網站是可以包含文本,圖像,音頻和視頻的相關網頁的集合。網站打開的第一個頁面稱為主頁。 每個網站都有特定的互聯網地址(URL),訪問用戶需要在流覽器中輸入訪問網站,如:www.xuhuhu.com 就是一個網址。
網站託管在一個或多個伺服器上,可以通過使用電腦網絡訪問其網址即可對其頁面進行訪問。網站由其所有者管理,所有者可以是個人,公司或組織。
一個網站可以有兩種類型:
- 靜態網站
- 動態網站
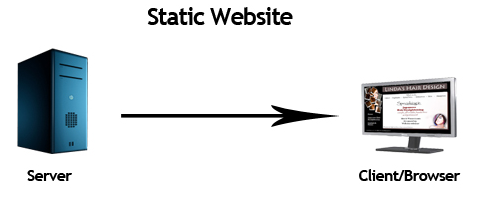
靜態網站
靜態網站是一種很容易創建的網站的基本類型,靜態網站不需要網路編程和數據庫設計來創建。 它的網頁使用HTML編碼,所以只需要熟悉HTML標籤即可。
每個頁面的代碼是固定的,因此頁面中包含的資訊不會更改,它看起來就像一個個預先編寫好的檔。因此,如果要更新網站頁面中的內容,需要打開頁面對應的檔進行修改並保存才能生效。

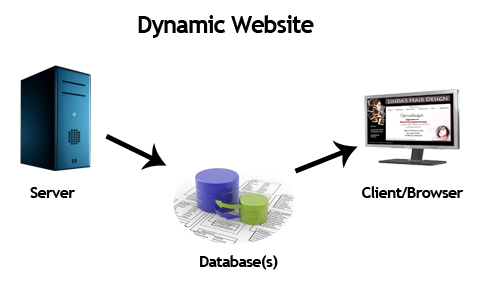
動態網站
動態網站是動態網頁的集合,內容動態變化。它從資料庫或內容管理系統(CMS)訪問內容。 因此,當網站管理員更改或更新資料庫的內容時,網站的內容也會被更改或更新。
動態網站使用客戶端腳本或伺服器端腳本,或這兩者來生成動態內容。
伺服器腳本可根據用戶在客戶端電腦上輸入提交的請求參數來生成內容。Web流覽器從伺服器下載網頁,並處理頁面中的代碼以向用戶呈現資訊。
在伺服器端腳本中,應用程式腳本在伺服器上運行,處理在伺服器中完成,然後將普通的頁面發送給用戶。

靜態網站與動態網站的比較
| 靜態網站 | 動態網站 |
|---|---|
| 每次加載頁面時,預構建內容都相同。 | 內容快速生成並定期更改。 |
| 它使用HTML代碼來開發網站。 | 它使用伺服器端語言(如:PHP,SERVLET,JSP和ASP.NET等)來開發網站。 |
| 它為每個請求發送完全相同的回應。 | 它可以為每個請求生成不同的HTML。 |
| 內容僅在有人發佈和更新檔(將上傳更新到Web伺服器)時發生更改。 | 頁面中包含“伺服器端”代碼,它允許伺服器在頁面加載時生成唯一的內容。 |
| 靈活性是靜態網站的主要優點。 | 內容管理(CMS)是動態網站的主要優勢。 |
上一篇:
Web技術基礎
下一篇:
Servlet API
