XML DOM 節點列表
節點列表由 getElementsByTagName() 方法和 childNodes 屬性返回。
嘗試一下 - 實例
下麵的實例使用 XML 檔
books.xml。
函數 loadXMLDoc(),位於外部 JavaScript 中,用於加載 XML 檔。
本例使用 getElementsByTagName() 方法從 "books.xml" 中的第一個 <title> 元素獲取文本。
本例使用節點列表和 length 屬性來遍曆 "books.xml" 中所有的 <title> 元素。
本例使用屬性列表從 "books.xml" 中的第一個 <book> 元素獲取屬性。
DOM 節點列表(Node List)
當使用諸如 childNodes 或 getElementsByTagName() 的屬性或方法時,會返回節點列表對象。
節點列表對象表示節點的列表,與 XML 中的順序相同。
節點列表中的節點使用從 0 開始的索引號進行訪問。
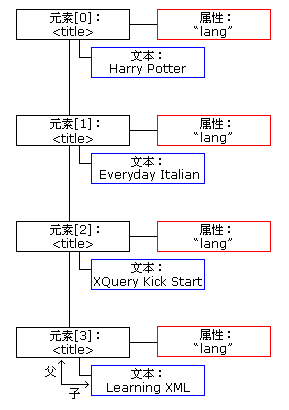
下麵的圖像表示 "books.xml" 中 <title> 元素的節點列表:

下麵的代碼片段通過使用 loadXMLDoc() 把 "books.xml" 載入 xmlDoc 中,並返回 "books.xml" 中 title 元素的節點列表:
x=xmlDoc.getElementsByTagName("title");
在上面的語句執行之後,x 是節點列表對象。
下麵的代碼片段從節點列表(x)中的第一個 <title> 元素返回文本:
實例
在上面的語句執行之後,txt = "Everyday Italian"。
節點列表長度(Node List Length)
節點列表對象會保持自身的更新。如果刪除或添加了元素,列表會自動更新。
節點列表的 length 屬性是列表中節點的數量。
下麵的代碼片段通過使用 loadXMLDoc() 把 "books.xml" 載入 xmlDoc 中,並返回 "books.xml" 中 <title> 元素的數量:
x=xmlDoc.getElementsByTagName('title').length;
在上面的語句執行之後,x = 4。
節點列表的長度可用於遍曆列表中所有的元素。
下麵的代碼片段使用 length 屬性來遍曆 <title> 元素的列表:
實例
輸出:
Harry Potter
XQuery Kick Start
Learning XML
實例解釋:
- 使用 loadXMLDoc() 把 "books.xml" 載入 xmlDoc 中
- 設置 x 變數來保存所有 title 元素的節點列表
- 從所有 <title> 元素的文本節點輸出值
DOM 屬性列表(命名節點圖 Named Node Map)
元素節點的 attributes 屬性返回屬性節點的列表。
這被稱為命名節點圖(Named Node Map),除了方法和屬性上的一些差別以外,它與節點列表相似。
屬性列表會保持自身的更新。如果刪除或添加屬性,這個列表會自動更新。
下麵的代碼片段通過使用 loadXMLDoc() 把 "books.xml" 載入 xmlDoc 中,並返回 "books.xml" 中第一個 <book> 元素的屬性節點列表:
x=xmlDoc.getElementsByTagName('book')[0].attributes;
在上面的代碼執行之後,x.length 等於屬性的數量,可使用 x.getNamedItem() 返回屬性節點。
下麵的代碼片段顯示一個 book 的 "category" 屬性的值,以及其屬性的數量:
實例
輸出:
1
實例解釋:
- 使用 loadXMLDoc() 把 "books.xml" 載入 xmlDoc 中
- 設置 x 變數來保存第一個 <book> 元素的所有屬性的一個列表
- 從 "category" 屬性輸出值
- 輸出屬性列表的長度
