本章討論在Windows平臺上為Dart設置執行環境。
使用DartPad線上執行腳本
可以使用 https://dartpad.dartlang.org/ 上的線上編輯器線上運行測試腳本。Dart編輯器執行腳本並顯示HTML和控制臺輸出。線上編輯器附帶一組預設代碼示例。
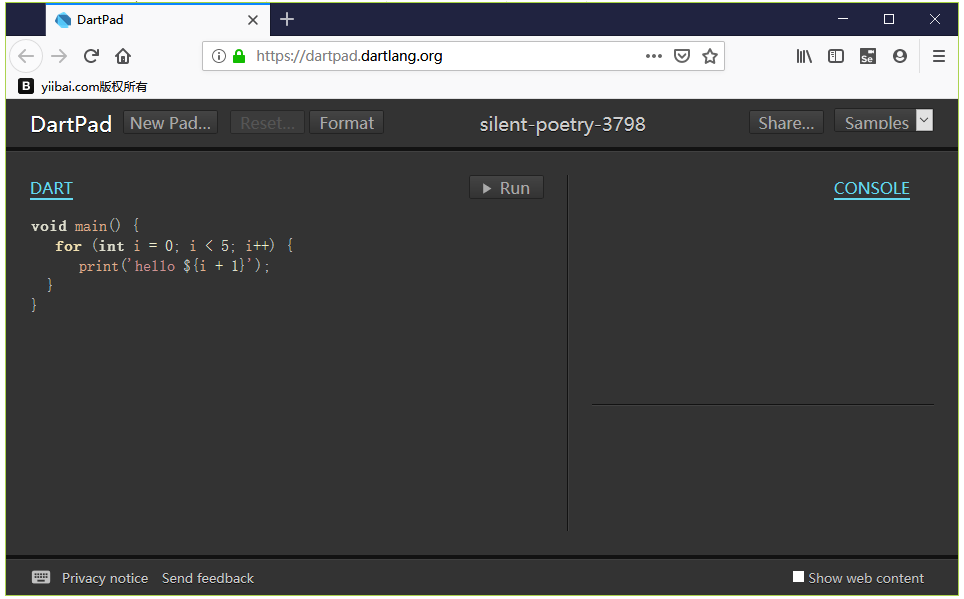
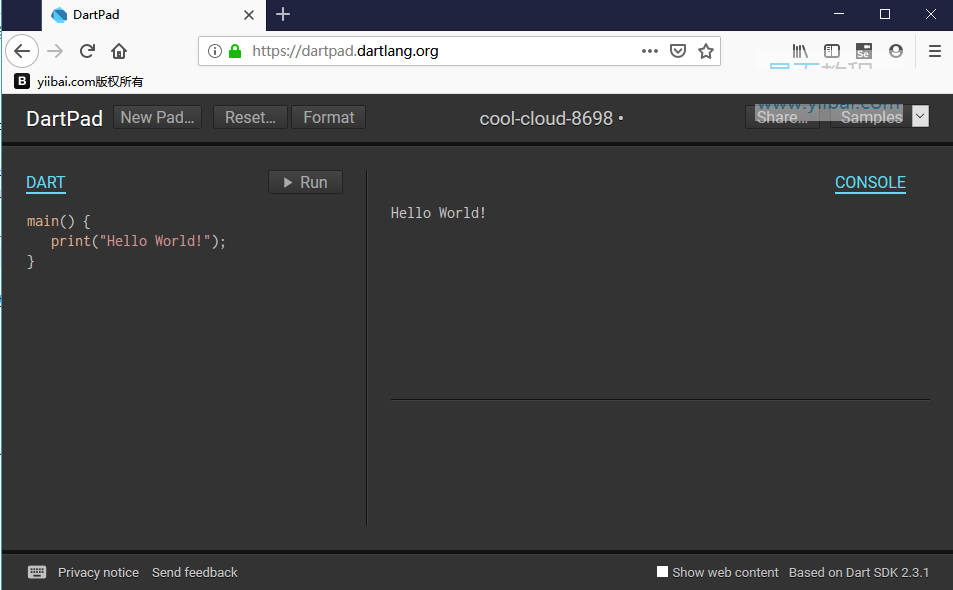
Dartpad編輯器的截圖如下 -

