按鈕使用
按鈕用於處理用戶操作。它截取觸摸事件,並將消息發送到目標對象。
圓角矩形按鈕

在 xib 中的按鈕屬性
您可以在Utility area(實用區域,窗口的右側)的屬性檢查器的更改 xib 按鈕屬性。

按鈕類型
- UIButtonTypeCustom
- UIButtonTypeRoundedRect
- UIButtonTypeDetailDisclosure
- UIButtonTypeInfoLight
- UIButtonTypeInfoDark
- UIButtonTypeContactAdd
重要的屬性
- imageView
- titleLabel
重要的方法
+ (id)buttonWithType:(UIButtonType)buttonType
- (UIImage *)backgroundImageForState:(UIControlState)state
- (UIImage *)imageForState:(UIControlState)state
- (void)setTitle:(NSString *)title forState:(UIControlState)state
- (void)addTarget:(id)target action:(SEL)action forControlEvents: (UIControlEvents) controlEvents添加自定義方法 addDifferentTypesOfButton
-(void)addDifferentTypesOfButton
{
// A rounded Rect button created by using class method
UIButton *roundRectButton = [UIButton buttonWithType:
UIButtonTypeRoundedRect];
[roundRectButton setFrame:CGRectMake(60, 50, 200, 40)];
// sets title for the button
[roundRectButton setTitle:@"Rounded Rect Button" forState:
UIControlStateNormal];
[self.view addSubview:roundRectButton];
UIButton *customButton = [UIButton buttonWithType: UIButtonTypeCustom];
[customButton setBackgroundColor: [UIColor lightGrayColor]];
[customButton setTitleColor:[UIColor blackColor] forState:
UIControlStateHighlighted];
//sets background image for normal state
[customButton setBackgroundImage:[UIImage imageNamed:
@"Button_Default.png"]
forState:UIControlStateNormal];
//sets background image for highlighted state
[customButton setBackgroundImage:[UIImage imageNamed:
@"Button_Highlighted.png"]
forState:UIControlStateHighlighted];
[customButton setFrame:CGRectMake(60, 100, 200, 40)];
[customButton setTitle:@"Custom Button" forState:UIControlStateNormal];
[self.view addSubview:customButton];
UIButton *detailDisclosureButton = [UIButton buttonWithType:
UIButtonTypeDetailDisclosure];
[detailDisclosureButton setFrame:CGRectMake(60, 150, 200, 40)];
[detailDisclosureButton setTitle:@"Detail disclosure" forState:
UIControlStateNormal];
[self.view addSubview:detailDisclosureButton];
UIButton *contactButton = [UIButton buttonWithType:
UIButtonTypeContactAdd];
[contactButton setFrame:CGRectMake(60, 200, 200, 40)];
[self.view addSubview:contactButton];
UIButton *infoDarkButton = [UIButton buttonWithType:
UIButtonTypeInfoDark];
[infoDarkButton setFrame:CGRectMake(60, 250, 200, 40)];
[self.view addSubview:infoDarkButton];
UIButton *infoLightButton = [UIButton buttonWithType:
UIButtonTypeInfoLight];
[infoLightButton setFrame:CGRectMake(60, 300, 200, 40)];
[self.view addSubview:infoLightButton];
}
注意:
我們將命名為"Button_Default.png"和"Button_Highlighted.png"的個圖像添加到我們的專案,可以通過將圖像拖到列出了我們的專案檔的導航區域來完成。
在 ViewController.m 中更新 viewDidLoad,如下所示
(void)viewDidLoad
{
[super viewDidLoad];
//The custom method to create our different types of button is called
[self addDifferentTypesOfButton];
//Do any additional setup after loading the view, typically from a nib
}
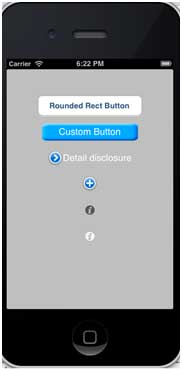
輸出
現在當我們運行應用程式時我們就會得到下麵的輸出: