顾名思义,一个GridSizer对象展示二维网格。控件被添加在网格插槽从左到右和由上到下方顺序。GridSizer对象有四个参数 -
wx.GridSizer(rows, columns, vgap, hgap)
vgap和hgap指定参数控制相邻控件之间的纵向和横向间距。
下表显示了 wxGridSizer 类的一些重要方法 -
| S.N. |
方法和说明
|
|---|---|
| 1 |
Add()
添加在下一可用网格插槽的控件
|
| 2 |
AddMany()
在控制列表中添加每个项目
|
| 3 |
SetRows()
设置在sizer中的行数
|
| 4 |
GetRows()
检索在该sizer的行数
|
| 5 |
SetCols()
设置在sizer列数
|
| 6 |
GetCols()
检索列数的大小
|
| 7 |
SetVGap()
设置单元之间的垂直间隙(像素)
|
| 8 |
GetVGap()
返回小区之间vgap的值
|
| 9 |
SetHGap()
设置单元之间的水平间隙(像素)
|
| 10 |
GetHGap()
返回指定的小区之间hgap的值
|
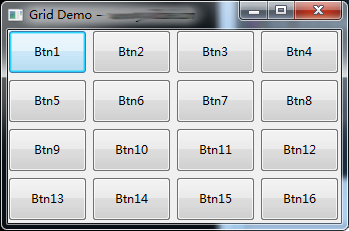
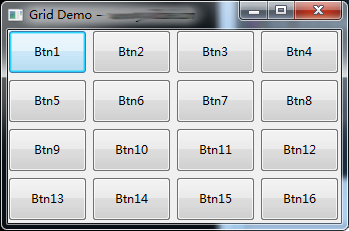
下面的代码演示了一个4×4格,5个像素的垂直和水平边距差的一个简单gridsizer。
Gs = wx.GridSizer(4, 4, 5, 5)
十六按钮对象用'for'循环依次加入。
for i in range(1,17): btn = "Btn"+str(i) gs.Add(wx.Button(p,label = btn),0,wx.EXPAND)
Grid.py 完整的代码如下 -
import wx
class Example(wx.Frame):
def __init__(self, parent, title):
super(Example, self).__init__(parent, title = title,size = (300,200))
self.InitUI()
self.Centre()
self.Show()
def InitUI(self):
p = wx.Panel(self)
gs = wx.GridSizer(4, 4, 5, 5)
for i in range(1,17):
btn = "Btn"+str(i)
gs.Add(wx.Button(p,label = btn),0,wx.EXPAND)
p.SetSizer(gs)
app = wx.App()
Example(None, title = 'Grid Demo - www.xuhuhu.com')
app.MainLoop()
上面的代码产生下面的输出 -


上一篇:
wxPython BoxSizer布局
下一篇:
wxPython FlexiGridSizer布局
