IOS視圖切換的使用
視圖切換通過一系列動畫效果實現,包括折疊切換、爆炸切換、卡片式切換等等。
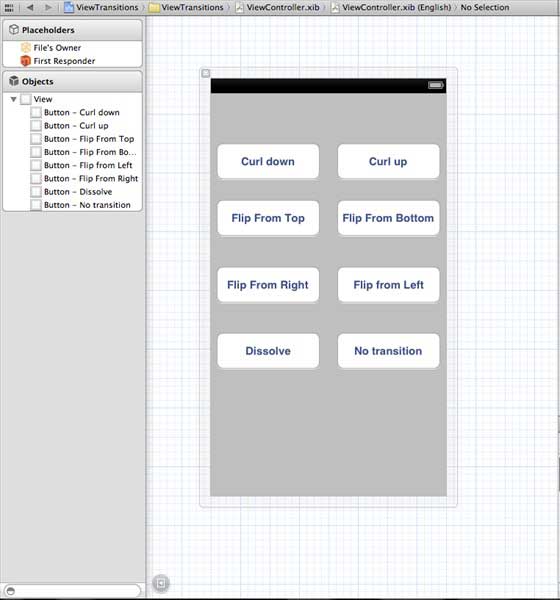
修改 ViewController.xib,如下所示

在 xib 中創建按鈕的操作
修改 ViewController.h
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
{
UIView *view1;
UIView *view2;
}
-(IBAction)flipFromLeft:(id)sender;
-(IBAction)flipFromRight:(id)sender;
-(IBAction)flipFromTop:(id)sender;
-(IBAction)flipFromBottom:(id)sender;
-(IBAction)curlUp:(id)sender;
-(IBAction)curlDown:(id)sender;
-(IBAction)dissolve:(id)sender;
-(IBAction)noTransition:(id)sender;
@end
在 ViewController 類中聲明兩個視圖的實例。ViewController.h檔代碼如下:
修改 ViewController.m
我們將添加自定義方法setUpView來初始化視圖。
我們還將創建了另一種方法doTransitionWithType: 實現view1切換到view2,反之亦然。
後我們將執行之前創建的操作的方法即調用 doTransitionWithType: 方法與切換類型。ViewController.m代碼如下:
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
[self setUpView];
// Do any additional setup after loading the view, typically from a nib.
}
-(void)setUpView{
view1 = [[UIView alloc]initWithFrame:self.view.frame];
view1.backgroundColor = [UIColor lightTextColor];
view2 = [[UIView alloc]initWithFrame:self.view.frame];
view2.backgroundColor = [UIColor orangeColor];
[self.view addSubview:view1];
[self.view sendSubviewToBack:view1];
}
-(void)doTransitionWithType:(UIViewAnimationTransition)animationTransitionType{
if ([[self.view subviews] containsObject:view2 ]) {
[UIView transitionFromView:view2
toView:view1
duration:2
options:animationTransitionType
completion:^(BOOL finished){
[view2 removeFromSuperview];
}];
[self.view addSubview:view1];
[self.view sendSubviewToBack:view1];
}
else{
[UIView transitionFromView:view1
toView:view2
duration:2
options:animationTransitionType
completion:^(BOOL finished){
[view1 removeFromSuperview];
}];
[self.view addSubview:view2];
[self.view sendSubviewToBack:view2];
}
}
-(IBAction)flipFromLeft:(id)sender
{
[self doTransitionWithType:UIViewAnimationOptionTransitionFlipFromLeft];
}
-(IBAction)flipFromRight:(id)sender{
[self doTransitionWithType:UIViewAnimationOptionTransitionFlipFromRight];
}
-(IBAction)flipFromTop:(id)sender{
[self doTransitionWithType:UIViewAnimationOptionTransitionFlipFromTop];
}
-(IBAction)flipFromBottom:(id)sender{
[self doTransitionWithType:UIViewAnimationOptionTransitionFlipFromBottom];
}
-(IBAction)curlUp:(id)sender{
[self doTransitionWithType:UIViewAnimationOptionTransitionCurlUp];
}
-(IBAction)curlDown:(id)sender{
[self doTransitionWithType:UIViewAnimationOptionTransitionCurlDown];
}
-(IBAction)dissolve:(id)sender{
[self doTransitionWithType:UIViewAnimationOptionTransitionCrossDissolve];
}
-(IBAction)noTransition:(id)sender{
[self doTransitionWithType:UIViewAnimationOptionTransitionNone];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
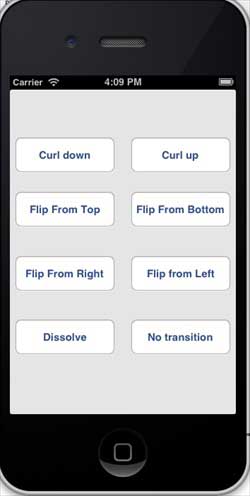
輸出
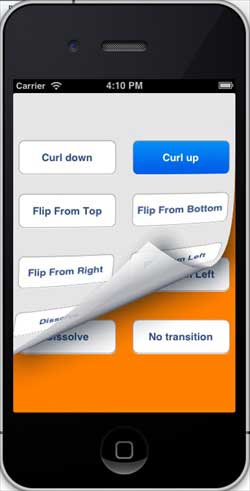
現在當我們運行該應用程式我們會看到下麵的輸出

您可以選擇不同的按鈕,看切換是如何工作。選擇蜷縮切換將效果如下所示