在本节中,将学习如何使用CSS定位特定的Web元素 - 子字符串匹配技术。WebDriver提供了一个有趣的功能,允许使用^,$和*进行部分字符串匹配。
1. 以(^)开头:
要选择和定位Web元素,将使用^表示’以’开头’。按照下面给出的步骤使用部分字符串匹配技术找到文本框。
- 打开网址 :http://localhost/testing.html (此文件代码在前面章节已列出)
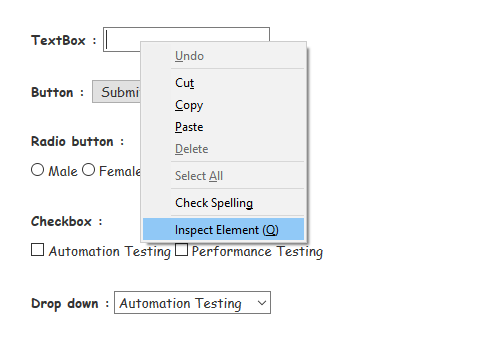
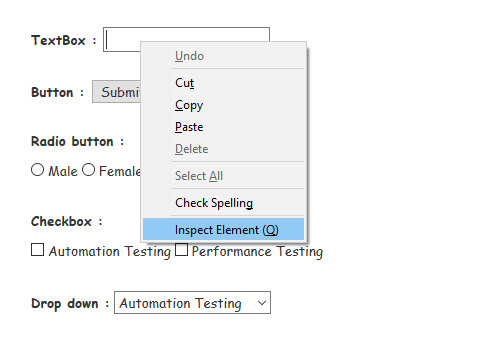
- 右键单击示例网页上的文本框,然后选择“检查元素”

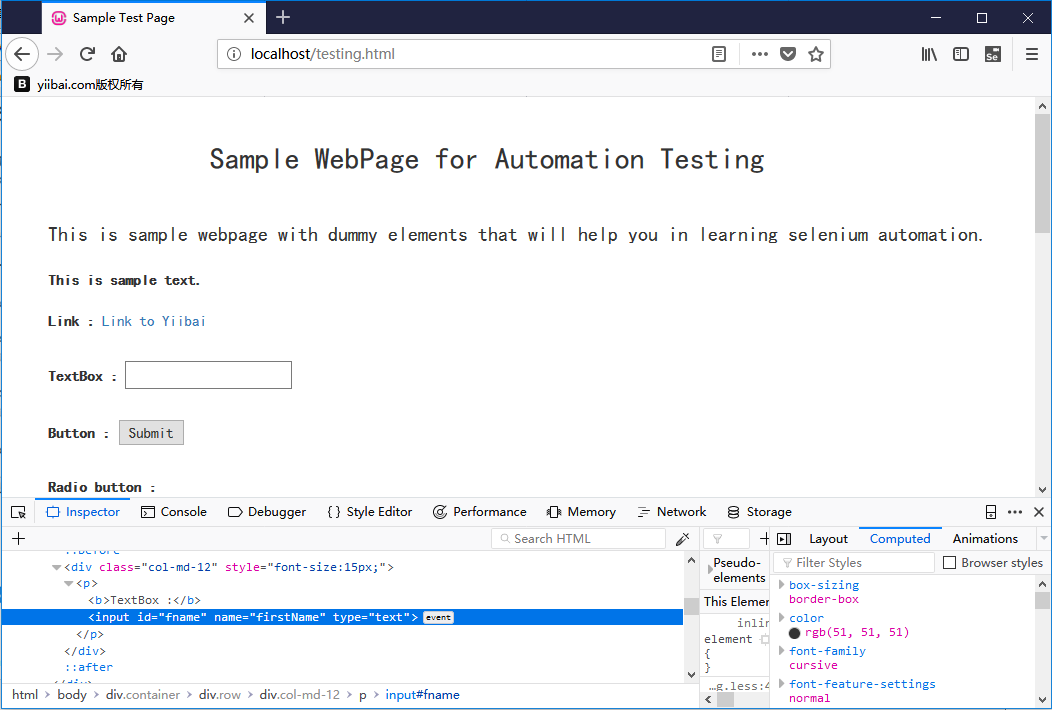
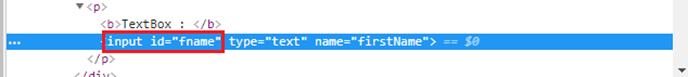
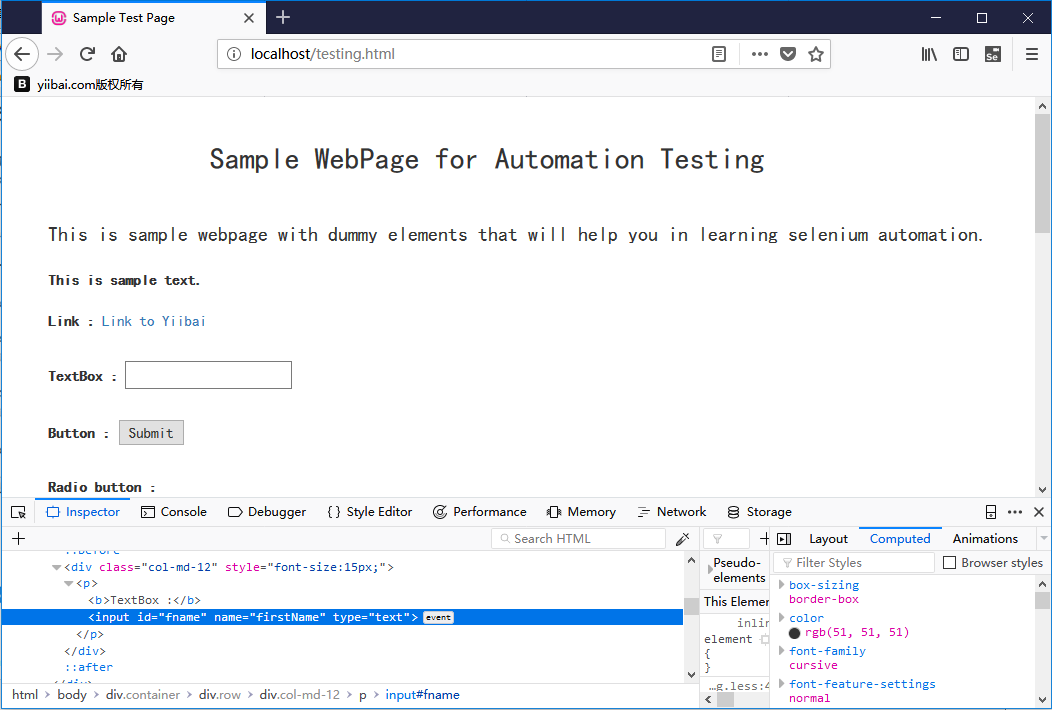
它将启动一个窗口,其中包含开发文本框所涉及的所有特定代码。
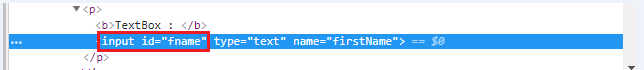
记下它的标签和
id属性。
用于通过CSS定位Web元素的Java语法 - 使用^运算符的子字符串匹配写为:
driver.findElement(By.cssSelector("Tag[attribute^=prefix of the string]"))
因此,要在示例网页上找到文本框,我们将使用输入标记和id属性:
driver.findElement(By.cssSelector("input[id^='fna']"))
同样,要在示例网页上找到Submit按钮,可使用button标签和id属性:
driver.findElement(By.cssSelector("button[id^='idOf']"))
参考下面创建的一个示例脚本,以便更好地了解如何通过CSS定位Web元素 - 使用^运算符的子字符串匹配技术。
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class SampleFive {
public static void main(String[] args) {
// System Property for Chrome Driver
System.setProperty("webdriver.chrome.driver","D:\\ChromeDriver\\chromedriver.exe");
// Instantiate a ChromeDriver class.
