ASP.NET MVC - Internet 應用程式
為了學習 ASP.NET MVC,我們將構建一個 Internet 應用程式。
第 1 部分:創建應用程式。
我們將構建什麼
我們將構建一個支持添加、編輯、刪除和列出資料庫存儲資訊的 Internet 應用程式。
我們將做什麼
Visual Web Developer 提供了構建 Web 應用程式的不同範本。
我們將使用 Visual Web Developer 來創建一個帶 HTML5 標記的空的 MVC Internet 應用程式。
當這個空白的 Internet 應用程式被創建之後,我們將逐步向該應用添加代碼,直到全部完成。我們將使用 C# 作為編程語言,並使用最新的 Razor 伺服器代碼標記。
沿著這個思路,我們將講解這個應用程式的內容、代碼和所有組件。
創建 Web 應用程式
如果您已經安裝了 Visual Web Developer ,請啟動 Visual Web Developer 並選擇 New Project 來新建專案。 否則您就只能通過閱讀教學來學習了。

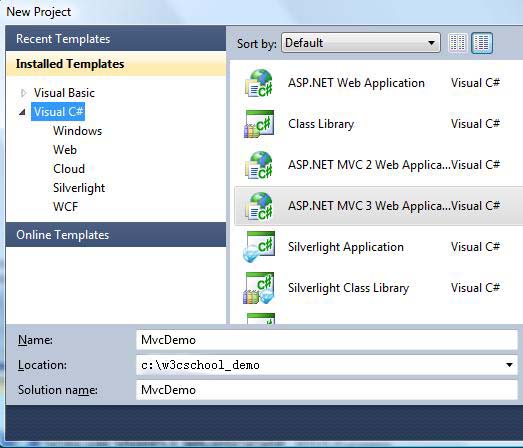
在 New Project 對話框中:
- 打開Visual C#範本
- 選擇範本 ASP.NET MVC 3 Web Application
- 設置專案名稱為 MvcDemo
- 設置磁片位置,比如 c:\zaixian_demo
- 點擊 OK
當 New Project 對話框打開時:
- 選擇 Internet Application 範本
- 選擇 Razor Engine(Razor 引擎)
- 選擇 HTML5 Markup(HTML5 標記)
- 點擊 OK
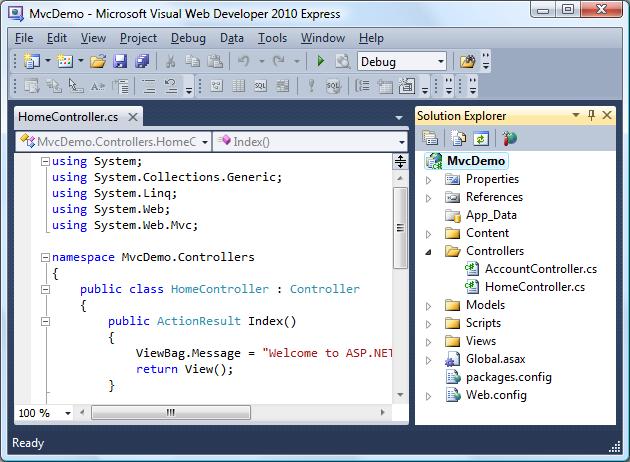
Visual Studio Express 將創建一個如下所示的類似專案:

我們將在本教學的下一章中探究有關檔和文件夾的內容。
