语法: css = <HTML tag> <.或#> <类或ID属性的值> <[attribute =属性的值]>#用于表示ID属性。如果正在使用ID属性创建CSS Selector,则必须使用#号。. 用于表示Class属性。 如果使用类属性创建CSS选择器,则必须使用点符号。
class或ID属性的值 - 它是访问的ID/Class属性的值。
可以在<[attribute = Value of attribute]>部分中使用值,类型和名称作为属性。
属性值表示在使用特定属性时正在访问的值。还可以添加两个以上的属性来定位所需的Web元素。 例如,css=input#Passwd[type='password'][name='Passwd']。
下面来看如何使用ID/Class和Attribute来创建一个唯一标识Web元素的CSS Selector的示例。
尝试通过特定Web元素定义CSS Selector来定位Web元素。
- 启动Firefox浏览器。
- 单击浏览器右上角的Selenium图标。
- 它将启动Selenium IDE的默认界面。
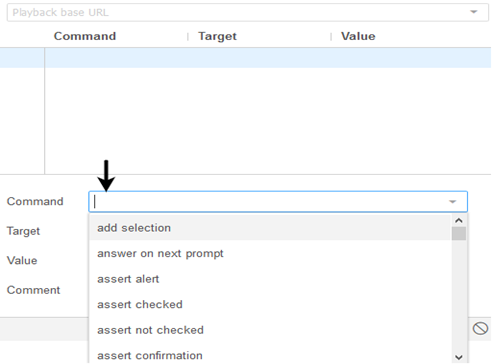
- 单击“测试脚本编辑器”框中的命令文本框。

将第一个命令的属性修改为:
- 命令:
open - 目标:
localhost
执行后,此命令将在Firefox浏览器上加载本地登录页面。
对应文件是:index.php ,该文件的代码如下所示:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<title>Selenium示例™ - 许虎虎</title>
<body>
<div style="margin:auto;width:60%;">
<p>
Selenium示例
</p>
<?php
if($_POST){
$username = isset($_POST['username'])? trim($_POST['username']):'';
$password = isset($_POST['password'])? trim($_POST['password']):'';
if($username=='zaixian' && $password = '123456'){
echo "<p>您好,{$username} !</p>";
}
}
?>
<form id="loginForm" method="POST">
<input name="username" type="text" class="form-control" id="username" placeholder="UserName"/>
<input name="password" type="password" class="form-control" id="password" placeholder="Password"/>
<input name="continue" type="submit" id="continue" class="btn" value="登录" />
</form>
</div>
</body>
<html>
现在,使用第二个命令,找到“用户名”文本框。
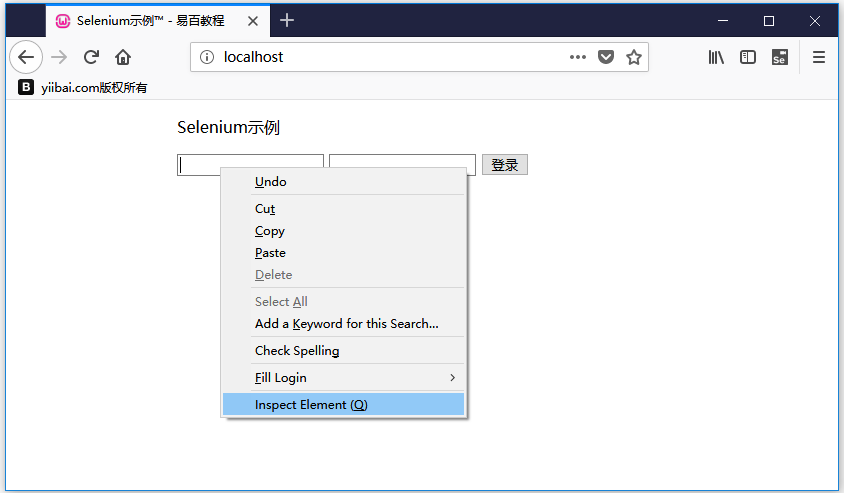
首先,将检查“用户名”文本框以获取ID/Class属性的值。 随后,确定最适合定位所需元素的属性。
右键单击“用户名”文本框,然后选择“检查元素”。

将CSS Selector定义为:css=input#username[name='username'][placeholder='UserName']
将第二个命令的属性修改为:
- 命令:
open - 目标:
css=input#username[name='username'][placeholder='UserName']
执行后,此命令将单击“用户名”文本框。
使用相同的CSS Selector添加一个命令,此命令将在“用户名”文本框中键入用户名文本。
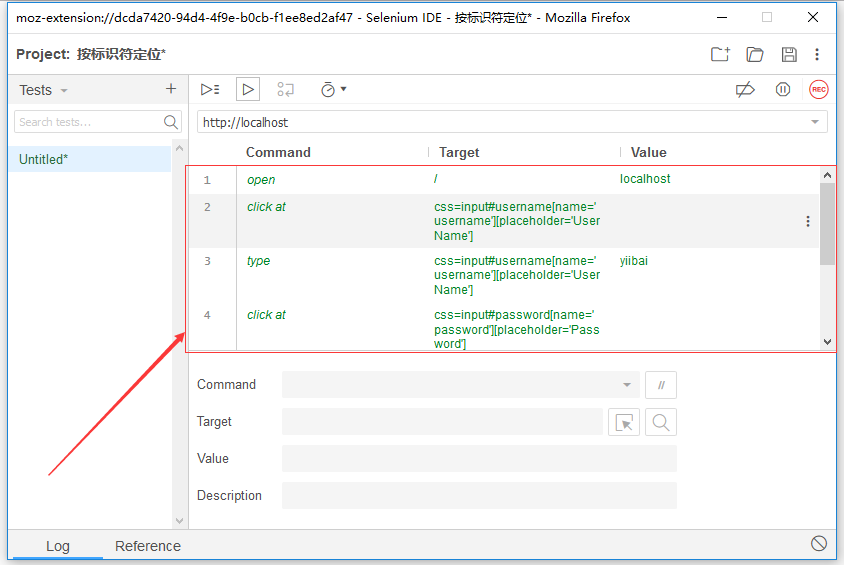
将第三个命令的属性修改为:
- 命令:
type - 目标:
css=input#username[name='username'][placeholder='UserName'] - 值:
zaixian
执行后,此命令将在“用户名”文本框中键入值。执行测试脚本,看看插入命令是否正常工作。
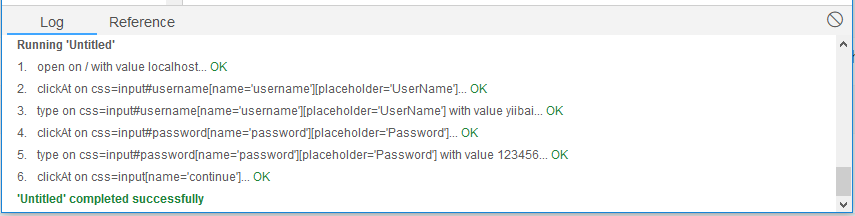
单击IDE工具栏菜单上的“运行当前测试”按钮。它将在浏览器上执行所有插入的命令,并为提供已执行测试脚本的总体摘要。
以下屏幕截图显示已成功执行了测试脚本。