SVG徑向漸變用於表示一種顏色到另一種顏色的迴圈過渡。
<radialGradient>元素定義徑向漸變。 我們可以使用<defs>元素中的<radialGradient>元素。
示例代碼
<!DOCTYPE html>
<html>
<body>
<svg height="450" width="450">
<defs>
<radialGradient id="grad1" cx="50%" cy="50%" r="50%" fx="50%" fy="50%">
<stop offset="0%" style="stop-color:rgb(255,255,255);stop-opacity:0" />
<stop offset="100%" style="stop-color:rgb(0,0,255);stop-opacity:1" />
</radialGradient>
</defs>
<ellipse cx="250" cy="100" rx="120" ry="70" fill="url(#grad1)" />
</svg>
</body>
</html>
說明
id屬性定義了漸變的唯一名稱。fx和fy定義最內層的圓,cx,cy和r屬性定義最外層的圓。- 漸變顏色範圍可以由兩種或更多種顏色組成,並且每種顏色包含標籤。
offset屬性定義了漸變顏色開始和結束的位置。 fill屬性用於將eclipse的元素鏈接到漸變。
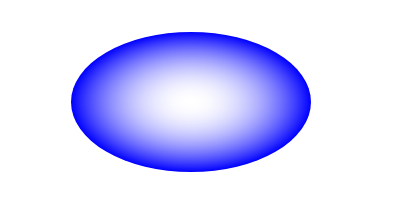
上面代碼執行後,顯示效果如下 -

上一篇:
SVG線性漸變
下一篇:無
