XSL-FO 塊
XSL-FO 的輸出位於塊區域中。
XSL-FO 頁面(Page)、流(Flow)以及塊(Block)
內容"塊"會"流"入"頁面"中,然後輸出到媒介。
XSL-FO 輸出通常被嵌套在 <fo:block> 元素內,<fo:block> 嵌套於 <fo:flow> 元素內,<fo:flow> 嵌套於 <fo:page-sequence> 元素內:
<fo:page-sequence>
<fo:flow flow-name="xsl-region-body">
<fo:block>
<!-- Output goes here -->
</fo:block>
</fo:flow>
</fo:page-sequence>
<fo:flow flow-name="xsl-region-body">
<fo:block>
<!-- Output goes here -->
</fo:block>
</fo:flow>
</fo:page-sequence>
塊區域的屬性
塊是位於矩形框中的輸出序列:
<fo:block border-width="1mm">
This block of output will have a one millimeter border around it.
</fo:block>
This block of output will have a one millimeter border around it.
</fo:block>
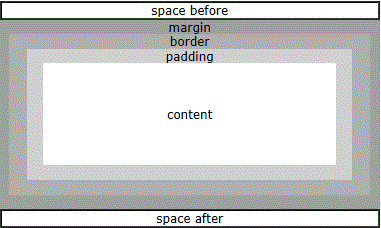
由於塊區域是矩形框,所以可共用許多公共的區域屬性:
- space before 和 space after
- margin
- border
- padding

space before 和 space after 是塊與塊之間起分割作用的空白。
margin 是塊外側的空白區域。
border 是區域外部邊緣的矩形。其四個邊均可有不同的寬度。它也可被填充為不同的顏色和背景圖像。
padding 是位於 border 與 content 區域之間的區域。
content 區域可包含實際的內容,比如文本、圖片、圖形等等。
塊邊距(Block Margin)
- margin
- margin-top
- margin-bottom
- margin-left
- margin-right
塊邊框(Block Border)
邊框樣式屬性:
- border-style
- border-before-style
- border-after-style
- border-start-style
- border-end-style
- border-top-style(等同於 border-before)
- border-bottom-style(等同於 border-after)
- border-left-style(等同於 border-start)
- border-right-style(等同於 border-end)
邊框顏色屬性:
- border-color
- border-before-color
- border-after-color
- border-start-color
- border-end-color
- border-top-color(等同於 border-before)
- border-bottom-color(等同於 border-after)
- border-left-color(等同於 border-start)
- border-right-color(等同於 border-end)
邊框寬度屬性:
- border-width
- border-before-width
- border-after-width
- border-start-width
- border-end-width
- border-top-width(等同於 border-before)
- border-bottom-width(等同於 border-after)
- border-left-width(等同於 border-start)
- border-right-width(等同於 border-end)
塊填充(Block Padding)
- padding
- padding-before
- padding-after
- padding-start
- padding-end
- padding-top(等同於 padding-before)
- padding-bottom(等同於 padding-after)
- padding-left(等同於 padding-start)
- padding-right(等同於 padding-end)
塊背景(Block Background)
- background-color
- background-image
- background-repeat
- background-attachment(scroll 或 fixed)
塊樣式屬性(Block Styling Attributes)
塊是可被單獨樣式化的輸出序列:
<fo:block
font-size="12pt"
font-family="sans-serif">
This block of output will be written in a 12pt sans-serif font.
</fo:block>
This block of output will be written in a 12pt sans-serif font.
</fo:block>
字體屬性:
- font-family
- font-weight
- font-style
- font-size
- font-variant
文本屬性:
- text-align
- text-align-last
- text-indent
- start-indent
- end-indent
- wrap-option(定義自動換行)
- break-before(定義分頁符)
- break-after(定義分頁符)
- reference-orientation(定義 90" 增量的文字旋轉)
實例
<fo:block
font-size="14pt" font-family="verdana" color="red"
space-before="5mm" space-after="5mm">
zaixian
</fo:block>
<fo:block text-indent="5mm" font-family="verdana" font-size="12pt">
At zaixian you will find all the Web-building tutorials you
need, from basic HTML and XHTML to advanced XML, XSL, Multimedia and WAP.
</fo:block>
space-before="5mm" space-after="5mm">
zaixian
</fo:block>
<fo:block text-indent="5mm" font-family="verdana" font-size="12pt">
At zaixian you will find all the Web-building tutorials you
need, from basic HTML and XHTML to advanced XML, XSL, Multimedia and WAP.
</fo:block>
結果:
|
zaixian At zaixian you will find all the Web-building tutorials you need, from basic HTML and XHTML to advanced XML, XSL, Multimedia and WAP. |
請看上面的實例,如果要生成一個擁有許多標題和段落的文檔,那麼將會需要非常多的代碼。
通常,XSL-FO 文檔不會像我們剛才所做的那樣對格式化資訊和內容進行組合。
通過 XSLT 的些許幫助,我們就可以把格式化資訊置入範本,然後編寫出更純淨的內容。
您會在本教學後面的章節學習到如何使用 XSLT 範本來組合 XSL-FO。
