语法 :css = <HTML tag> <.> <类属性的值>
"."用于表示Class属性。如果使用类属性创建CSS选择器,则必须使用点符号。class的值总是以点号开头。
考虑一个关于如何使用类属性来创建唯一标识Web元素的CSS选择器的示例。
尝试通过为该特定Web元素定义CSS来定位Web元素。
- 启动Firefox浏览器。
- 单击浏览器右上角的Selenium图标。
- 它将启动Selenium IDE的默认界面。
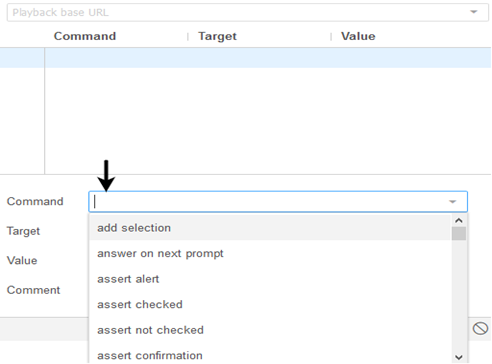
- 单击“测试脚本编辑器”框中的命令文本框。

将第一个命令的属性修改为:
命令:open
目标:http://localhost
执行后,此命令将在Firefox浏览器上加载本地登录页面。
本地代码文件:index.php -
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<title>Selenium示例™ - 许虎虎</title>
<body>
<div style="margin:auto;width:60%;">
<p>
Selenium示例
</p>
<?php
if($_POST){
$username = isset($_POST['username'])? trim($_POST['username']):'';
$password = isset($_POST['password'])? trim($_POST['password']):'';
if($username=='zaixian' && $password = '123456'){
echo "<p>您好,{$username} !</p>";
}
}
?>
<form id="loginForm" method="POST">
<input name="username" type="text" class="form-control" id="username"/>
<input name="password" type="password" class="form-control" id="password"/>
<input name="continue" type="submit" id="continue" class="btn" value="登录" />
</form>
</div>
</body>
<html>
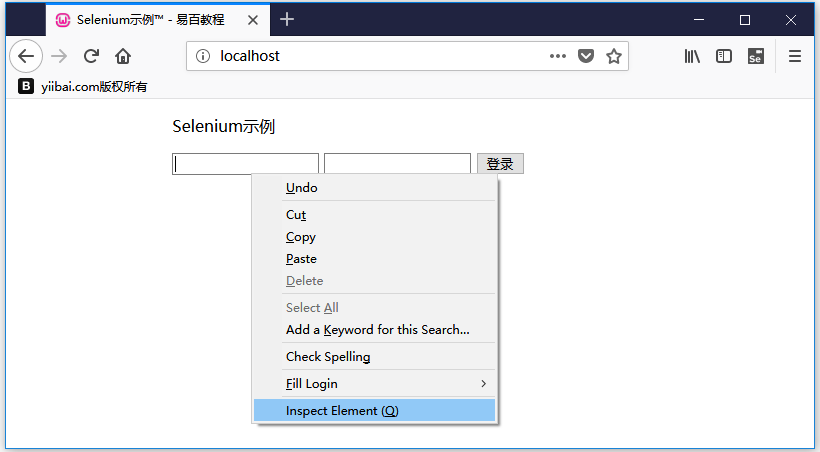
现在,使用第二个命令,将尝试找到“用户名”文本框。首先,将检查“用户名”文本框以获取其类属性的值。右键单击“用户名”文本框,然后选择“检查元素”。
它将启动一个窗口,其中包含开发“用户名”文本框所涉及的所有特定代码。
将CSS Selector定义为:css=input.form-control
将第二个命令的属性修改为:
- 命令:
open - 目标:
css=input.form-control - 执行后,此命令将单击“用户名”文本框。
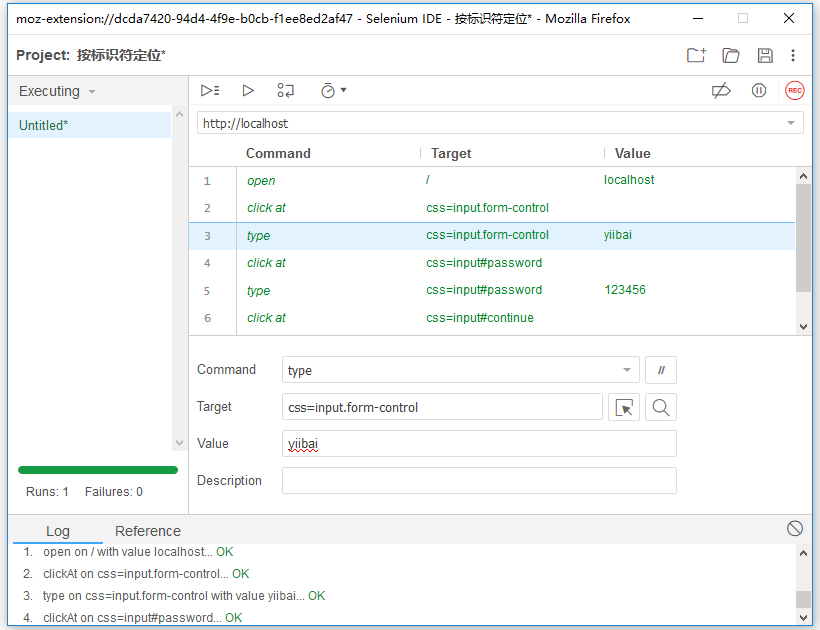
使用相同的CSS Selector添加一个命令,此命令将在“用户名”文本框中键入用户名文本。

(1) - 类属性的值用于两个CSS选择器以定位“用户名”文本框元素。
(2) - 日志窗格显示已执行测试脚本的总体摘要。
(3) - 执行第三个命令后生成的值。
上一篇:
Selenium IDE定位策略
下一篇:
Selenium WebDriver简介
