在本章中,我們將討論如何使用.NET Core創建UWP應用程式。 UWP也被稱為Windows 10 UWP應用程式。 此應用程式不能在以前版本的Windows上運行,但只能在未來版本的Windows上運行。
現在按照下麵這些步驟來創建並實現一個UWP應用程式。
- 首先,啟動Visual Studio 2017社區版本。
- 點擊菜單:檔,並選擇:新建 -> 專案; 一個新的專案對話框將會出現。可以在對話框的左側窗格中看到不同類型的範本。
- 在左窗格中,從範本左側中選擇:Visual C# -> Windows中選擇通用範本。
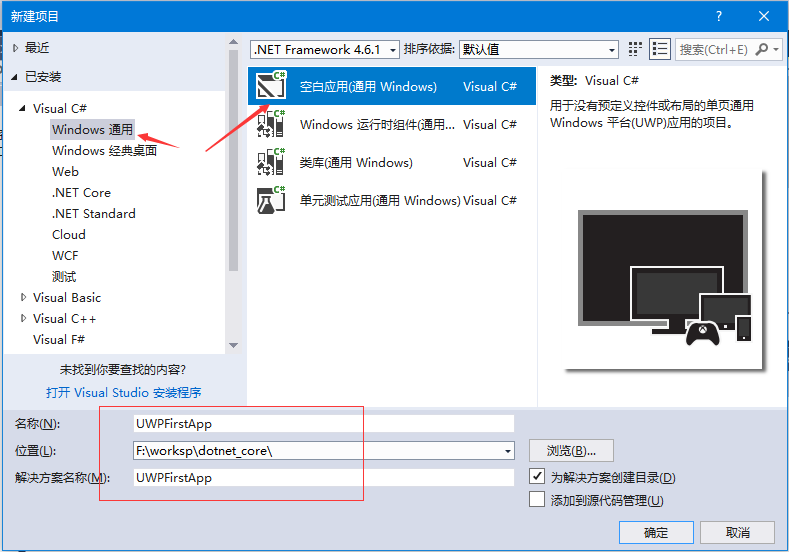
從中央窗格中,選擇空白應用程式(通用Windows)範本。

在名稱字段中輸入UWPFirstApp 命名該專案,並選擇存儲目錄,然後單擊【確定】。
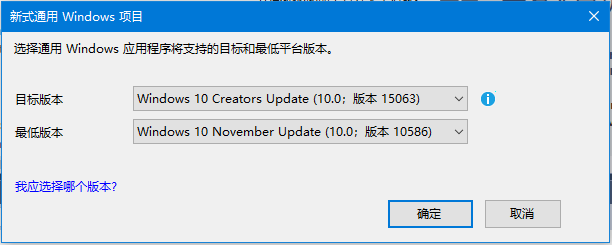
出現目標版本/最低版本對話框。本教學使用默認設置,所以直接選擇【確定】來創建專案。

在這裏,有一個可以針對所有Windows 10設備的專案,並且您可能會注意到,.NET Core和UWP都是簡化了多重定位。
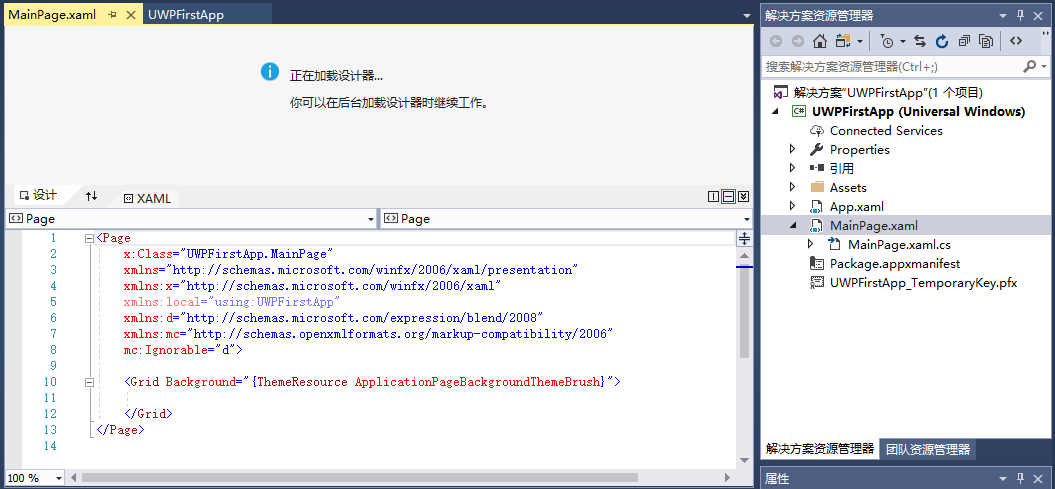
新專案打開時,其檔顯示在“解決方案資源管理器”窗格的右側。需要選擇“解決方案資源管理器”選項卡,而不是“屬性”選項卡來查看檔。
- 雖然空白應用程式(通用窗口)是一個最小的範本,它仍然包含大量的檔。 這些檔對使用 C# 的所有UWP應用程式都是必不可少的。在Visual Studio中創建的每個專案都包含這些檔。
創建專案的工作區如下 -

要查看運行的示例,可以打開MainPage.XAML 並添加下麵的代碼。
<Page
x:Class = "UWPFirstApp.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPFirstApp"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<TextBlock Text = "Hello, world!"
Margin = "20"
Width = "200"
HorizontalAlignment = "Left"/>
<TextBlock Text = "Write your name."
Margin = "20"
Width = "200"
HorizontalAlignment = "Left"/>
<TextBox x:Name = "txtbox"
Width = "280"
Margin = "20"
HorizontalAlignment = "Left"/>
<Button x:Name = "button" Content = "Click Me"
Margin = "20"
Click = "button_Click"/>
<TextBlock x:Name = "txtblock"
HorizontalAlignment = "Left"
Margin = "20"/>
</StackPanel>
</Grid>
</Page>
以下是處理按鈕的點擊事件的 C# 代碼。打開MainPage.XAML.cs 並添加下麵的代碼。
private void button_Click(object sender, RoutedEventArgs e) {
if (txtbox.Text != "")
txtblock.Text = "Hello: " + txtbox.Text;
else
txtblock.Text = "You have not write your name";
}
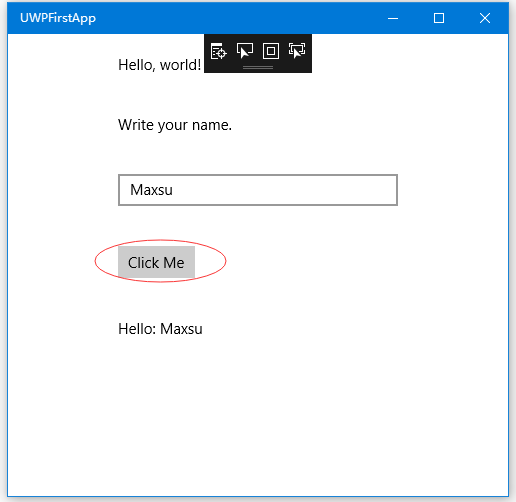
現在在本地機器上運行上面的代碼,點擊菜單:“生成”->生成UWPFirstApp(可能系統會提示要求設置系統模式,選擇“開發人員”),然後點擊Visual Studio正上方綠色箭頭的“本地電腦”開始運行,會看到下麵的窗口。在文本框中輸入字串名字,然後點擊:【Click Me】 按鈕。得到以下結果 -

上一篇:
.NET Core包的引用
下一篇:
.NET Core MSBuild
