HTML canvas arcTo() 方法
實例
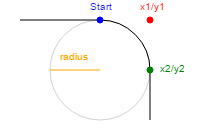
在畫布上創建介於兩個切線之間的弧:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20); // 創建起始點
ctx.lineTo(100,20); // 創建水平線
ctx.arcTo(150,20,150,70,50); // 創建弧
ctx.lineTo(150,120); // 創建垂直線
ctx.stroke(); // 畫出來
流覽器支持
表格中的數字表示支持該方法的第一個流覽器版本號。
| 方法 | |||||
|---|---|---|---|---|---|
| arcTo() | Yes | 9.0 | Yes | Yes | No |
定義和用法
arcTo() 方法在畫布上創建介於兩個切線之間的弧/曲線。

提示:請使用 stroke() 方法在畫布上繪製確切的弧。
| JavaScript 語法: | context.arcTo(x1,y1,x2,y2,r); |
|---|
參數值
| 參數 | 描述 |
|---|---|
| x1 | 兩切線交點的橫坐標。 |
| y1 | 兩切線交點的縱坐標。 |
| x2 | 第二條切線上一點的橫坐標。 |
| y2 | 第二條切線上一點的縱坐標。 |
| r | 弧的半徑。 |
其中第一條線上的任意一點的橫縱坐標為上一次點的位置,此示例中為 100,20。由 (x1,y1),(x2,y2),(100,20) 三點可確定兩條直線的位置再由半徑確定弧的位置。
 HTML canvas 參考手冊
HTML canvas 參考手冊
