每個網頁都位於流覽器窗口內,可以將其視為對象。Document對象表示在該窗口中顯示的HTML文檔。Document對象具有各種屬性,這些屬性引用允許訪問和修改文檔內容的其他對象。
訪問和修改文檔內容的方式稱為文檔對象模型或DOM。對象按層次結構組織,此分層結構適用於Web文檔中對象的組織。
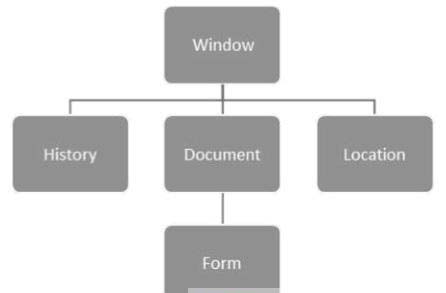
- 窗口 - 層次結構的頂部,它是對象層次結構的最外層元素。
- 文檔 - 加載到窗口中的每個HTML文檔都成為文檔對象,該文檔包含頁面的內容。
- 元素 - 表示網頁上的內容。包括文本框,頁面標題等。
- 節點 - 通常是元素,但它們也可以是屬性,文本,注釋和其他DOM類型。
下麵是一些重要DOM對象的簡單層次結構 -

Dart提供了dart:html庫來操作DOM中的對象和元素。基於控制臺的應用程式無法使用dart:html庫。要在Web應用程式中使用HTML庫,請導入dart:html -
import 'dart:html';
繼續,將在下一節討論一些DOM操作。
查找DOM元素
dart:html庫提供querySelector函數來搜索DOM中的元素。
Element querySelector(String selectors);
querySelector()函數返回與指定的選擇器組匹配的第一個元素。“選擇器應該是使用CSS選擇器語法的字串,如下所示 -
var element1 = document.querySelector('.className');
var element2 = document.querySelector('#id');
示例:操作DOM
按照下麵給出的步驟,在Webstorm IDE中 -
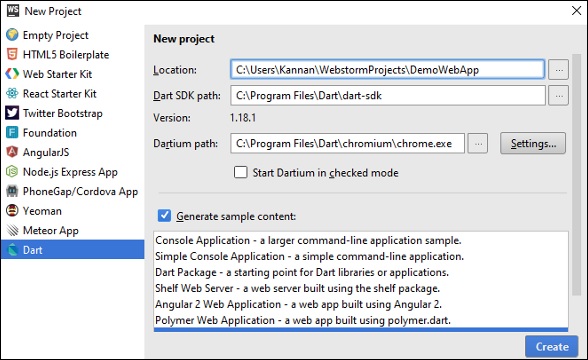
第1步 - 檔 NewProject → Location,專案名稱:DemoWebApp 。

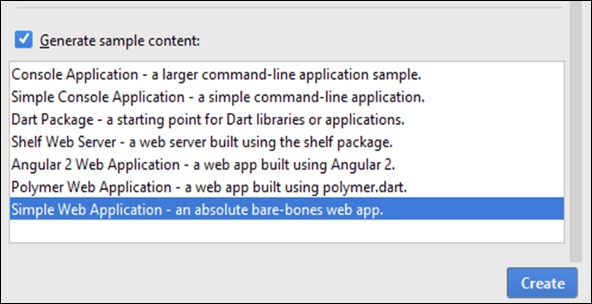
第2步 - 在“生成示例內容”部分中,選擇:SimpleWebApplication。

它將創建一個示例專案DemoWebApp,有一個pubspec.yaml檔,其中包含需要下載的依賴項。
name: 'DemoWebApp'
version: 0.0.1
description: An absolute bare-bones web app.
#author: Your Name <email@example.com>
#homepage: https://www.example.com
environment:
sdk: '>=1.0.0 <2.0.0'
dependencies:
browser: '>=0.10.0 <0.11.0' dart_to_js_script_rewriter: '^1.0.1'
transformers:
- dart_to_js_script_rewriter
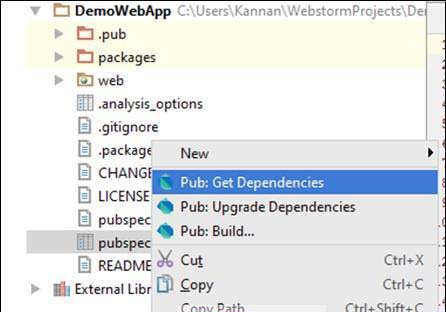
如果已連接到Web網路,那麼這些將自動下載,也可以右鍵單擊pubspec.yaml 並獲取依賴項。
在Web檔夾中,將找到三個檔:Index.html,main.dart和style.css,
檔:index.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<meta name = "scaffolded-by" content = "https://github.com/google/stagehand">
<title>DemoWebApp</title>
<link rel = "stylesheet" href = "styles.css">
<script defer src = "main.dart" type = "application/dart"></script>
<script defer src = "packages/browser/dart.js"></script>
</head>
<body>
<h1>
<div id = "output"></div>
</h1>
</body>
</html>
檔:main.dart
import 'dart:html';
void main() {
querySelector('#output').text = 'Your Dart web dom app is running!!!.';
}
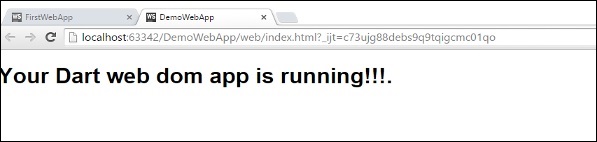
運行index.html 檔,將在螢幕上看到以下輸出。

事件處理
dart:html庫為DOM Elements提供onClick事件,下麵是如何處理單擊事件流顯示元素的語法 -
querySelector('#Id').onClick.listen(eventHanlderFunction);
querySelector()函數返回給定DOM中的元素,onClick.listen()將獲取一個eventHandler方法,該方法將在引發click事件時調用。eventHandler的語法如下 -
void eventHanlderFunction (MouseEvent event){ }
下麵舉個例子來理解Dart中事件處理的概念。
檔:TestEvent.html -
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<meta name = "scaffolded-by" content ="https://github.com/google/stagehand">
<title>DemoWebApp</title>
<link rel = "stylesheet" href = "styles.css">
<script defer src = "TestEvent.dart" type="application/dart"></script>
<script defer src = "packages/browser/dart.js"></script>
</head>
<body>
<div id = "output"></div>
<h1>
<div>
Enter you name : <input type = "text" id = "txtName">
<input type = "button" id = "btnWish" value="Wish">
</div>
</h1>
<h2 id = "display"></h2>
</body>
</html>
檔:TestEvent.dart
import 'dart:html';
void main() {
querySelector('#btnWish').onClick.listen(wishHandler);
}
void wishHandler(MouseEvent event){
String name = (querySelector('#txtName') as InputElement).value;
querySelector('#display').text = 'Hello Mr.'+ name;
}
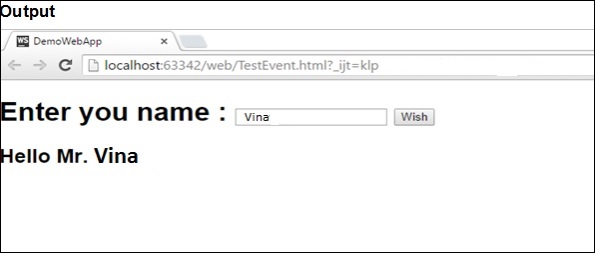
執行上面示例代碼,得到以下結果 -