HTML canvas bezierCurveTo() 方法
實例
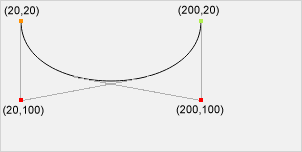
繪製一條三次貝塞爾曲線:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke();
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke();
流覽器支持
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9、Firefox、Opera、Chrome 和 Safari 支持 bezierCurveTo() 方法。
注意:Internet Explorer 8 及之前的版本不支持 <canvas> 元素。
定義和用法
bezierCurveTo() 方法通過使用表示三次貝塞爾曲線的指定控制點,向當前路徑添加一個點。
三次貝塞爾曲線需要三個點。前兩個點是用於三次貝塞爾計算中的控制點,第三個點是曲線的結束點。曲線的開始點是當前路徑中最後一個點。如果路徑不存在,那麼請使用 beginPath() 和 moveTo() 方法來定義開始點。

開始點:
moveTo(20,20)控制點 1:
bezierCurveTo(20,100,200,100,200,20)控制點 2:
bezierCurveTo(20,100,200,100,200,20)結束點:
bezierCurveTo(20,100,200,100,200,20)
提示:請查看 quadraticCurveTo() 方法。它有一個控制點,而不是兩個。
| JavaScript 語法: | context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y); |
|---|
參數值
| 參數 | 描述 |
|---|---|
| cp1x | 第一個貝塞爾控制點的 x 座標。 |
| cp1y | 第一個貝塞爾控制點的 y 座標。 |
| cp2x | 第二個貝塞爾控制點的 x 座標。 |
| cp2y | 第二個貝塞爾控制點的 y 座標。 |
| x | 結束點的 x 座標。 |
| y | 結束點的 y 座標。 |
 HTML canvas 參考手冊
HTML canvas 參考手冊
