如何使用 <AppML>
本章節將通過以下4個簡單的步驟演示如何創建<AppML>的應用程式。
下一章將介紹如何下載<AppML>,並開始在你自己的電腦上開發Web應用程式。
1.創建模型(Model)
使用以下內容創建檔
<datasource>
<database>
<connection>Demo</connection>
<sql>SELECT CustomerName,ContactName,City,Country FROM Customers</sql>
<orderby>CustomerName</orderby>
</database>
</datasource>
<filters>
<query>
<field>CustomerName</field>
</query>
</filters>
</appml>
在子目錄中Models(我們建議)將該檔保存為 Customers.xml。
模型解析
<appml> 標籤定義了模型。
<datasource>標籤定義模型的數據源。
<database>標籤定義資料庫。
<connection>標籤定義資料庫的鏈接。
<sql>標籤定義數據查詢
<orderby>標籤定義默認排序。
<query>標籤定義合法的查詢篩檢程式。
2. 創建 WEB 頁面
在第一個 <AppML> app中,創建一個 HTML頁面:
實例
<html>
<body>
<h1>My First Web Application</h1>
<table>
<tr>
<th>Customer</th>
<th>City</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Berlin</td>
<td>Germany</td>
</tr>
</table>
</body>
</html>
3. 添加樣式
在你的web頁面中添加層疊樣式在執行e <AppML> app:
實例
<html>
<head>
<link rel="stylesheet" href="appml.css">
</head>
<body>
<h1>My First Web Application</h1>
<table class="appmltable">
<tr>
<th>Customer</th>
<th>City</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Berlin</td>
<td>Germany</td>
</tr>
</table>
</body>
</html>
4. 添加腳本, 然後執行應用
在你的web頁面中添加腳本來運行 <AppML> app:
實例
<html>
<head>
<link rel="stylesheet" href="appml.css">
</head>
<body>
<h1>My First Web Application</h1>
<div id="Place01">
<table id="Template01" class="appmltable">
<tr>
<th>Customer</th>
<th>City</th>
<th>Country</th>
</tr>
<tr id="appml_row">
<td>#CustomerName#</td>
<td>#City#</td>
<td>#Country#</td>
</tr>
</table>
</div>
<script src="appml.js"></script>
<script>
app=new AppML("appml.htmlx","Models/Customers.xml");
app.run("Place01","Template01");
</script>
</body>
</html>
實例解析
<AppML> 庫中含有大量的函數。這些函數可以再你的web頁面中調用。
<script src="appml.js"> 加載了 <AppML> 庫。
JavaScript 語句: app=new AppML("appml.htmlx","Models/Customers.xml"); 創建 AppML 應用對象, 然後執行web服務端腳本 "appml.htmlx" 來加載 "Customers.xml"檔的數據。
JavaScript 語句 app.run("Place01","Template01"); 將數據插入到 id="Place01" 的HTML元素中, 使用 id="Template01" 屬性元素作為範本。
屬性 id="appml_row" 定義了每條數據插入到HTML元素中。
# 標記中的數據會使用模型的數據替換。
以上所有,你可以想像到更快的原型嗎?
它是如何工作的?
- 當web頁面加載時, 你可以再頁面中加載 <AppML> 控制器。
- 使用 <AppML> 控制器, 你可以再頁面創建 <AppML> 對象。
- 當你在頁面中運行 <AppML> 對象, 它會請求服務端數據控制器。
- <AppML> 對象從伺服器接收數據 (使用數據模型)。
- <AppML> 對象 (或者你的代碼) 在頁面中顯示數據。
- (可選) web用戶可以改變數據。
- (可選) <AppML> 可以在伺服器後臺發送數據。
- (可選) 伺服器控制器可以在服務端存儲數據。
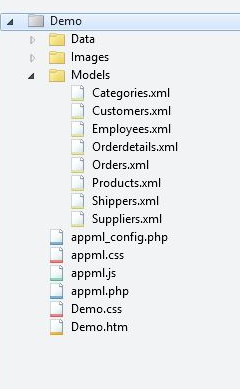
典型的 Web 檔和文件夾:
|
|
數據檔夾: Data 圖片檔夾: Images 模型檔夾: Models 應用: Demo.htm 樣式: Demo.css
<AppML> 配置檔: appml_config.php (或者 .htmlx) <AppML> 樣式檔: appml.css <AppML> 流覽器控制器: appml.js <AppML> 伺服器控制器: appml.php (or .htmlx) |
沒有限制
可以將 <AppML> 對象放在 HTML 頁面。 <AppML> 不影響頁面的其他部分。
<AppML> 在方案頁面不存在時默認為標準的顯示頁面。 這是完美的快速原型。
但是 <AppML> 主要功能不是用於頁面的顯示。 <AppML> 主要是讀取 應用程式數據. 它帶來的數據可以通過自由的使用 HTML, CSS, 和 JavaScript 來設計它們的顯示效果。你可以:
- 自己編寫HTML,讓AppML處理數據。
- 調用模型,並處理所有的顯示。
- 使用AppML的屬性和方法,創建其他的組合。
你很快會發現 <AppML>具備了強大的功能,它可以為你的web應用提供數據和數據模型。你可以:
- 為用戶或用戶組定義數據安全
- 連接所有類型資料庫, 如 Access, MySQL, SQL, 和 Oracle
- 連接 XML 檔和 Text 檔
- 定義數據類型,數據格式,數據限制。
- 給模型添加任何新元素。