语法:css = <HTML tag> <#> <ID属性的值>。'#'用于表示ID属性。 如果正在使用ID属性创建CSS Selector,则必须使用#号。
该属性的值始终以井号开头。
下面来看看一个关于如何使用ID属性来创建唯一标识Web元素的CSS Selector的示例。将尝试通过为该特定Web元素定义CSS Selector来定位Web元素。
- 启动Firefox浏览器。
- 单击浏览器右上角的Selenium图标。
- 它将启动Selenium IDE的默认界面。
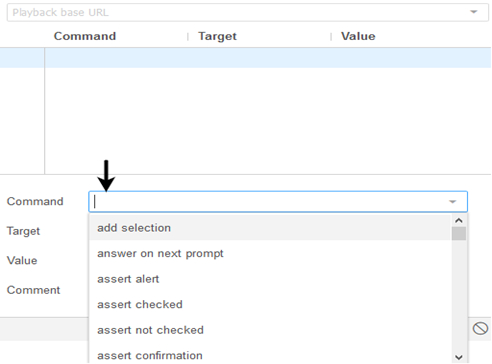
- 单击“测试脚本编辑器”框中的命令文本框。

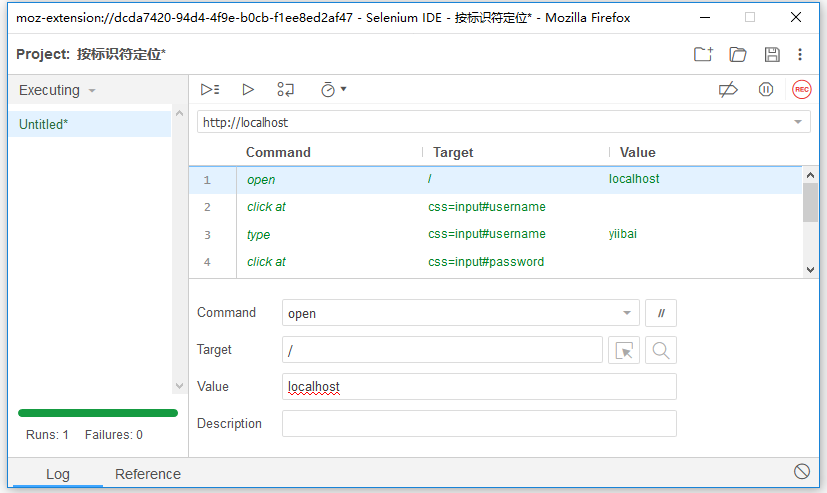
将第一个命令的属性修改为:
- 命令:
open - 目标:
localhost

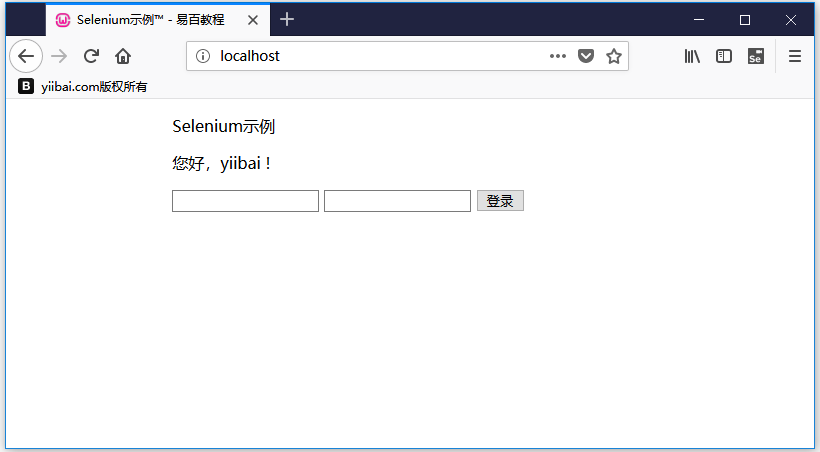
执行后,此命令将在Firefox浏览器上加载本地登录页面。本地文件:index.php 的代码如下所示:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<title>Selenium示例™ - 许虎虎</title>
<body>
<div style="margin:auto;width:60%;">
<p>
Selenium示例
</p>
<?php
if($_POST){
$username = isset($_POST['username'])? trim($_POST['username']):'';
$password = isset($_POST['password'])? trim($_POST['password']):'';
if($username=='zaixian' && $password = '123456'){
echo "<p>您好,{$username} !</p>";
}
}
?>
<form id="loginForm" method="POST">
<input name="username" type="text" id="username"/>
<input name="password" type="password" id="password"/>
<input name="continue" type="submit" id="continue" value="登录" />
</form>
</div>
</body>
<html>
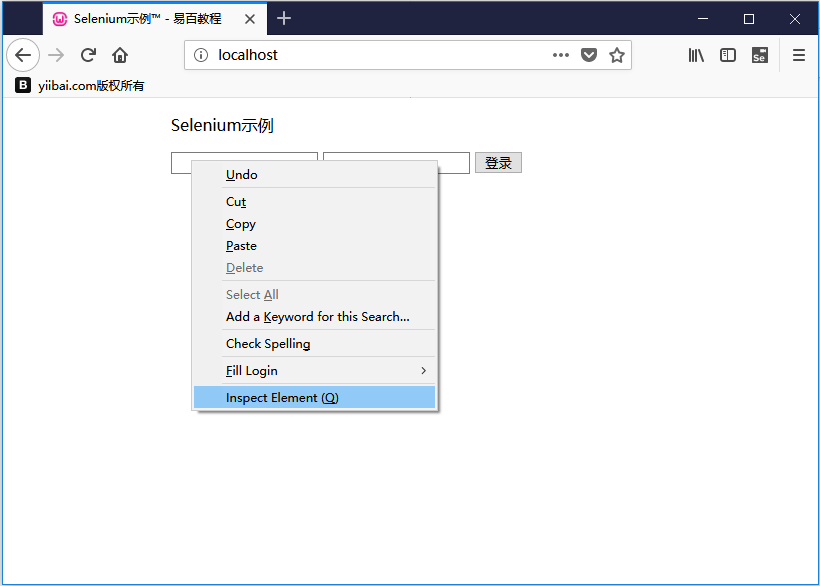
现在,使用第二个命令,找到“用户名”文本框。 首先,将检查“用户名”文本框以获取其ID属性的值。右键单击“用户名”文本框,然后选择“检查元素”。
从所选代码部分中选择ID属性。现在,将CSS选择器定义为:css=input#username
将第二个命令的属性修改为:
- 命令:
click at - 目标:
css=input#username - 执行后,此命令将单击“用户名”文本框。
使用相同的CSS选择器添加一个命令,此命令将在“用户名”文本框中键入用户名文本。

