在本节中,将学习如何通过XPath定位特定Web元素 - 使用多个属性。
让我们考虑下面的一个示例,将尝试通过XPath使用多个属性找到Google搜索引擎文本框。按照下面给出的步骤找到Google搜索引擎主页上提供的文本框。
- 在Firefox浏览器中打开URL : https://www.google.co.in/
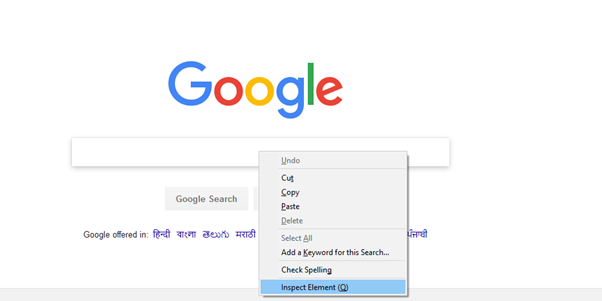
- 右键单击示例网页上的文本框,然后选择“检查元素”

它将启动一个窗口,其中包含文本框开发中涉及的所有特定代码。
通过XPath多个属性定位元素的语法可以写成:
//<HTML tag>[@attribute_name1='attribute_value1'][@attribute_name2='attribute_value2]
或者,
//*[@attribute_name1='attribute_value1'][@attribute_name2='attribute_value2]
使用XPath-Multiple,可以将Java代码与动态XPath位置一起编写为:
findElement(By.xpath("//*[@id='lst-ib'][@class='gsfi lst-d-f']"));
