在本章中,我们将讨论VueJS中可用的过渡和动画功能。
过渡
当在DOM中添加/更新HTML元素时,VueJS提供了各种方法来将转换应用到HTML元素。 VueJS有一个内置的转换组件,可将其包装转换到元素中。
语法
<transition name = "nameoftransition">
<div></div>
</transition>
下面通过一个例子来理解过渡的工作。
示例
创建一个文件:transition.html -
<html>
<head>
<meta charset="UTF-8">
<title>VueJS过渡示例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">点击我</button>
<transition name = "fade">
<p v-show = "show" v-bind:style = "styleobj">VueJS过渡示例</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true,
styleobj :{
fontSize:'20px',
color:'red'
}
},
methods : {
}
});
</script>
</body>
</html>
有一个"点击我"的按钮,使用它可以将变量show的值更改为false,反之亦然。 只有当变量为true时,才有一个p标签显示文本元素。下面的一段代码所示的过渡元素包装了p标签。
<transition name = "fade">
<p v-show = "show" v-bind:style = "styleobj">VueJS过渡示例</p>
</transition>
过渡的名称是fade。 VueJS为转换提供了一些标准类,并且类以转换的名称作为前缀。
以下是一些转换的标准类 -
v-enter- 这个类在元素被更新/添加之前被初始调用。它为开始状态。v-enter-active- 此类用于定义进入转换阶段的延迟,持续时间和缓动曲线。这是整个活动状态,并且整个进入阶段都是可用的。v-leave- 在离开转换被触发时添加,删除。v-leave-active- 在离开阶段应用。转换完成后将被删除。这个类用于在离开阶段应用延迟,持续时间和缓和曲线。
上述每个类都将以转换的名称作为前缀。将过渡的名称作为fade,因此类的名称变为.fade_enter,.fade_enter_active,.fade_leave,.fade_leave_active。
它们在下面的代码中定义 -
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0
}
</style>
.fade_enter_active和.fade_leave_active一起定义,并在开始和离开阶段应用转换。 不透明属性在2秒内变为0。
持续时间在.fade_enter_active和.fade_leave_active中定义。 最后一个阶段是在.fade_enter,.fade_leave_to中定义的。
在浏览器显示如下所示 -
下面再来看看另外一个例子,其中有一个图像,当点击按钮时,它在x轴上移动。创建一个文件:transition-image.html -
<html>
<head>
<meta charset="UTF-8">
<title>VueJS过渡示例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">点击我</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/mydog.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>
过渡的名字是shiftx。 transform属性用于使用下面的一段代码将x轴上的图像移动100px。
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>
点击按钮,图像将向右移动100px,如下图所示 -

动画
动画以与转换完成相同的方式应用。动画也有类需要声明效果发生。
下面来看看一个例子,演示如何动画是如何工作的。创建一个文件:animations.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJS动画示例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">点击我</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/mydog.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>
要应用动画,类与转换相同。 在上面的代码中,有一个以p标签封装的图像,如下面的一段代码所示 -
<transition name = "shiftx">
<p v-show = "show"><img src = "images/img.jpg" style = "width:100px;height:100px;" /></p>
</transition>
过渡的名字是shiftx。 所声明的类如下 -
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>
该类以转换名称作为前缀,即shiftx-enter-active和.shiftx-leave-active。 动画是使用从0%到100%的关键帧定义的。 在每个关键帧处定义的变换如下面的一段代码所示。
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
在浏览器中显示效果如下 -

自定义转换类
VueJS提供了自定义类的列表,可以将其作为属性添加到过渡元素。
- enter-class
- enter-active-class
- leave-class
- leave-active-class
自定义类基本上是想要使用外部CSS库(如:animate.css)时发挥作用。
创建一个文件:animations-custom.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs自动定义过渡类</title>
<link href = "http://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<button @click = "show = !show"><span style = "font-size:25px;">Animate</span></button>
<transition
name = "custom-classes-transition"
enter-active-class = "animated swing"
leave-active-class = "animated bounceIn">
<p v-if = "show"><span style = "font-size:25px;">Example</span></p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>
在浏览器中输出结果如下 -

显式转换时间
可以使用VueJS在元素上应用过渡和动画。Vue等待transionend和animationend事件来检测动画或转换是否完成。
有时候过渡可能会导致延迟。在这种情况下,可以明确地应用这个持续时间如下 -
<transition :duration = "1000"></transition>
<transition :duration = "{ enter: 500, leave: 800 }">...</transition>
如上所示,可以在转换元素上使用duration属性。如果需要分别指定进入和离开的持续时间,可以按照上面的代码所示完成。
JavaScript挂钩
可以使用JavaScript事件将过渡类称为方法。来看下以下一个更好理解的例子。创建一个文件:javascript-hooks.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs Javascript挂钩</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script src = "http://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script>
<div id = "example-4">
<button @click = "show = !show">
<span style = "font-size:25px;">Toggle</span>
</button>
<transition v-on:before-enter = "beforeEnter"
v-on:enter = "enter"
v-on:leave = "leave"
v-bind:css = "false">
<p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#example-4',
data: {
show: false
},
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}
});
</script>
</body>
</html>
在浏览器中,查看上面代码运行结果如下 -
在上面的例子中,使用js方法在转换元素上执行动画。转换的方法应用如下 -
<transition v-on:before-enter = "beforeEnter"
v-on:enter = "enter"
v-on:leave = "leave"
v-bind:css = "false">
<p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p>
</transition>
有一个前缀添加v-on和该方法被调用的事件的名称。这些方法在Vue实例中定义如下 -
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}
初始渲染过渡
在在开始时添加动画,需要为过渡元素添加“出现”属性。
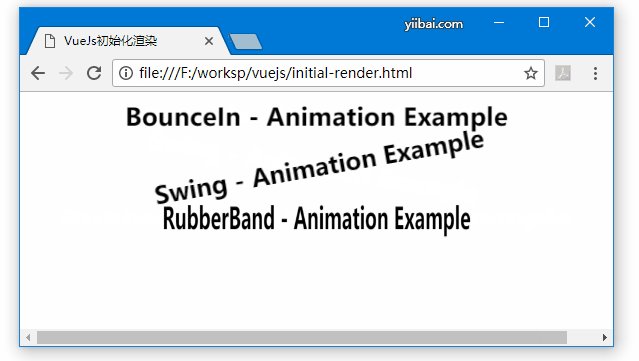
我们来看一个例子以更好地理解它。创建一个文件:initial-render.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs初始化渲染</title>
<link href = "http://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated bounceIn">
<h2>BounceIn - Animation Example</h2>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated swing">
<h2>Swing - Animation Example</h2>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated rubberBand">
<h2>RubberBand - Animation Example</h2>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>
在上面的例子中,使用了animate.css库中的三个不同的动画。并且已经添加到过渡元素。
在执行上面的代码时,浏览器中的输出效果是 -