Maven Web 應用
本章節我們將學習如何使用版本控制系統 Maven 來管理一個基於 web 的專案,如何創建、構建、部署已經運行一個 web 應用。
創建 Web 應用
我們可以使用 maven-archetype-webapp 插件來創建一個簡單的 Java web 應用。
打開命令控制臺,進入到 C:\MVN 檔夾,然後執行以下的 mvn 命令:
C:\MVN>mvn archetype:generate -DgroupId=com.companyname.automobile -DartifactId=trucks -DarchetypeArtifactId=maven-archetype-webapp -DinteractiveMode=false
執行完後 Maven 將開始處理,並且創建完整的於Java Web 專案的目錄結構。
[INFO] Scanning for projects...
[INFO] Searching repository for plugin with prefix: 'archetype'.
[INFO] -------------------------------------------------------------------
[INFO] Building Maven Default Project
[INFO] task-segment: [archetype:generate] (aggregator-style)
[INFO] -------------------------------------------------------------------
[INFO] Preparing archetype:generate
[INFO] No goals needed for project - skipping
[INFO] [archetype:generate {execution: default-cli}]
[INFO] Generating project in Batch mode
[INFO] --------------------------------------------------------------------
[INFO] Using following parameters for creating project
from Old (1.x) Archetype: maven-archetype-webapp:1.0
[INFO] --------------------------------------------------------------------
[INFO] Parameter: groupId, Value: com.companyname.automobile
[INFO] Parameter: packageName, Value: com.companyname.automobile
[INFO] Parameter: package, Value: com.companyname.automobile
[INFO] Parameter: artifactId, Value: trucks
[INFO] Parameter: basedir, Value: C:\MVN
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] project created from Old (1.x) Archetype in dir: C:\MVN\trucks
[INFO] -------------------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -------------------------------------------------------------------
[INFO] Total time: 16 seconds
[INFO] Finished at: Tue Jul 17 11:00:00 IST 2012
[INFO] Final Memory: 20M/89M
[INFO] -------------------------------------------------------------------
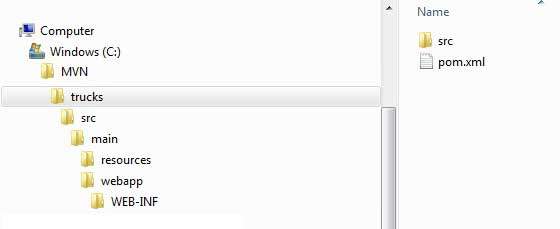
執行完後,我們可以在 C:/MVN 檔夾下看到 trucks 專案,查看專案的目錄結構:

Maven 目錄結構是標準的,各個目錄作用如下表所示:
| 檔夾結構 | 描述 |
|---|---|
| trucks | 包含 src 檔夾和 pom.xml 檔。 |
| src/main/webapp | 包含 index.jsp 檔和 WEB-INF 檔夾. |
| src/main/webapp/WEB-INF | 包含 web.xml 檔 |
| src/main/resources | 包含圖片、properties資源檔。 |
pom.xml 檔代碼如下:
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.companyname.automobile</groupId>
<artifactId>trucks</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>trucks Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<finalName>trucks</finalName>
</build>
</project>
接下來我們打開 C:\ > MVN > trucks > src > main > webapp > 檔夾,可以看到一個已經創建好的 index.jsp 檔,代碼如下:
<html>
<body>
<h2>Hello World!</h2>
</body>
</html>
構建 Web 應用
打開命令控制臺,進入 C:\MVN\trucks 目錄,然後執行下麵的以下 mvn 命令:
C:\MVN\trucks>mvn clean package
Maven 將開始構建專案:
[INFO] Scanning for projects...
[INFO] -------------------------------------------------------------------
[INFO] Building trucks Maven Webapp
[INFO] task-segment: [clean, package]
[INFO] -------------------------------------------------------------------
[INFO] [clean:clean {execution: default-clean}]
[INFO] [resources:resources {execution: default-resources}]
[WARNING] Using platform encoding (Cp1252 actually) to
copy filtered resources,i.e. build is platform dependent!
[INFO] Copying 0 resource
[INFO] [compiler:compile {execution: default-compile}]
[INFO] No sources to compile
[INFO] [resources:testResources {execution: default-testResources}]
[WARNING] Using platform encoding (Cp1252 actually) to
copy filtered resources,i.e. build is platform dependent!
[INFO] skip non existing resourceDirectory
C:\MVN\trucks\src\test\resources
[INFO] [compiler:testCompile {execution: default-testCompile}]
[INFO] No sources to compile
[INFO] [surefire:test {execution: default-test}]
[INFO] No tests to run.
[INFO] [war:war {execution: default-war}]
[INFO] Packaging webapp
[INFO] Assembling webapp[trucks] in [C:\MVN\trucks\target\trucks]
[INFO] Processing war project
[INFO] Copying webapp resources[C:\MVN\trucks\src\main\webapp]
[INFO] Webapp assembled in[77 msecs]
[INFO] Building war: C:\MVN\trucks\target\trucks.war
[INFO] -------------------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -------------------------------------------------------------------
[INFO] Total time: 3 seconds
[INFO] Finished at: Tue Jul 17 11:22:45 IST 2012
[INFO] Final Memory: 11M/85M
[INFO] -------------------------------------------------------------------
部署 Web 應用
打開 C:\ < MVN < trucks < target < 檔夾,找到 trucks.war 檔,並複製到你的 web 伺服器的 web 應用目錄,然後重啟 web 伺服器。
測試 Web 應用
訪問以下 URL 運行 web 應用:
http://:/trucks/index.jsp
驗證結果: