本文章將介紹Thymeleaf Spring運算式語法中的概念。
Spring Expression Language(簡稱SpEL)是一種強大的運算式語言,支持在運行時查詢和操作對象圖。 語言語法類似於Unified EL,但提供了額外的功能,特別是方法調用和基本的字串範本功能。
Spring運算式語言的創建旨在為Spring社區提供單一支持的運算式語言。 它的語言特性是由Spring專案中的專案需求驅動的,包括基於Eclipse的SpringSource工具套件中代碼完成支持的工具需求。 也就是說,SpEL基於技術不可知的API,允許在需要時集成其他運算式語言實現。
編輯源代碼以便將產品列表中的某個數據。已經將Product類的對象列表設置為具有變數名稱productList的上下文模型(參考:MyController.java中的實現)。
如果要上機實踐,請參考:Thymeleaf+SpringMVC5示例專案。這裏不再重複創建專案的過程,這裏將只介紹如何使用Thymeleaf Spring運算式和標籤。
這裏創建一個Maven Web專案: thymeleaf-tutorials ,其目錄結構如下所示 -
數據訪問類的實現:DAO.java -
package com.zaixian.dao;
import java.math.BigDecimal;
import java.sql.Timestamp;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import com.zaixian.spring.bean.*;
/**
* Mock persistence.
*/
public class DAO {
private static final String NO_WEBSITE = null;
public static Product loadProduct() {
try {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
return new Product("Wooden wardrobe with glass doors", Integer.valueOf(850), sdf.parse("2013-02-18"));
} catch (ParseException ex) {
throw new RuntimeException("Invalid date");
}
}
public static List<Product> loadAllProducts() {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
List<Product> products = new ArrayList<Product>();
try {
products.add(new Product("花生油", Integer.valueOf(125), sdf.parse("2018-02-18")));
products.add(new Product("蘇打餅乾", Integer.valueOf(15), sdf.parse("208-02-15")));
products.add(new Product("拿鐵", Integer.valueOf(45), sdf.parse("2019-02-20")));
products.add(new Product("調和油", Integer.valueOf(20), sdf.parse("2019-02-21")));
products.add(new Product("大豆油", Integer.valueOf(49), sdf.parse("2019-02-15")));
products.add(new Product("玉米汁", Integer.valueOf(80), sdf.parse("2019-02-17")));
} catch (ParseException ex) {
throw new RuntimeException("Invalid date");
}
return products;
}
public static Timestamp loadReleaseDate() {
try {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm");
Date date = sdf.parse("2014-01-31 15:00");
return new Timestamp(date.getTime());
} catch (ParseException ex) {
throw new RuntimeException("Invalid date");
}
}
}
控制器類的實現:MyController.java -
package com.zaixian.spring.controller;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import com.zaixian.dao.DAO;
import com.zaixian.spring.bean.Product;
@Controller
public class MyController {
@GetMapping("/")
public String index(Model model) throws ParseException {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Product product = new Product("花生油", 129, sdf.parse("2018-02-18"));
model.addAttribute("product", product);
return "index";
}
@GetMapping("/springel")
public String sprinel(Model model) throws ParseException {
List productList = DAO.loadAllProducts();
model.addAttribute("productList", productList);
return "springel";
}
}
範本檔的實現:/webapp/WEB-INFO/views/sprinel.html -
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" th:href="@{/css/main.css}" />
<title>Spring MVC5 + Thymeleaf Spring運算式語言</title>
</head>
<body>
<h2>算術運算式</h2>
<p class="label">Four multiplied by minus six multiplied by minus
two module seven:</p>
<p class="answer" th:text="${4 * -6 * -2 % 7}">123</p>
<h2>對象導航</h2>
<p class="label">Description field of the
third element of productList bean:</p>
<p class="answer"
th:text="${productList[2].description}">Product Description</p>
<h2>對象實例化</h2>
<p class="label">Current time milliseconds:</p>
<p class="answer" th:text="${new java.util.Date().getTime()}">22-Jun-2018</p>
<h2>T操作符</h2>
<p class="label">Random number:</p>
<p class="answer" th:text="${T(java.lang.Math).random()}">123456</p>
</body>
</html>
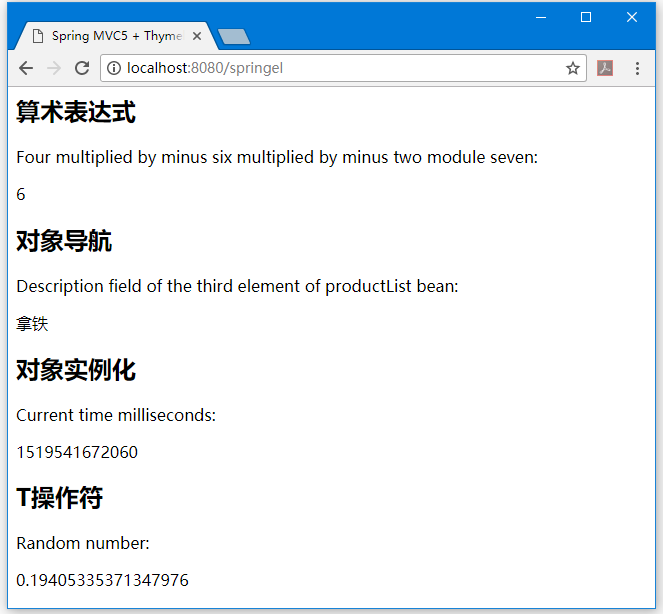
運行上面專案,在流覽器中顯示效果如下 -
上一篇:
Thymeleaf條件判斷
下一篇:
Thymeleaf表單
