这种大小测定器也有一个二维网格。然而,它提供多一点灵活性布局控件在单元中。 尽管同一行中的所有控件具有相同的高度,并且在同一列中的所有控件具有相同的宽度,但每个小区的大小是不均匀的,如在GridSizer。
宽度和/或单元格在单个列中的高度/行可以通过AddGrowableRow()和AddGrowableCol()方法来扩展。
wx.FlexiGridSizer类的构造函数采用四个参数 -
Wx.FlexiGridSizer(rows, cols, vgap, hgap)
wx.FlexiGridSizer的主要方法的简短描述如下 -
| S.N. |
方法和说明
|
|---|---|
| 1 |
AddGrowableCol()
指定定索引的列增长,如果额外的高度可用。
|
| 2 |
AddGrowRow()
指定的行定索引的增长,如果额外的宽度是可用的。
|
| 3 |
SetFlexibleDirection()
指定大小测定器的灵活性是否影响的行,列或两者。
|
实例
用下面的代码设计两列表单。 第一列包含标签和第二个包含文本框。第二列被设定为可增长。类似地,第三行被设定为可增长。(请注意,行索引和列索引从0开始)。在AddGrowableCol()和AddGrowableRow()函数的第二个参数是proportion增长。
fgs.AddGrowableRow(2, 1) fgs.AddGrowableCol(1, 1)
FlexiGrid.py 整个代码如下 -
import wx
class Example(wx.Frame):
def __init__(self, parent, title):
super(Example, self).__init__(parent, title = title, size = (300, 250))
self.InitUI()
self.Centre()
self.Show()
def InitUI(self):
panel = wx.Panel(self)
hbox = wx.BoxSizer(wx.HORIZONTAL)
fgs = wx.FlexGridSizer(3, 2, 10,10)
title = wx.StaticText(panel, label = "Title")
author = wx.StaticText(panel, label = "Name of the Author")
review = wx.StaticText(panel, label = "Review")
tc1 = wx.TextCtrl(panel)
tc2 = wx.TextCtrl(panel)
tc3 = wx.TextCtrl(panel, style = wx.TE_MULTILINE)
fgs.AddMany([(title), (tc1, 1, wx.EXPAND), (author),
(tc2, 1, wx.EXPAND), (review, 1, wx.EXPAND), (tc3, 1, wx.EXPAND)])
fgs.AddGrowableRow(2, 1)
fgs.AddGrowableCol(1, 1)
hbox.Add(fgs, proportion = 2, flag = wx.ALL|wx.EXPAND, border = 15)
panel.SetSizer(hbox)
app = wx.App()
Example(None, title = 'FlexiGrid Demo - www.xuhuhu.com')
app.MainLoop()
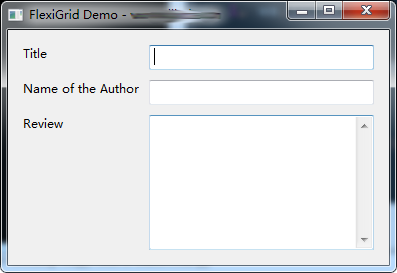
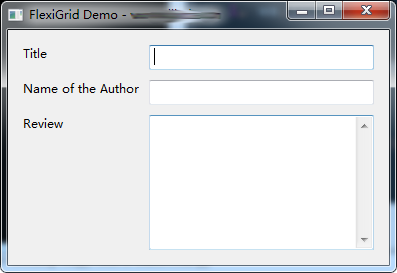
上面的代码产生下面的输出 -


上一篇:
wxPython GridSizer布局
下一篇:
wxPython GridBagSizer布局