Dartpad還可以以更嚴格的方式進行編碼。通過檢查編輯器右下角的強模式選項來實現。強模式有助於 -
- 更強大的靜態和動態檢查。
- 用於更好互操作性的慣用JavaScript代碼生成。
可以在Dartpad運行以下示例 -
void main() {
print('hello world');
}
執行上面示例代碼,得到以下結果:

設置本地環境
在本節中,演示如何設置本地環境。
使用文本編輯器
一些編輯器的示例包括Windows Notepad,Notepad++,Emacs,vim或vi等。編輯器可能因操作系統而異。dart程式原始檔案通常以擴展名.dart命名。
安裝Dart SDK
目前Dart的穩定版本是2.3.1。dart sdk可以從以下鏈接下載 -
下麵給出了Dart SDK安裝的螢幕截圖 -
完成SDK安裝後,將Dart可執行檔添加環境變數 -
<dart-sdk-path>\bin
驗證安裝
要驗證是否已成功安裝Dart,打開命令提示符並輸入以下命令 -
C:/> dart
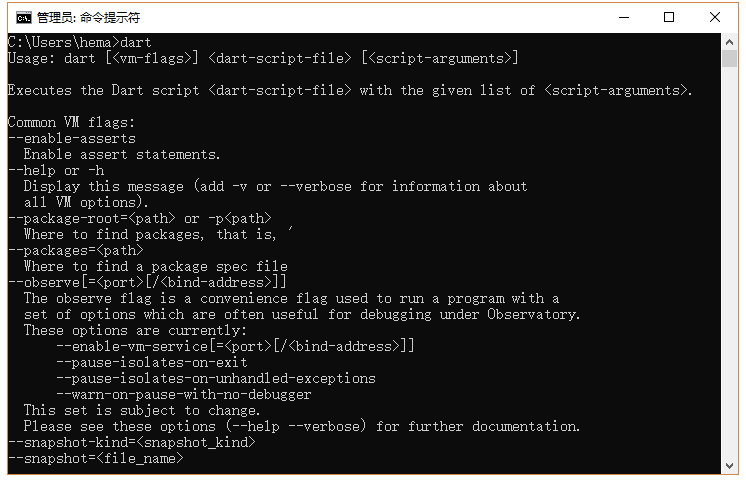
如果安裝成功,它將顯示dart運行時,如下圖所示:

IDE支持
許多IDE支持Dart中的腳本編寫。包括Eclipse,IntelliJ和WebStorm。
下麵給出了使用WebStrom IDE配置Dart環境的步驟。
安裝WebStorm
可以從 https://www.jetbrains.com/webstorm/download/#section=windows-version 下載WebStorm 的安裝檔。
WebStorm安裝檔適用於Mac OS,Windows和Linux。
下載安裝檔後,請按照以下步驟操作 -
- 安裝Dart SDK:請參閱上面列出的步驟。
- 創建一個新的Dart專案並配置Dart支持
- 要創建一個新的Dart專案,
- 單擊“歡迎螢幕”中的“創建新專案”
- 在下一個對話框中,單擊“Dart”
- 如果沒有為Dart SDK路徑指定值,則提供SDK路徑。例如,SDK路徑可能是
<dart安裝目錄>/dart/dartsdk。
將Dart檔添加到專案
要將Dart檔添加到專案中,參考以下步驟 -
- 右鍵單擊Project
- New → Dart File
- 輸入Dart腳本的名稱
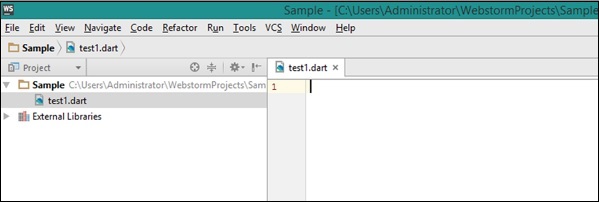
下麵是WebStorm編輯器的螢幕截圖 -

dart2js工具
dart2js工具用於將Dart代碼編譯為JavaScript。將Dart代碼編譯為JS可以在不支持Dart VM的流覽器上運行Dart腳本。
dart2js工具作為Dart SDK的一部分提供,可以在/dartsdk/bin檔夾中找到。
要將Dart編譯為JavaScript,請在終端中鍵入以下命令:
$ dart2js - - out = <output_file>.js <dart_script>.dart
此命令生成一個檔,其中包含與Dart代碼等效的JavaScript。有關使用此實用程式的完整教程可在Dart官方網站上找到。
