<AppML> 架構
MVC 架構
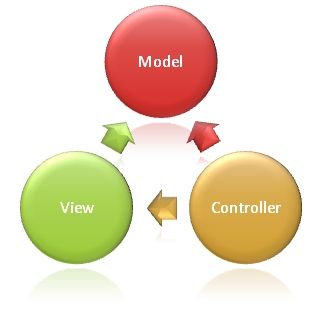
<AppML> 採用了 MVC 架構。 MVC 全名是 Model View Controller,是模型(Model)-視圖(View)-控制器(Controller)的縮寫,一種軟體設計典範。 模型(Model) 描述你的應用。 視圖(View) 顯示你的數據。 制器(Controller) 控制你的應用。
Wikipedia: Model, View, Controller
|
 |
模型(MODEL) - 僅僅是一個簡單的XML檔
模型描述了您的應用程式,並且可在不同的硬體和軟體平臺(PC、iPhone、Tablets 等)重複使用。它不關心用戶介面(UI)或表現形式。
模型採用xml編寫,存儲於web伺服器中。
<datasource>
<database>
<connection>Northwind</connection>
<sql>SELECT CustomerName,ContactName,City,Country FROM Customers</sql>
</database>
</datasource>
<filters>
<query>
<field label="Customer">CustomerName</field>
<field>City</field>
<field>Country</field>
</query>
<order>
<field label="Customer">CustomerName</field>
<field>City</field>
<field>Country</field>
</order>
</filters>
</appml>
以上實例定義了數據源來自 Northwind 資料庫。
該模型允許使用預定義的 SQL 獲取數據。它還允許通過 Customer、City 和 Country 查詢數據和排序。
視圖(VIEW) - 僅僅是一個普通的 HTML 檔
視圖即是 UI(User Interface:用戶介面)。它通常是一個顯示和輸入數據(可選)HTML 頁面:
<html>
<head>
<link rel="stylesheet" href="appml.css" />
</head>
<body>
<h1>My First Web Application</h1>
<div id="Place01"></div>
<script src="appml.js"></script>
<script>
customers=new
AppML("appml.html","Customers.xml");
customers.run("Place01");
</script>
</body>
</html>
以上 HTML 頁面使用通過執行腳本語言創建一個 AppML 對象,並將數據顯示在 id="Place01" 的 div 中。
採用了 "appml.js" 腳本檔。
CONTROLLER(控制器) - 僅僅是一個流覽器很服務端的腳本
服務端腳本通過以下方式控制應用:
- 從流覽器中接收請求數據
- 將模型和數據返回給流覽器
- 從流覽器中接收更新數據
- 在伺服器上更新數據
- 數據通信過程,請進行數據安全驗證。
流覽器腳本通過以下方式控制應用:
- 當頁面加載時,你可以加載<AppML> 控制器到頁面上。
- 使用控制器,你可以在頁面創建 <AppML> 對象。
- 當執行 <AppML> 對象時, 它會向伺服器請求數據。
- <AppML> 對象從伺服器接受數據(使用數據模型)。
- <AppML> 對象(或者你的代碼)在頁面中顯示你的數據。
- (可選)web用戶修改數據。
- (可選)<AppML> 可以向伺服器發送修改請求。
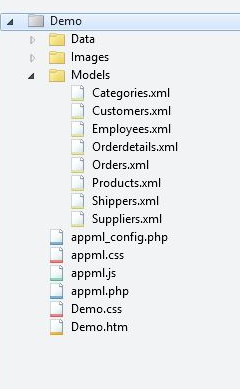
典型的 Web 檔和文件夾:
|
|
數據檔夾:Data 圖片檔夾:Images 模型檔夾: Models 應用:Demo.htm 樣式:Demo.css
<AppML> 配置檔:appml_config.php (或者 .htmlx) <AppML> 樣式檔:appml.css <AppML> 流覽器控制器:appml.js <AppML> 伺服器控制器:appml.php (或者 .htmlx) |
快速、靈活的應用開發
