篩檢程式是用來更改修改數據,並且可以在運算式或使用管道符指令將其歸入。以下是常用的篩檢程式的列表。
| S.No. | 名稱 | 描述 |
|---|---|---|
| 1 | 大寫 | 轉換文本為大寫文本。 |
| 2 | 小寫 | 轉換文本為小寫文本。 |
| 3 | 貨幣 | 貨幣格式格式文本。 |
| 4 | 篩檢程式 | 過濾數組中它根據所提供的標準的一個子集。 |
| 5 | 排序 | 排序提供標準的基礎數組。 |
大寫篩檢程式
添加大寫的篩檢程式使用管道符的運算式。在這裏,添加了大寫篩檢程式,全部用大寫字母列印學生姓名。
Enter first name:<input type="text" ng-model="student.firstName"> Enter last name: <input type="text" ng-model="student.lastName"> Name in Upper Case: {{student.fullName() | uppercase}}
小寫篩檢程式
添加小寫的篩檢程式,使用管道符的運算式。在這裏添加小寫篩檢程式,以小寫字母列印學生姓名。
Enter first name:<input type="text" ng-model="student.firstName"> Enter last name: <input type="text" ng-model="student.lastName"> Name in Upper Case: {{student.fullName() | lowercase}}
貨幣濾波器
加幣篩檢程式使用管道符返回數的運算式。在這裏,我們添加了篩檢程式,貨幣使用貨幣格式的列印費用。
Enter fees: <input type="text" ng-model="student.fees"> fees: {{student.fees | currency}}
篩檢程式的篩檢程式
要僅顯示所需的主題,我們使用subjectName作為篩檢程式。
Enter subject: <input type="text" ng-model="subjectName"> Subject: <ul> <li ng-repeat="subject in student.subjects | filter: subjectName"> {{ subject.name + ', marks:' + subject.marks }} </li> </ul>
排序篩檢程式
要通過標記排序主題,我們使用orderBy標記。
Subject: <ul> <li ng-repeat="subject in student.subjects | orderBy:'marks'"> {{ subject.name + ', marks:' + subject.marks }} </li> </ul>
例子
下麵的例子將展示上述所有的篩檢程式。
testAngularJS.html<html> <head> <title>Angular JS Filters</title> </head> <body> <h2>AngularJS Sample Application</h2> <div ng-app="" ng-controller="studentController"> <table border="0"> <tr><td>Enter first name:</td><td><input type="text" ng-model="student.firstName"></td></tr> <tr><td>Enter last name: </td><td><input type="text" ng-model="student.lastName"></td></tr> <tr><td>Enter fees: </td><td><input type="text" ng-model="student.fees"></td></tr> <tr><td>Enter subject: </td><td><input type="text" ng-model="subjectName"></td></tr> </table> <br/> <table border="0"> <tr><td>Name in Upper Case: </td><td>{{student.fullName() | uppercase}}</td></tr> <tr><td>Name in Lower Case: </td><td>{{student.fullName() | lowercase}}</td></tr> <tr><td>fees: </td><td>{{student.fees | currency}}</td></tr> <tr><td>Subject:</td><td> <ul> <li ng-repeat="subject in student.subjects | filter: subjectName |orderBy:'marks'"> {{ subject.name + ', marks:' + subject.marks }} </li> </ul> </td></tr> </table> </div> <script> function studentController($scope) { $scope.student = { firstName: "Mahesh", lastName: "Parashar", fees:500, subjects:[ {name:'Physics',marks:70}, {name:'Chemistry',marks:80}, {name:'Math',marks:65} ], fullName: function() { var studentObject; studentObject = $scope.student; return studentObject.firstName + " " + studentObject.lastName; } }; } </script> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> </body> </html>
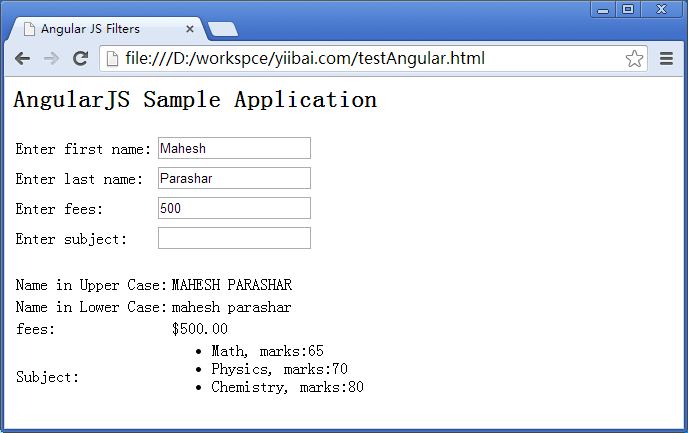
輸出
在Web流覽器打開textAngularJS.html,看到以下結果:

上一篇:
AngularJS控制器
下一篇:
AngularJS快速入門
