如果要创建一个漂亮的图形用户界面通过手工编码可能是很乏味的。一个可视化的界面设计工具是得心应手的了。有许多可针对wxPython的GUI开发的IDE。以下是其中的一些 −
- wxFormBuilder
- wxDesigner
- wxGlade
- BoaConstructor
- gui2py
wxFormBuilder是一个开源,跨平台的所见即所得的图形用户界面生成器,可以翻译wxWidget GUI设计成C++,Python和PHP或XML格式。 简要介绍 wxFormBuilder 的用法是在这里给出。
首先 wxFormBuilder 的所有最新版本需要从http://sourceforge.net/projects/wxformbuilder/.下载和从安装。在打开应用程序时,出现空白的灰色区域为新项目的中心。
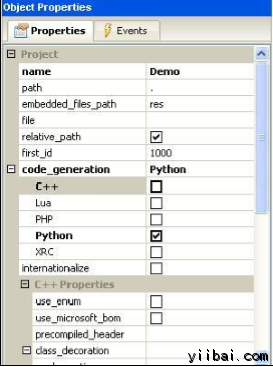
给该项目一个合适的名字,并选择Python作为代码生成语言。 在对象属性窗口,如图下图 −

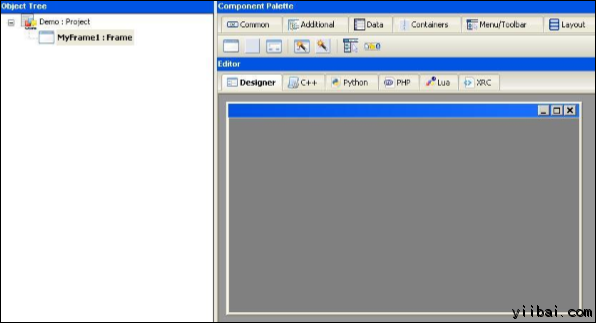
然后从组件面板“表单”选项卡中,选择画面。

从“Layouts”选项卡中添加一个垂直wxBoxSizer。
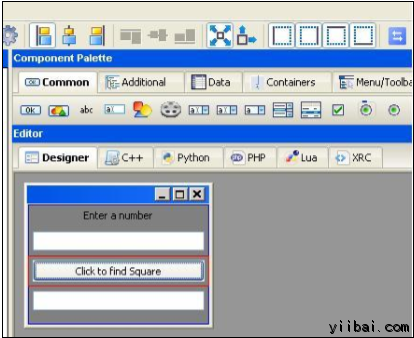
在框中添加必要的控制并使用合适的标题。这里,一个静态文本(标签),两个TextCtrl对象(文本框)和一个wxButton对象相加。该框架看起来像下面的图片 -

启用扩展和拉伸在这三个控件。 在对象的属性为wxButton对象指定一个函数 findsquare()来处理 OnButtonClick事件。
在可执行Python脚本,导入demo.py并定义FindSquare()函数。声明Application对象并启动主事件循环。以下是可执行代码 -
import wx
#import the newly created GUI file
import demo
class CalcFrame(demo.MyFrame1):
def __init__(self,parent):
demo.MyFrame1.__init__(self,parent)
def FindSquare(self,event):
num = int(self.m_textCtrl1.GetValue())
self.m_textCtrl2.SetValue (str(num*num))
app = wx.App(False)
frame = CalcFrame(None)
frame.Show(True)
#start the applications
app.MainLoop()
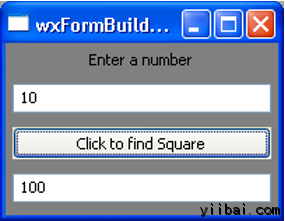
上面的代码产生下面的输出 −

上一篇:
wxPython入门(Hello World)
下一篇:
wxPython Frame类