WebDriver driver=new ChromeDriver();
// Launch Website
driver.navigate().to("http://localhost/testing.html");
// Click on the textbox and send value
driver.findElement(By.cssSelector("input[id^='fna']")).sendKeys("JMeter Tutorial");
// Click on the Submit button using click() command
driver.findElement(By.cssSelector("button[id^='idOf']")).click();
// Close the Browser
driver.close();
}
}
2.以($)结尾
要选择和定位Web元素,使用$符号表示“以…结尾”。按照下面给出的步骤使用部分字符串匹配技术找到文本框。
- 打开网址 : http://localhost/testing.html
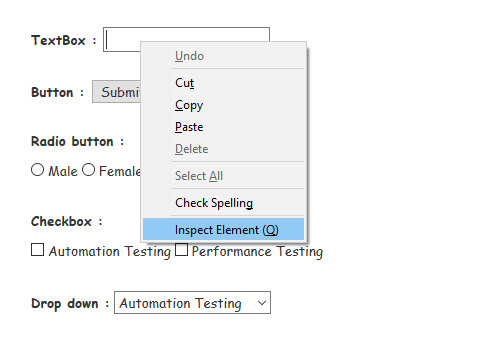
- 右键单击示例网页上的文本框,然后选择“检查元素”

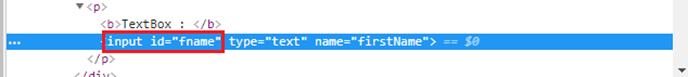
它将启动一个窗口,其中包含开发文本框所涉及的所有特定代码。
记下它的标签和id属性。
用于通过CSS定位Web元素的Java语法 - 使用$运算符的子字符串匹配技术写为:
driver.findElement(By.cssSelector("Tag[attribute$=suffix of the string]"))
因此,要在示例网页上找到文本框,将使用输入标记和id属性:
driver.findElement(By.cssSelector("input[id$='me']"))
同样,在示例网页上找到Submit按钮,使用button标签和id属性:
driver.findElement(By.cssSelector("button[id$='on']"))
参考下面创建的一个示例脚本,以便更好地了解如何通过CSS定位Web元素 - 使用$运算符的子字符串匹配技术。
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class SampleSix {
public static void main(String[] args) {
// System Property for Chrome Driver
System.setProperty("webdriver.chrome.driver","D:\\ChromeDriver\\chromedriver.exe");
// Instantiate a ChromeDriver class.
WebDriver driver=new ChromeDriver();
// Launch Website
driver.navigate().to("http://localhost/testing.html");
// Click on the textbox and send value
driver.findElement(By.cssSelector("input[id$='me']")).sendKeys("Data Structure Tutorial");
// Click on the Submit button using click() command
driver.findElement(By.cssSelector("button[id$='on']")).click();
// Close the Browser
driver.close();
}
}
3. 包含(*):<
要选择和定位Web元素,使用*表示匹配“子字符串”。按照下面给出的步骤使用部分字符串匹配技术找到文本框。

它将启动一个窗口,其中包含开发文本框所涉及的所有特定代码。
记下它的标签和id属性。
用于通过CSS定位Web元素的Java语法 - 使用*运算符的子字符串匹配技术写为:
driver.findElement(By.cssSelector("Tag[attribute*=sub-string]"))
因此,在示例网页上找到文本框,将使用input标记和id属性:
driver.findElement(By.cssSelector("input[id*='id']"))
也可以使用'contains()' 代替*运算符
driver.findElement(By.cssSelector("input:contains('id')"))
参考下面创建的一个示例脚本,以便更好地了解如何通过CSS定位Web元素 - 使用*运算符的子字符串匹配技术。
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class SampleSeven {
public static void main(String[] args) {
// System Property for Chrome Driver
System.setProperty("webdriver.chrome.driver","D:\\ChromeDriver\\chromedriver.exe");
// Instantiate a ChromeDriver class.
WebDriver driver=new ChromeDriver();
// Launch Website
driver.navigate().to("http://localhost/testing.html");
// Click on the textbox and send value
driver.findElement(By.cssSelector("input[id*='id']")).sendKeys("C++ Tutorial");
// Close the Browser
driver.close();
}
}
