在本节中,您将学习如何通过XPath定位特定的Web元素 - 使用starts-with()方法。
考虑下面一个示例,尝试通过XPath-使用starts-with()找到Google搜索引擎文本框。按照下面给出的步骤找到Google搜索引擎主页上提供的文本框。
- 在Firefox浏览器中打开URL : https://www.google.co.in/
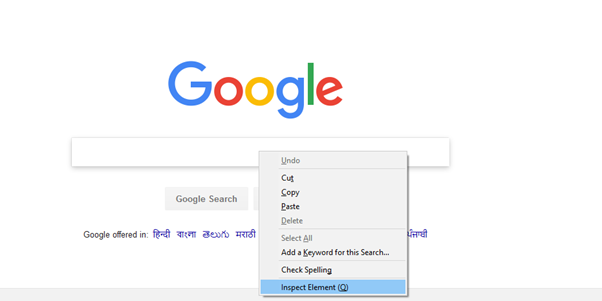
- 右键单击示例网页上的文本框,然后选择“检查元素”

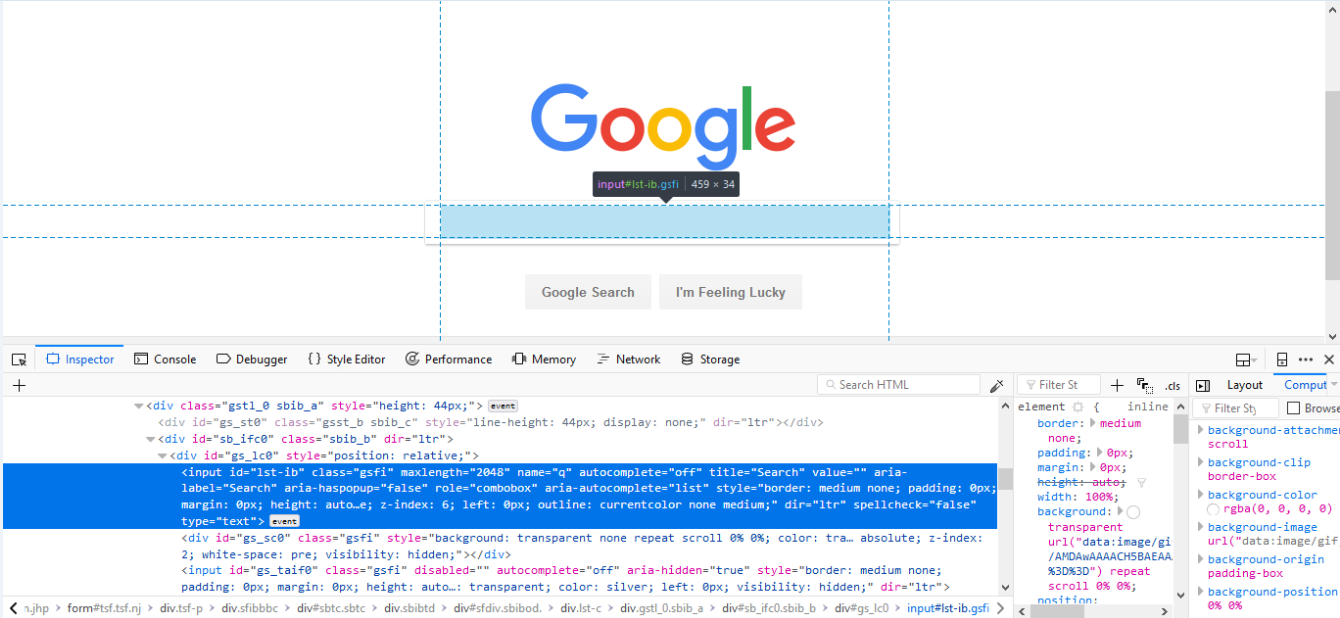
它将启动一个窗口,其中包含文本框开发中涉及的所有特定代码。
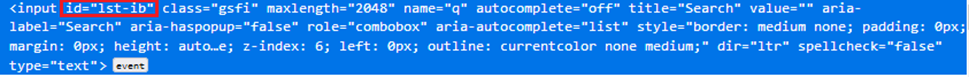
记下它的id属性。
通过XPath定位元素的语法 - 使用starts-with()可以写成:
//<HTML tag>[starts-with(@attribute_name,'attribute_value')]
或者,
//*[starts-with(@attribute_name,'attribute_value')]
使用XPath starts-with()方法,可以将Java代码和动态XPath位置一起编写为:
findElement(By.xpath("//*[starts-with(@id,'lst')]"));
