滾動視圖的使用
如果內容超出螢幕的大小就會使用到滾動視圖來顯示隱藏的部分。
它可以包含所有的其他用戶介面元素 如圖像視圖、 標籤、 文本視圖甚至另一個滾動視圖。
重要的屬性
- contentSize
- contentInset
- contentOffset
- delegate
重要的方法
- (void)scrollRectToVisible:(CGRect)rect animated:(BOOL)animated
- (void)setContentOffset:(CGPoint)contentOffset animated:(BOOL)animated
重要的委託方法
在ViewController.h中,加入
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UIScrollViewDelegate>
{
UIScrollView *myScrollView;
}
@end
添加自定義方法 addScrollView
-(void)addScrollView{
myScrollView = [[UIScrollView alloc]initWithFrame:
CGRectMake(20, 20, 280, 420)];
myScrollView.accessibilityActivationPoint = CGPointMake(100, 100);
imgView = [[UIImageView alloc]initWithImage:
[UIImage imageNamed:@"AppleUSA.jpg"]];
[myScrollView addSubview:imgView];
myScrollView.minimumZoomScale = 0.5;
myScrollView.maximumZoomScale = 3;
myScrollView.contentSize = CGSizeMake(imgView.frame.size.width,
imgView.frame.size.height);
myScrollView.delegate = self;
[self.view addSubview:myScrollView];
}
注意: 我們必須添加一個命名為"AppleUSA1.jpg"到我們的專案,可以通過將圖像拖到我們導航區域,其中列出了我們的專案檔所做的圖像。圖像應高於設備的高度。
ViewController.m中實現scrollView 委託
-(UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView{
return imgView;
}
-(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView{
NSLog(@"Did end decelerating");
}
-(void)scrollViewDidScroll:(UIScrollView *)scrollView{
// NSLog(@"Did scroll");
}
-(void)scrollViewDidEndDragging:(UIScrollView *)scrollView
willDecelerate:(BOOL)decelerate{
NSLog(@"Did end dragging");
}
-(void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView{
NSLog(@"Did begin decelerating");
}
-(void)scrollViewWillBeginDragging:(UIScrollView *)scrollView{
NSLog(@"Did begin dragging");
}
在 ViewController.m 中更新 viewDidLoad,如下所示
(void)viewDidLoad
{
[super viewDidLoad];
[self addScrollView];
//Do any additional setup after loading the view, typically from a nib
}
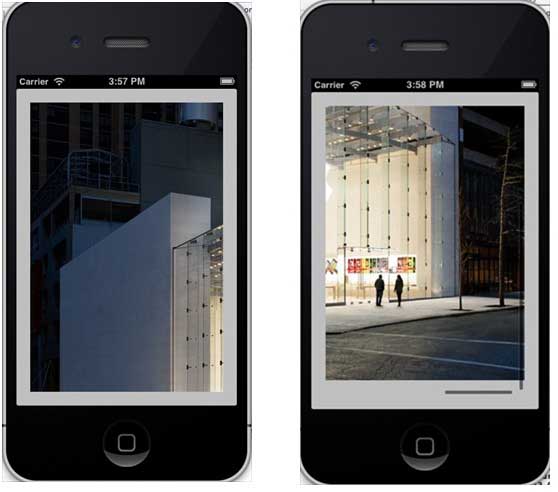
輸出
現在當我們運行該應用程式我們會看到下麵的輸出。一旦滾動滾動視圖,將能夠查看圖像的其餘部分: