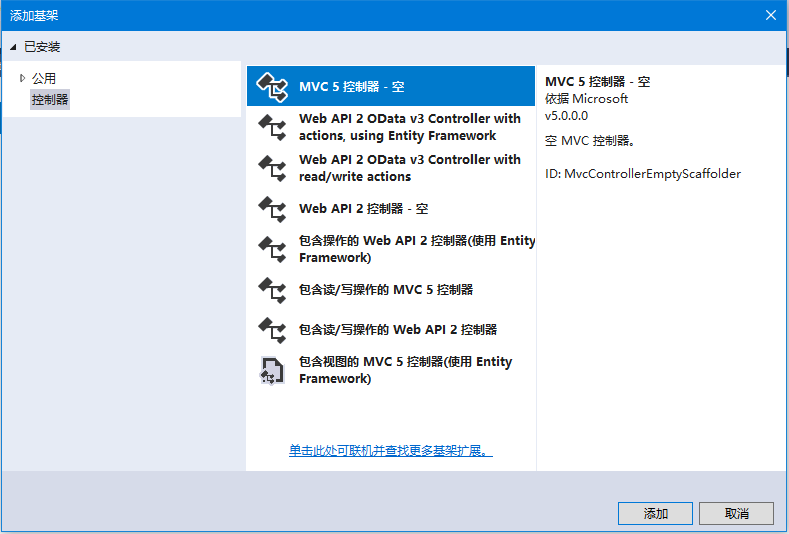
它將顯示“添加基架”對話框。如下所示 -
第2步 - 選擇 MVC 5控制器 - 空 選項,然後單擊“添加” 按鈕。添加控制器對話框將出現。如下所示 -

第3步 - 將名稱設置為:HomeController,然後單擊添加 按鈕。
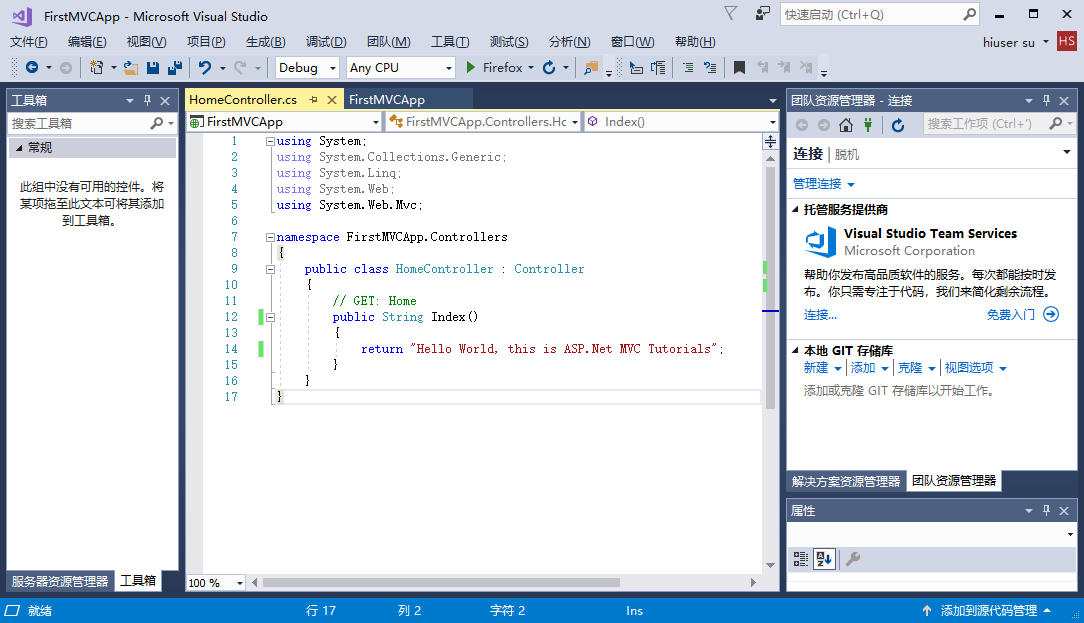
在Controllers檔夾中看到一個新的 C# 檔:HomeController.cs,該檔夾也在Visual Studio中打開並進行編輯。

第4步 - 為了使這個工作的例子,修改控制器類通過使用下麵的代碼修改Index方法。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace FirstMVCApp.Controllers
{
public class HomeController : Controller
{
// GET: Default
public String Index()
{
return "Hello World, this is ASP.Net MVC zaixian";
}
}
}
第5步 - 運行該應用程式,將看到流覽器正在顯示Index操作方法的結果。如下圖所示 -