快速應用開發(Rapid Application Development、RAD)不僅是一種需求抽取方法,它還是是軟體開發為一體的方法。快速應用開發目的是快速發佈系統方案,而技術上的優美相對發佈的速度來說是次要的。
<AppML> 提供超快速的原型設計,比傳統的軟體開發方法高100倍的速度。
應用程式原型可以直接從應用程式模型運行,無需任何編碼。
Wikipedia: Rapid Application Development
敏捷軟體開發是基於用戶和開發者相互協作的基礎上一步一步的基發展而來的方法。
<AppML> 應用從原型到完整的應用可以通過遞增的方式一步步來編寫實現。
Wikipedia: Agile Software Development
聲明式編程
軟體開發往往無法按照預期的時間和預算完成。軟體編碼錯誤也是經常出現。 這是因為電腦代碼是很難開發、測試、維護。
編碼已經過時了。你應該更多描述做什麼,而不是如何實現它。
使用 <AppML> 你需要在模型中聲明你的應用 。
使用 <AppML> 可以少寫或者不用編寫代碼。
Wikipedia: Declarative Programming
代碼先行(Code First)
Web應用程式開發可以使用以下兩種不同的方式:
1. 代碼先行(Code First):使用預編程,預先測試的代碼,只增加新的應用程式說明。
2. 契約優先(Contract First):從頭開始使用完整的應用程式的說明要求編寫應用程式。
<AppML> 採用最合理的概念: 代碼先行(Code First)。
面向服務的體系結構(service-oriented architecture,SOA)
Web Service 是一個數據介面,通過URL指定,就像一個web頁面。 但它有別於web頁面,它只是一種傳達資訊的方式。
一個典型的 Web Service 為頁面提供了數據。
使用 <AppML>,HTML 顯示為用戶介面,<AppML> 提供數據。
Original Web Services 設計使用了 XML 標誌如 SOAP、WSDL 和 UDDI。
Modern Web Services 比如 <AppML> 應用更加簡單。
- 更容易理解 - 可以被我們閱讀
- 羽量級 - 沒有不必要的代碼或標記
- 易於實施 - 沒有所需的開發工具
面向服務的體系結構(service-oriented architecture,SOA)是一個組件模型,它將應用程式的不同功能單元(稱為服務)通過這些服務之間定義良好的介面和契約聯繫起來。介面是採用中立的方式進行定義的,它應該獨立於實現服務的硬體平臺、操作系統和編程語言。這使得構建在各種這樣的系統中的服務可以以一種統一和通用的方式進行交互。
Web Services的優勢
- Web services 只需要少量的代碼
- Web services 被設計來處理一組有限的任務
- Web services 使用基於HTTP的通信協議
- Web services 獨立於操作系統
- Web services 獨立於編程語言
- Web services 可以連接不同的應用程式,系統和設備
- Web Services 可以很容易地發佈資訊
- Web Services 有利於快速應用程式開發
例如一個Web services,可以設計一個小程式,提供其他最新的股票的交易價格的應用程式。
Web services使用HTTP協議與其他系統進行通信,Web服務是獨立於操作系統和編程語言。
調用Web services的應用程式將始終使用HTTP協議發送請求。調用應用程式將永遠不會關心其他電腦運行的操作系統或編程語言。
Web services可以為更多的企業創造新的可能性,因為它提供了一種簡單的分發大量資訊的方式。
比如:航班時刻表和機票預定系統。
雲計算(Cloud Computing)
雲計算(Cloud Computing)是SOA的擴展:應用即服務(Application-as-a service),存儲即服務(Storage-as-a-service),數據即服務(Data-as-a-service)。
對於大多數人,雲計算是在web上存儲數據:
- 郵寄很日曆
- 文檔和電子錶格
- 書籍、筆記、待辦事項列表
- 音樂、圖片和電影
- 資料庫和應用程式
原因很明顯:
- 有來自世界各地的訪問數據
- 與他人分享我的數據
- 硬體升級或者崩潰
<AppML> 可以很輕鬆地將資料庫和應用程式放在雲中。