指令是指示VueJS以某种方式执行某些操作。在前面的学习中,我们已经看到了诸如:v-if,v-show,v-else,v-for,v-bind,v-model,v-on等指令。
在本章中,将学习自定义指令。创建类似于我们在学习组件中使用的全局指令。
语法
Vue.directive('nameofthedirective', {
bind(e1, binding, vnode) {
}
})
需要使用Vue.directive创建一个指令。它采用如上所示的指令名称。下面来看一个例子演示指令的工作细节。创建一个文件:directives.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs自定义指令</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle>VueJS 指令</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>
在这个例子中,我们创建了一个自定义指令changestyle,如下面的一段代码所示。
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});
将下面的changestyle指令分配给一个div。
<div id = "databinding">
<div v-changestyle>VueJS 指令</div>
</div>
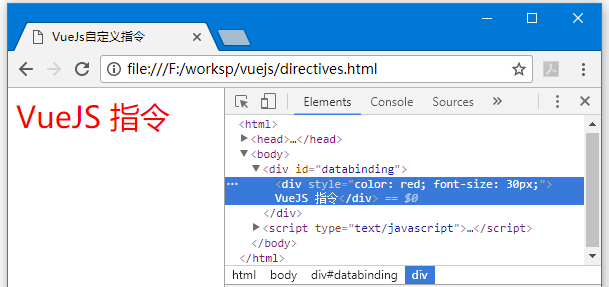
如果在浏览器中打开上面文件可以看到,它将以红色显示文本:"VueJs指令",并且字体大小为30px。
在上面代码中,已经使用了绑定方法,这是该指令的一部分。 它需要三个参数e1,自定义指令需要应用的元素。 绑定就像传递给自定义指令的参数一样:v-changestyle = ”{color:’green’}”,其中green将在绑定参数中读取,而vnode是元素,即nodename。
以下是传递给自定义指令的值的示例。创建一个文件:directives-custom.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs自定义指令</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>
在浏览器中打开上面示例文件,效果如下 -
文本的颜色更改为绿色。该值使用下面的一段代码传递。
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
And it is accessed using the following piece of code.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
过滤器
VueJS支持文本格式的过滤器。它与v-bind和插值({{}})一起使用。但需要在JavaScript表达式的结尾处为过滤器使用管道符号。
创建一个文件:directives-filter.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs自定义指令</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input v-model = "name" placeholder = "输入名字..." /><br/>
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name : ""
},
filters : {
countletters : function(value) {
return value.length;
}
}
});
</script>
</body>
</html>
在上面的例子中,我们创建了一个简单的计数过滤器。计数过滤器计算在文本框中输入的字符数。 要使用过滤器,需要使用filters属性,可参考以下代码定义所使用的过滤器。
filters : {
countletters : function(value) {
return value.length;
}
}
定义方法countletters并返回输入字符串的长度。要在显示器中使用过滤器,使用了管道操作符和过滤器的名称,即计数器。
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
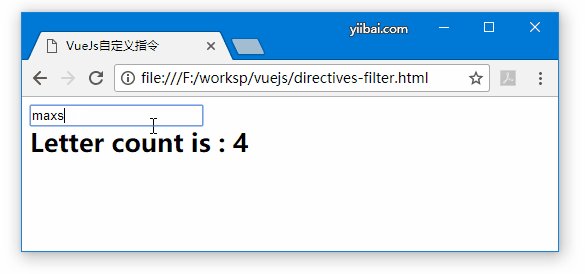
在浏览器中打开上面文件,可以看到以下效果 -
也可以使用下面的一段代码将参数传递给过滤器。
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters('a1', 'a2')}}</b></span>
现在,计数器将有三个参数,即消息a1和a2。也可以使用下面的一段代码将多个过滤器传递给插值。
<span style = "font-size:25px;"><b>Letter count is : {{name | countlettersA, countlettersB}}</b></span>
在filter属性countlettersA和countlettersB是两个方法,countlettersA将结果传递countlettersB。
