有很多方法来安装VueJS。 以下将讨论如何进行安装的一些方法。
1. 使用 script 标签
这是一种比较简单的VueJS安装方便,只需要像引入其它.js 文件那样引入vuejs,参考以下代码 -
<html>
<head>
<script type = "text/javascript" src = "vue.min.js"></script>
</head>
<body></body>
</html>
注:
vue.min.js需要先下载到本地目录下。
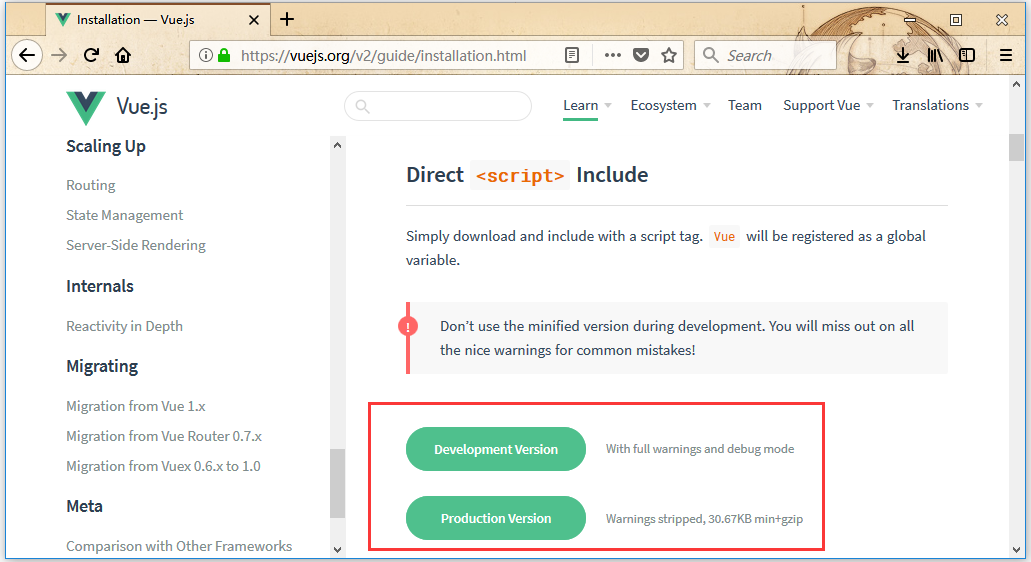
在浏览器中打开VueJS的主页:http://vuejs.org/v2/guide/installation.html 并根据需要下载vue.js。目前有两个版本可以使用:生产版本和开发版本。 开发版本不是最小化,而生产版本是最小化,如下面的截图所示。 在项目开发过程中,开发版本将有助于警告和调试模式。
2. 使用CDN
也可以从CDN库开始使用VueJS文件。 链接: http://unpkg.com/vue - 有提供最新版本的VueJS。VueJS也可以在jsDelivr( http://cdn.jsdelivr.net/npm/vue/dist/vue.js )和cdnjs( http://cdnjs.cloudflare.com/ajax/libs/vue/2.4.0/vue.js )。
3. 使用NPM
对于使用VueJS的大规模应用程序,建议使用npm软件包进行安装。它提供了Browserify和Webpack以及其他必要的工具,可以帮助开发。 以下是使用npm进行安装的命令。
npm install vue
4. 使用CLI命令行
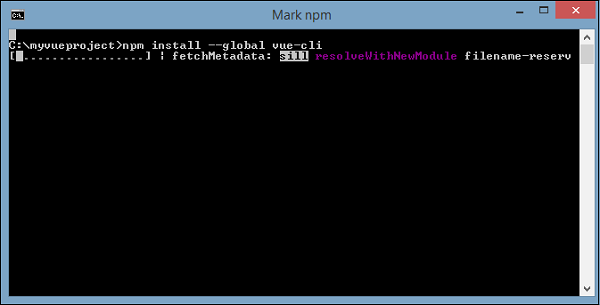
VueJS还提供CLI来安装vue并开始服务器激活。 要使用CLI进行安装,需要安装使用以下命令完成的CLI。
npm install --global vue-cli

完成后,将显示VueJS的CLI版本。安装需要几分钟的时间。
+ vue-cli@2.8.2
added 965 packages in 355.414s
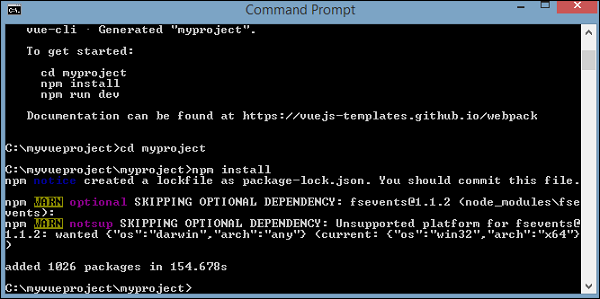
以下是使用Webpack创建项目的命令。
vue init webpack myproject

要开始使用,请使用以下命令。
cd myproject
npm install
npm run dev


当执行了npm run dev,它就会启动服务器,并提供显示的URL在浏览器中显示,如下图所示。

上一篇:
VueJS与其他框架比较
下一篇:
VueJS入门程序