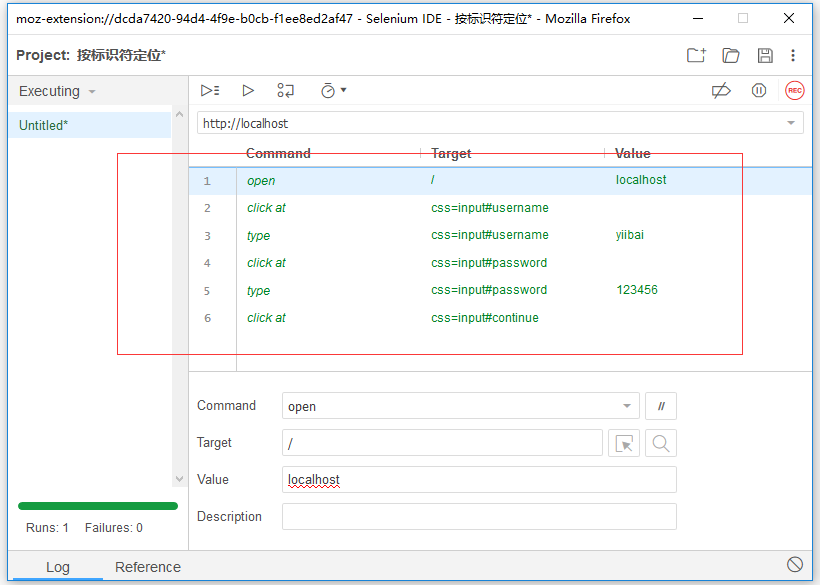
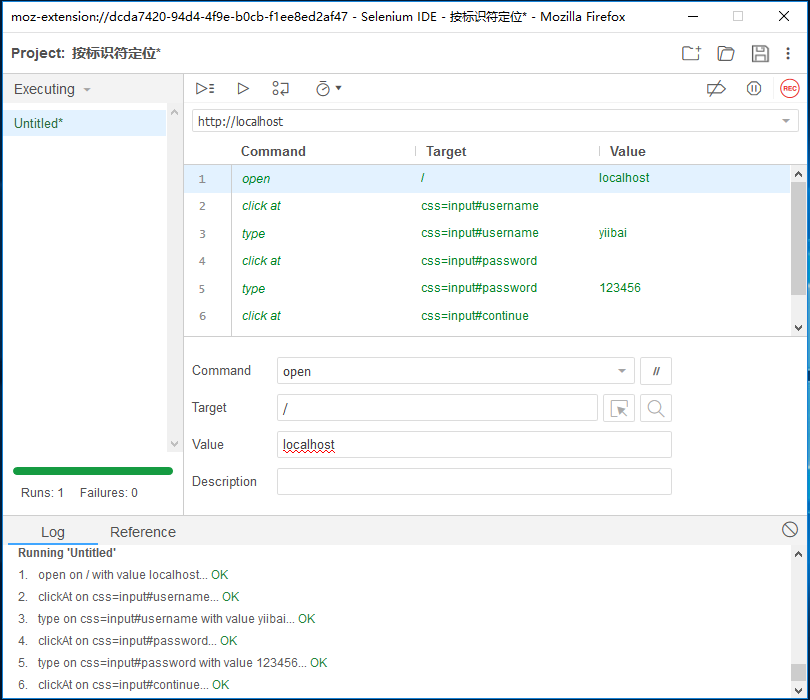
对于其它两个元素:密码和登录按钮,可以使用相同的方式设置自动化命令。完整的自动化命令如下所示:
执行测试脚本,看看插入命令是否正常工作。
单击IDE工具栏菜单上的“运行当前测试”按钮。它将在浏览器上执行所有插入的命令,并为提供已执行测试脚本的总体摘要。
以下屏幕截图显示已成功执行了测试脚本。
(1) - ID属性用于两个CSS选择器以定位“用户名”文本框元素。
(2) - 日志窗格显示已执行测试脚本的总体摘要。
(3) - 执行第三个命令后生成的值。

上一篇:
Selenium IDE定位策略
下一篇:
Selenium WebDriver简介
