運算式用於應用程式數據綁定到HTML。運算式都寫在雙括弧就像{{運算式}}。運算式中的行為跟ng-bind指令方式相同。 AngularJS應用運算式是純javascript運算式,並輸出它們被使用的數據在那裏。
使用數字
<p>Expense on Books : {{cost * quantity}} Rs</p>
使用字串
<p>Hello {{student.firstname + " " + student.lastname}}!</p>
使用對象
<p>Roll No: {{student.rollno}}</p>
使用數組
<p>Marks(Math): {{marks[3]}}</p>
例子
下麵的例子將展示上述所有運算式。
testAngularJS.html 檔代碼如下:<html> <title>AngularJS Expressions</title> <body> <h1>Sample Application</h1> <div ng-app="" ng-init="quantity=1;cost=30; student={firstname:'Mahesh',lastname:'Parashar',rollno:101};marks=[80,90,75,73,60]"> <p>Hello {{student.firstname + " " + student.lastname}}!</p> <p>Expense on Books : {{cost * quantity}} Rs</p> <p>Roll No: {{student.rollno}}</p> <p>Marks(Math): {{marks[3]}}</p> </div> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> </body> </html>
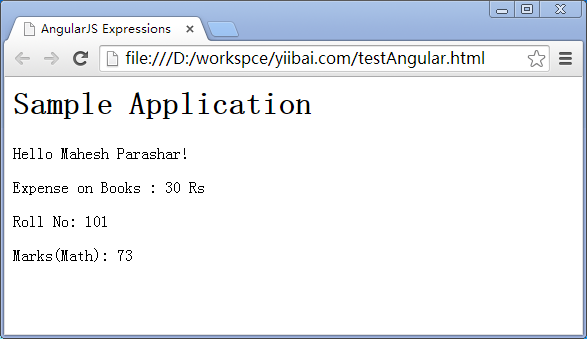
輸出
在Web流覽器打開textAngularJS.html。看到結果如下:

上一篇:
AngularJS指令
下一篇:
AngularJS快速入門
