sizer允许控件排放在按行或列的方式。BoxSizer布局是由它的定位参数(wxVERTICAL或wxHORIZONTAL)确定。
Box = wx.BoxSizer(wxHORIZONTAL) Box = wx.BoxSizer(wxVERTICAL)
Add() 方法(从wxSizer继承)它附加到sizer的下一行/列。
Box.Add(control, proportion, flag, border)
proportion 参数控制的控件响应于所述容器的尺寸改变其大小。各种flag 参数的组合决定控件在sizer的外观。下面是一些标志-
对齐标志
| wx.ALIGN_TOP |
| wx.ALIGN_BOTTOM |
| wx.ALIGN_LEFT |
| wx.ALIGN_RIGHT |
| wx.ALIGN_CENTER_VERTICAL |
| wx.ALIGN_CENTER_HORIZONTAL |
边界标志
| wx.TOP |
| wx.BOTTOM |
| wx.LEFT |
| wx.RIGHT |
| wx.ALL |
行为标志
| S.N. |
行为标志和说明
|
|---|---|
| 1 |
wx.EXPAND
项目将扩大,以填补提供给它的空间(wx.GROW是一样的)
|
| 2 |
wx.SHAPED
与EXPAND相似,但保持了项目的高宽比
|
| 3 |
wx.FIXED_MINSIZE
不允许该项目变得比其最初的最小尺寸更小
|
| 4 |
wx.RESERVE_SPACE_EVEN_IF_ HIDDEN
不允许测量器(sizer)回收项目空间,当它被隐藏时
|
border参数是整数,也可以在控件之间留下像素空间。 例如,
b = wx.StaticText(self, -1, “Enter a number”) Box.Add(b,1,wx.ALL|wx.EXPAND,10)
以下是 wx.BoxSizer 类的一些方法 -
| S.N. | 方法 & 描述 |
|---|---|
| 1 |
SetOrientation()
设置定向wxHORIZONTAL或wxVERTICAL
|
| 2 |
AddSpacer()
添加非伸缩性空间
|
| 3 |
AddStretchSpacer()
增加了伸缩空间,以便调整窗口的大小会影响控件的大小成比例
|
| 4 |
Clear()
从sizer移除子控件
|
| 5 |
Detach()
从sizer删除控件不销毁
|
| 6 |
Insert()
在指定位置插入一个子控件
|
| 7 |
Remove()
从sizer和销毁删除子控件
|
实例
在下面的代码,一个垂直box sizer用用于放置在 wxFrame 窗口面板对象。
p = wx.Panel(self) vbox = wx.wx.BoxSizer(wx.VERTICAL)
在框中的第一行显示在中心,并且以20个像素作为边框的标签(wx.StaticText对象)。
l1 = wx.StaticText(p,label = "Enter a number",style = wx.ALIGN_CENTRE ) vbox.Add(l1,0, wx.ALL|wx.EXPAND|wx.ALIGN_CENTER_HORIZONTAL, 20)
在第二行中,将显示一个wx.Button对象。因为wx.EXPAND标志它占据窗口的整个宽度。
b1 = wx.Button(p, label = "Btn1") vbox.Add(b1,0, wx.EXPAND)
下一行还包含一个按钮。它没有使用EXPAND标志补充说。相反,因为ALIGN_CENTER_HORIZONTAL按钮的默认大小显示在中心水平。
b2 = wx.Button(p, label = "Btn2") vbox.Add(b2,0,wx.ALIGN_CENTER_HORIZONTAL)
在接下来的一行,添加proportion参数到TextCtrl对象设定为1和EXPAND标志集。其结果是,大小变更大。
t = wx.TextCtrl(p) vbox.Add(t,1,wx.EXPAND,10)
最后一排保持水平sizer 对象,这反过来又都有一个标签,并通过按钮拉伸空格分开。
hbox = wx.BoxSizer(wx.HORIZONTAL) l2 = wx.StaticText(p,label = "Label2", style = wx.ALIGN_CENTRE) hbox.Add(l2,0,wx.EXPAND) b3 = wx.Button(p,label = "Btn3") hbox.AddStretchSpacer(1) hbox.Add(b3,0,wx.ALIGN_LEFT,20) vbox.Add(hbox,1,wx.ALL|wx.EXPAND)
最后,垂直box sizer适用于 wx.Panel 对象。
下面是完整的代码 -
import wx
class Example(wx.Frame):
def __init__(self, parent, title):
super(Example, self).__init__(parent, title = title, size = (200,300))
self.InitUI()
self.Centre()
self.Show()
def InitUI(self):
p = wx.Panel(self)
vbox = wx.wx.BoxSizer(wx.VERTICAL)
l1 = wx.StaticText(p,label = "Enter a number",style = wx.ALIGN_CENTRE )
vbox.Add(l1,0, wx.ALL|wx.EXPAND|wx.ALIGN_CENTER_HORIZONTAL, 20)
b1 = wx.Button(p, label = "Btn1")
vbox.Add(b1,0,wx.EXPAND)
b2 = wx.Button(p, label = "Btn2")
vbox.Add(b2,0,wx.ALIGN_CENTER_HORIZONTAL)
t = wx.TextCtrl(p)
vbox.Add(t,1,wx.EXPAND,10)
hbox = wx.BoxSizer(wx.HORIZONTAL)
l2 = wx.StaticText(p,label = "Label2", style = wx.ALIGN_CENTRE)
hbox.Add(l2,0,wx.EXPAND)
b3 = wx.Button(p,label = "Btn3")
hbox.AddStretchSpacer(1)
hbox.Add(b3,0,wx.ALIGN_LEFT,20)
vbox.Add(hbox,1,wx.ALL|wx.EXPAND)
p.SetSizer(vbox)
app = wx.App()
Example(None, title = 'BoxSizer Demo - www.xuhuhu.com')
app.MainLoop()
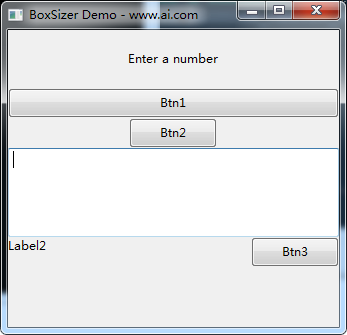
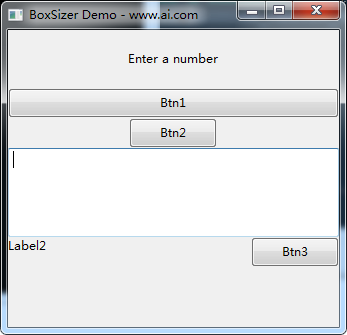
上面的代码产生下面的输出 -


上一篇:
wxPython事件处理
下一篇:
wxPython GridSizer布局
