與上一篇教程中講解的檔下載一樣,JAX-RS也可以實現上傳檔,上傳的檔類型可以是:圖像檔,PDF檔,Excel檔,文本檔等。
@FormDataParam("file")注釋用於提及服務類中的file參數。@Consumes(MediaType.MULTIPART_FORM_DATA)用於提供檔上載的資訊。
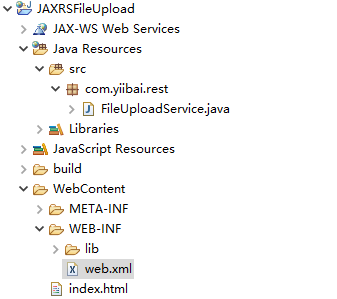
要使用JAX-RS API上傳檔,我們將使用jersey 來實現。首先打開Eclipse,創建一個動態Web專案:JAXRSFileUpload,結構如下所示 -
要通過jersey實現上傳檔,需要在web.xml 檔中提供額外的配置項。如下所示 -
<init-param>
<param-name>jersey.config.server.provider.classnames</param-name>
<param-value>org.glassfish.jersey.filter.LoggingFilter;
org.glassfish.jersey.media.multipart.MultiPartFeature</param-value>
</init-param>
讓我們看看使用RESTful JAX-RS API上傳檔的完整代碼。
JAX-RS檔上傳
檔:FileUploadService.java -
package com.zaixian.rest;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import javax.ws.rs.Consumes;
import javax.ws.rs.POST;
import javax.ws.rs.Path;
import javax.ws.rs.core.MediaType;
import javax.ws.rs.core.Response;
import org.glassfish.jersey.media.multipart.FormDataContentDisposition;
import org.glassfish.jersey.media.multipart.FormDataParam;
@Path("/files")
public class FileUploadService {
@POST
@Path("/upload")
@Consumes(MediaType.MULTIPART_FORM_DATA)
public Response uploadFile(
@FormDataParam("file") InputStream uploadedInputStream,
@FormDataParam("file") FormDataContentDisposition fileDetail) {
String filename = fileDetail.getFileName();
String files[] = filename.split(":");
filename = files[files.length-1];
System.out.println("filename => "+ filename);
String fileLocation = "D:\" + filename;
System.out.println("filename => "+ fileLocation);
//saving file
try {
FileOutputStream out = new FileOutputStream(new File(fileLocation));
int read = 0;
byte[] bytes = new byte[1024];
out = new FileOutputStream(new File(fileLocation));
while ((read = uploadedInputStream.read(bytes)) != -1) {
out.write(bytes, 0, read);
}
out.flush();
out.close();
} catch (IOException e) {e.printStackTrace();}
String output = "File successfully uploaded to : " + fileLocation;
return Response.status(200).entity(output).build();
}
}
檔: web.xml -
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<servlet>
<servlet-name>Jersey REST Service</servlet-name>
<servlet-class>org.glassfish.jersey.servlet.ServletContainer</servlet-class>
<init-param>
<param-name>jersey.config.server.provider.packages</param-name>
<param-value>com.zaixian.rest</param-value>
</init-param>
<init-param>
<param-name>jersey.config.server.provider.classnames</param-name>
<param-value>org.glassfish.jersey.filter.LoggingFilter;
org.glassfish.jersey.media.multipart.MultiPartFeature</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Jersey REST Service</servlet-name>
<url-pattern>/rest/*</url-pattern>
</servlet-mapping>
</web-app>
檔: index.html -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JAXRS檔上傳示例</title>
</head>
<body>
<h2>JAXRS檔上傳示例</h2>
<form action="rest/files/upload" method="post" enctype="multipart/form-data">
<p>
選擇檔 : <input type="file" name="file" size="45" />
</p>
<input type="submit" value="提交上傳" />
</form>
</body>
</html>
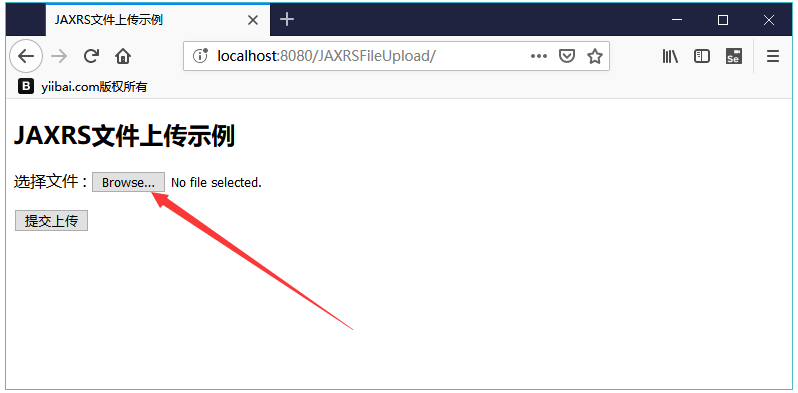
現在在伺服器上運行此應用程式,您將看到以下輸出:

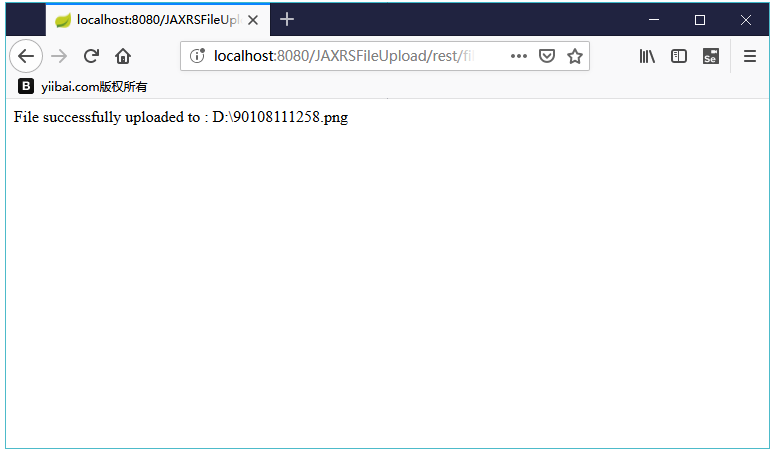
選擇一個要上傳的檔,然後提交上傳,得到以下結果 -

上一篇:
RESTful JAX-RS檔下載示例
下一篇:無
