GridBagSizer是一种多功能大小测定器。它比FlexiGridSizer提供了更多的增强功能。子构件可被添加到网格中的特定单元。此外,一个子物件可以在水平和/或垂直地占据一个以上的单元。 因此,在同一行中的静态文本和多行文本控件可以有不同的宽度和高度。
网格包布局应通过确定位置,跨度和差距进行精心策划。 wx.GridBagSizer类只有一个构造函数接受两个参数。
Wx.GridBagSizer(vgap,hgap)
GridBagsizer类的最重要的方法是Add(),它接受位置作为强制性参数。 跨度,对齐方式,边界标志和边框尺寸参数是可选的。如果没有明确使用则使用默认值。
Wx.GridbagSizer().Add(control, pos, span, flags, border)
下表列出GridBagSizer类的方法 -
| S.N. |
方法和说明
|
|---|---|
| 1 |
Add()
在网格中的指定位置增加给定控件
|
| 2 |
GetItemPosition()
返回在网格的控件的位置
|
| 3 |
SetItemPosition()
在网格中的指定位置放置一个控件
|
| 4 |
GetItemSpan()
返回一个项目的行/列跨越
|
| 5 |
SetItemSpan()
跨越指定的项目超过行/列数
|
以下代码显示,其中有与文本框(TexCtrl)相关联的标签(静态文本)的表单。用指定跨度的参数添加TextCtrl对象。 因此,文本框的宽度跨越多个列。对于名称文本框中跨越了两列。
tc = wx.TextCtrl(panel) sizer.Add(tc, pos = (0, 1), span = (1, 2), flag = wx.EXPAND|wx.ALL, border = 5)
文本框的地址是一个多行文本控件跨越了三列。
tc1 = wx.TextCtrl(panel,style = wx.TE_MULTILINE) sizer.Add(tc1, pos = (1,1), span = (1, 3), flag = wx.EXPAND|wx.ALL, border = 5)
如果窗体拉伸成为可增长,包含用于描述多行文本控件行被设置为使得它扩展垂直向下。
tc4 = wx.TextCtrl(panel,style = wx.TE_MULTILINE) sizer.Add(tc4, pos = (3,1), span = (1,3), flag = wx.EXPAND|wx.ALL, border = 5) sizer.AddGrowableRow(3)
下面是完整的代码 -
import wx
class Example(wx.Frame):
def __init__(self, parent, title):
super(Example, self).__init__(parent, title = title)
self.InitUI()
self.Centre()
self.Show()
def InitUI(self):
panel = wx.Panel(self)
sizer = wx.GridBagSizer(0,0)
text = wx.StaticText(panel, label = "Name:")
sizer.Add(text, pos = (0, 0), flag = wx.ALL, border = 5)
tc = wx.TextCtrl(panel)
sizer.Add(tc, pos = (0, 1), span = (1, 2), flag = wx.EXPAND|wx.ALL, border = 5)
text1 = wx.StaticText(panel, label = "address")
sizer.Add(text1, pos = (1, 0), flag = wx.ALL, border = 5)
tc1 = wx.TextCtrl(panel,style = wx.TE_MULTILINE)
sizer.Add(tc1, pos = (1,1), span = (1, 3), flag = wx.EXPAND|wx.ALL, border = 5)
text2 = wx.StaticText(panel,label = "age")
sizer.Add(text2, pos = (2, 0), flag = wx.ALL, border = 5)
tc2 = wx.TextCtrl(panel)
sizer.Add(tc2, pos = (2,1), flag = wx.ALL, border = 5)
text3 = wx.StaticText(panel,label = "Mob.No")
sizer.Add(text3, pos = (2, 2), flag = wx.ALIGN_CENTER|wx.ALL, border = 5)
tc3 = wx.TextCtrl(panel)
sizer.Add(tc3, pos = (2,3),flag = wx.EXPAND|wx.ALL, border = 5)
text4 = wx.StaticText(panel, label = "Description")
sizer.Add(text4, pos = (3, 0), flag = wx.ALL, border = 5)
tc4 = wx.TextCtrl(panel,style = wx.TE_MULTILINE)
sizer.Add(tc4, pos = (3,1), span = (1,3), flag = wx.EXPAND|wx.ALL, border = 5)
sizer.AddGrowableRow(3)
buttonOk = wx.Button(panel, label = "Ok")
buttonClose = wx.Button(panel, label = "Close" )
sizer.Add(buttonOk, pos = (4, 2),flag = wx.ALL, border = 5)
sizer.Add(buttonClose, pos = (4, 3), flag = wx.ALL, border = 5)
panel.SetSizerAndFit(sizer)
app = wx.App()
Example(None, title = 'GridBag Demo - www.xuhuhu.com')
app.MainLoop()
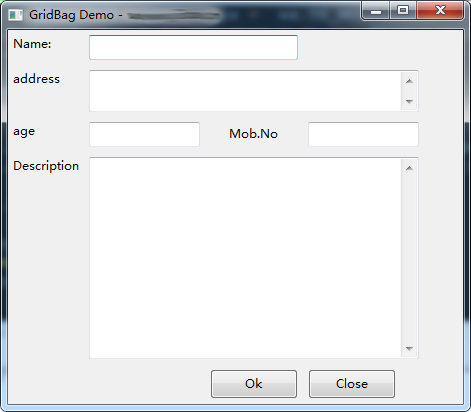
上面的代码产生下面的输出 -