Selenium允许匹配部分字符串以定位特定的Web元素。有三种机制可以使用CSS Selector完成字符串的匹配。
- 匹配前缀
- 匹配后缀
- 匹配子字符串
下面通过一个例子详细介绍每种机制。在开始之前,请准备以下示例代码(index.php ):
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<title>Selenium示例™ - 许虎虎</title>
<body>
<div style="margin:auto;width:60%;">
<p>
Selenium示例
</p>
<?php
if($_POST){
$username = isset($_POST['username'])? trim($_POST['username']):'';
$password = isset($_POST['password'])? trim($_POST['password']):'';
if($username=='zaixian' && $password = '123456'){
echo "<p>您好,{$username} !</p>";
}
}
?>
<form id="loginForm" method="POST">
<input name="username" type="text" class="form-control" id="username" placeholder="UserName"/>
<input name="password" type="password" class="form-control" id="password" placeholder="Password"/>
<input name="continue" type="submit" id="continue" class="btn" value="登录" />
</form>
</div>
</body>
<html>
1.匹配前缀
它允许使用匹配的前缀访问特定的字符串。
语法 :css = <HTML tag> <[attribute ^= string的前缀]>^ - 使用前缀匹配字符串的符号表示法。Suffix of the string - 基于执行匹配操作的字符串。
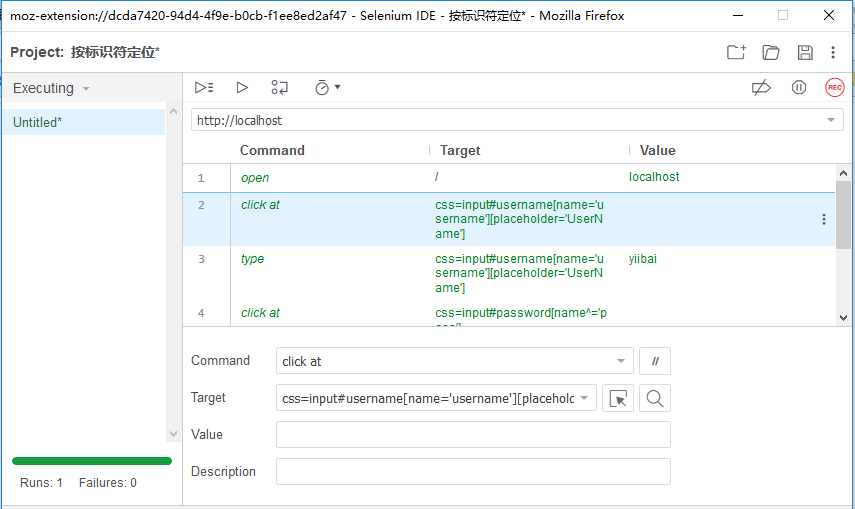
例如,上面本地的登录页面的“密码”文本框定义CSS选择器:css=input#password[name^='pass']
单击“在页面中查找目标”按钮,检查定义的CSS选择器是否找到所需的元素。
2. 匹配后缀
它允许使用匹配的后缀访问特定的字符串。
语法:css = <HTML tag> <[attribute $=string的后缀]>$ - 使用后缀匹配字符串的符号表示法。
字符串的后缀 - 基于执行匹配操作的字符串。
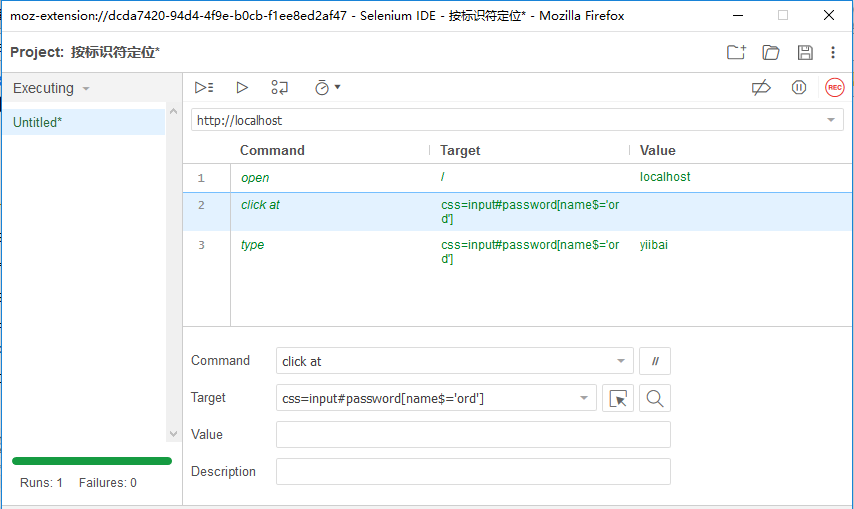
例如,上面本地的登录页面的“密码”文本框定义CSS选择器:css=input#password[name$='ord']
单击“在页面中查找目标”按钮,检查定义的CSS选择器是否找到所需的元素。
3. 匹配子字符串
它允许使用匹配的子字符串访问特定的字符串。
语法:css = <HTML tag> <[attribute * = sub string]>* - 使用子字符串匹配字符串的符号表示法。sub string - 基于其执行匹配操作的字符串。
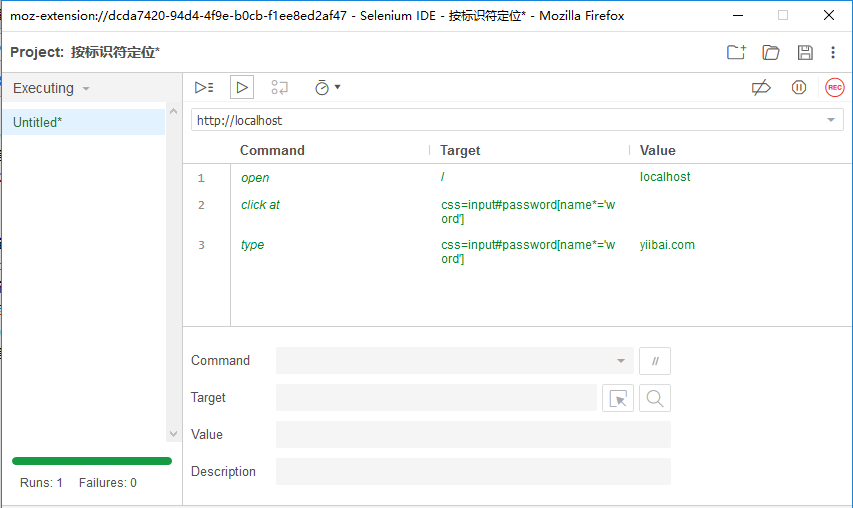
例如,上面本地的登录页面的“密码”文本框定义CSS选择器:css=input#password[name*='word']
单击“在页面中查找目标”按钮,检查定义的CSS选择器是否找到所需的元素。
上一篇:
Selenium IDE定位策略
下一篇:
Selenium WebDriver简介
