wxAui是wxWidgets API引入作为的高级用户界面库。 Wx.aui.AuiManager在AUI框架的核心类。
AuiManager管理及使用wx.aui.AuiPanelInfo对象,每个面板信息的特定帧相关的窗格。让我们了解PanelInfo对象控件对接和浮动行为的各种属性。
在顶层框架投入浮动窗口包括以下步骤 -
首先,创建一个AuiManager对象。
self.mgr = wx.aui.AuiManager(self)
然后,面板及所需的控件设计。
pnl = wx.Panel(self) pbox = wx.BoxSizer(wx.HORIZONTAL) text1 = wx.TextCtrl(pnl, -1, "Dockable", style = wx.NO_BORDER | wx.TE_MULTILINE) pbox.Add(text1, 1, flag = wx.EXPAND) pnl.SetSizer(pbox)
AuiPanelInfo需要设置以下参数。
-
方向 − Top, Bottom, Left, Right, 或 Center
-
位置 − 多个窗格中可以放置一个可停靠的区域内。每个被赋予位置编号。
-
行 − 多个窗格中显示在一排。就像一个以上的工具栏出现在同一行中。
-
层 − 窗格可以放置在层中
使用这种PanelInfo,所设计的面板添加到管理器对象。
info1 = wx.aui.AuiPaneInfo().Bottom() self.mgr.AddPane(pnl,info1)
顶层窗口的其余部分可能有其他控件。
Dock.py 完整的代码如下 -
import wx
import wx.aui
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title, size = (300,300))
self.mgr = wx.aui.AuiManager(self)
pnl = wx.Panel(self)
pbox = wx.BoxSizer(wx.HORIZONTAL)
text1 = wx.TextCtrl(pnl, -1, "Dockable", style = wx.NO_BORDER | wx.TE_MULTILINE)
pbox.Add(text1, 1, flag = wx.EXPAND)
pnl.SetSizer(pbox)
info1 = wx.aui.AuiPaneInfo().Bottom()
self.mgr.AddPane(pnl, info1)
panel = wx.Panel(self)
text2 = wx.TextCtrl(panel, size = (300,200), style = wx.NO_BORDER | wx.TE_MULTILINE)
box = wx.BoxSizer(wx.HORIZONTAL)
box.Add(text2, 1, flag = wx.EXPAND)
panel.SetSizerAndFit(box)
self.mgr.Update()
self.Bind(wx.EVT_CLOSE, self.OnClose)
self.Centre()
self.Show(True)
def OnClose(self, event):
self.mgr.UnInit()
self.Destroy()
app = wx.App()
Mywin(None,"Dock Demo - www.xuhuhu.com")
app.MainLoop()
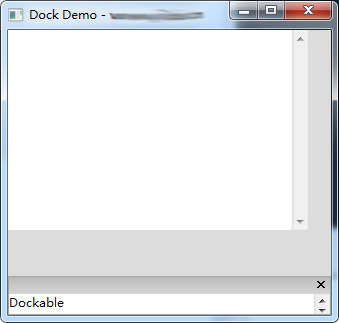
上面的代码产生下面的输出 -


上一篇:
wxPython Button控件
下一篇:
wxPython多文档界面
