Django使用 Ajax 另一種方法是使用Django的Ajax框架。 最常用的是django-dajax,這是一個強大的工具,能夠輕鬆非同步表示邏輯和超快速開發Web應用程式,使用Python和幾乎不需要 JavaScript 源代碼。它支持四種最流行的js框架:Prototype, jQuery, Dojo 和MooTools
使用Django-dajax
首先要做的就是安裝 django-dajax。這可以通過使用easy_install 或 pid 進行−
$ pip install django_dajax $ easy_install django_dajax
這將自動安裝django-dajaxice,按django-dajaxice要求。然後,我們需要配置Ajax和dajaxice。
添加 dajax 和 dajaxice 在 settings.py 的 INSTALLED_APPS選擇專案 −
INSTALLED_APPS += ( 'dajaxice', 'dajax' )
確保在同一個 settings.py 檔,則有以下 −
TEMPLATE_LOADERS = ( 'django.template.loaders.filesystem.Loader', 'django.template.loaders.app_directories.Loader', 'django.template.loaders.eggs.Loader', ) TEMPLATE_CONTEXT_PROCESSORS = ( 'django.contrib.auth.context_processors.auth', 'django.core.context_processors.debug', 'django.core.context_processors.i18n', 'django.core.context_processors.media', 'django.core.context_processors.static', 'django.core.context_processors.request', 'django.contrib.messages.context_processors.messages' ) STATICFILES_FINDERS = ( 'django.contrib.staticfiles.finders.FileSystemFinder', 'django.contrib.staticfiles.finders.AppDirectoriesFinder', 'dajaxice.finders.DajaxiceFinder', ) DAJAXICE_MEDIA_PREFIX = 'dajaxice'
現在打開 myapp/url.py檔,確保有以下設置dajax URL和加載dajax靜態js檔 −
from dajaxice.core import dajaxice_autodiscover, dajaxice_config
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
from django.conf import settings
Then dajax urls:
urlpatterns += patterns('',
url(r'^%s/' % settings.DAJAXICE_MEDIA_PREFIX, include('dajaxice.urls')),)
urlpatterns += staticfiles_urlpatterns()
class DreamrealForm(forms.Form): website = forms.CharField(max_length = 100) name = forms.CharField(max_length = 100) phonenumber = forms.CharField(max_length = 50) email = forms.CharField(max_length = 100)
然後,我們需要在應用程式的ajax.py檔: myapp/ajax.py. 這裏是相關的邏輯,我們把將表單保存,然後返回彈出顯示結果 -
from dajaxice.utils import deserialize_form
from myapp.form import DreamrealForm
from dajax.core import Dajax
from myapp.models import Dreamreal
@dajaxice_register
def send_form(request, form):
dajax = Dajax()
form = DreamrealForm(deserialize_form(form))
if form.is_valid():
dajax.remove_css_class('#my_form input', 'error')
dr = Dreamreal()
dr.website = form.cleaned_data.get('website')
dr.name = form.cleaned_data.get('name')
dr.phonenumber = form.cleaned_data.get('phonenumber')
dr.save()
dajax.alert("Dreamreal Entry %s was successfully saved." %
form.cleaned_data.get('name'))
else:
dajax.remove_css_class('#my_form input', 'error')
for error in form.errors:
dajax.add_css_class('#id_%s' % error, 'error')
return dajax.json()
<html>
<head></head>
<body>
<form action = "" method = "post" id = "my_form" accept-charset = "utf-8">
{{ form.as_p }}
<p><input type = "button" value = "Send" onclick = "send_form();"></p>
</form>
</body>
</html>
補充一點,在範本視圖:myapp/views.py −
def dreamreal(request): form = DreamrealForm() return render(request, 'dreamreal.html', locals())
添加相應的網址:myapp/urls.py −
url(r'^dreamreal/', 'dreamreal', name = 'dreamreal'),
現在添加必要的代碼在範本中,以使 Ajax 工作−
在檔中頂部添加 -
{% load static %}
{% load dajaxice_templatetags %}
我們使用 JQuery 庫對於本例,所以加上以下代碼 −
<script src = "{% static '/static/jquery-1.11.3.min.js' %}"
type = "text/javascript" charset = "utf-8"></script>
<script src = "{% static '/static/dajax/jquery.dajax.core.js' %}"></script>
點擊將會調用 Ajax 函數−
<script>
function send_form(){
Dajaxice.myapp.send_form(Dajax.process,{'form':$('#my_form').serialize(true)});
}
</script>
請注意,需要在靜態檔目錄添入 “jquery-1.11.3.min.js”,也是 jquery.dajax.core.js。 為了確保所有 dajax 靜態檔的靜態目錄服務,運行 -
$python manage.py collectstatic
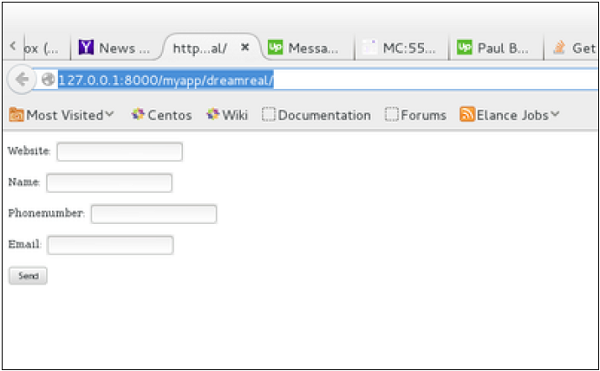
訪問將能看到下麵的畫面, /myapp/dreamreal/ −

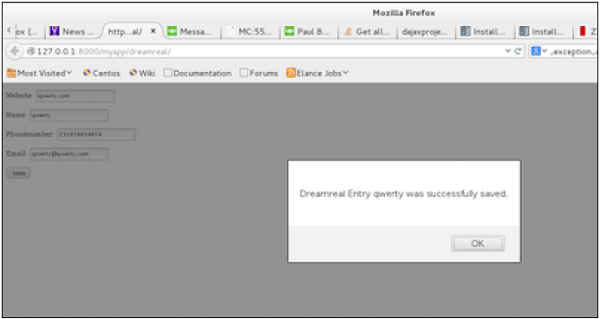
在提交後,將得到以下顯示畫面 −