ASP.NET MVC - 視圖
為了學習 ASP.NET MVC,我們將構建一個 Internet 應用程式。
第 5 部分:添加用於顯示應用程式的視圖。
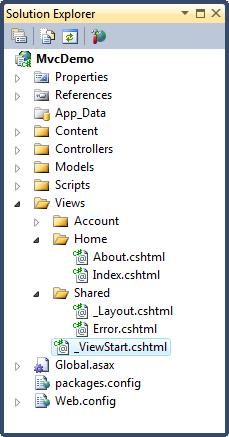
Views 檔夾
Views 檔夾存儲的是與應用程式顯示(用戶介面)相關的檔(HTML 檔)。根據所採用的語言內容,這些檔可能擴展名可能是 html、asp、aspx、cshtml 和 vbhtml。
Views 檔夾中包含每個控制器對應的一個檔夾。
在 Views 檔夾中,Visual Web Developer 已經創建了一個 Account 檔夾、一個 Home 檔夾、一個 Shared 檔夾。
Account 檔夾包含用於用戶帳號註冊和登錄的頁面。
Home 檔夾用於存儲諸如 home 頁和 about 頁之類的應用程式頁面。
Shared 檔夾用於存儲控制器間分享的視圖(母版頁和佈局頁)。

ASP.NET 檔類型
在 Views 檔夾中可以看到以下 HTML 檔類型:
| 檔類型 | 擴展名 |
|---|---|
| 純 HTML | .htm or .html |
| 經典 ASP | .asp |
| 經典 ASP.NET | .aspx |
| ASP.NET Razor C# | .cshtml |
| ASP.NET Razor VB | .vbhtml |
Index 檔
檔 Index.cshtml 表示應用程式的 Home 頁面。它是應用程式的默認檔(首頁檔)。
在檔中寫入以下內容:
@{ViewBag.Title = "Home Page";}
<h1>Welcome to xuhuhu.com</h1>
<p>Put Home Page content here</p>
<h1>Welcome to xuhuhu.com</h1>
<p>Put Home Page content here</p>
About 檔
檔 About.cshtml 表示應用程式的 About 頁面。
在檔中寫入以下內容:
@{ViewBag.Title = "About Us";}
<h1>About Us</h1>
<p>Put About Us content here</p>
<h1>About Us</h1>
<p>Put About Us content here</p>
運行應用程式
選擇 Debug,從 Visual Web Developer 菜單中啟動調試 Start Debugging(或者按 F5)。
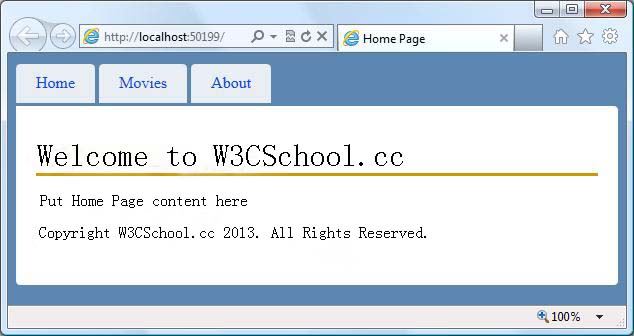
您的應用程式將顯示如下:

點擊 "Home" 標籤頁和 "About" 標籤頁,看看它是如何運作的。
祝賀您
祝賀您。您已經創建好了您的第一個 MVC 應用程式。
注釋:您暫時還不能點擊 "Movies" 標籤頁。我們將在本教學的後面章節中為 "Movies" 標籤頁添加代碼。
