HTML canvas translate() 方法
實例
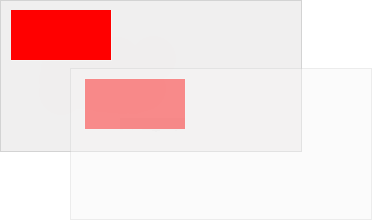
在位置 (10,10) 處繪製一個矩形,將新的 (0,0) 位置設置為 (70,70)。再次繪製新的矩形(請注意現在矩形從位置 (80,80) 開始繪製):
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
流覽器支持
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9、Firefox、Opera、Chrome 和 Safari 支持 translate() 方法。
注意:Internet Explorer 8 及之前的版本不支持 <canvas> 元素。
定義和用法
translate() 方法重新映射畫布上的 (0,0) 位置。
注意:當您在 translate() 之後調用諸如 fillRect() 之類的方法時,值會添加到 x 和 y 座標值上。

| JavaScript 語法: | context.translate(x,y); |
|---|
參數值
注意: You can specify one or both parameters.
| 參數 | 描述 |
|---|---|
| x | 添加到水準座標(x)上的值。 |
| y | 添加到垂直座標(y)上的值。 |
 HTML canvas 參考手冊
HTML canvas 參考手冊
