日历控件是一个功能丰富的Web控件,它提供了以下功能:
- 每次显示一个月
- 选择一天,一周或一个月
- 选择一个天数的范围
- 逐月移动
- 以编程方式控制日期的显示
日历控件的基本语法是:
<asp:Calender ID = "Calendar1" runat = "server">
</asp:Calender>
日历控件的属性和事件
日历控件具有许多属性和事件,使用它们可以自定义控件的操作和显示。 下表提供了Calendar控件的一些重要属性:
| 编号 | 属性 | 描述 |
|---|---|---|
| 1 | Caption |
获取或设置日历控件的标题。 |
| 2 | CaptionAlign |
获取或设置标题的对齐方式。 |
| 3 | CellPadding |
获取或设置数据与单元格边框之间的空格数。 |
| 4 | CellSpacing |
获取或设置单元格之间的空间。 |
| 5 | DayHeaderStyle |
获取显示星期几的部分的样式属性。 |
| 6 | DayNameFormat |
获取或设置一周中的几天的格式。 |
| 7 | DayStyle |
获取显示的月份中日期的样式属性。 |
| 8 | FirstDayOfWeek |
获取或设置要在第一列中显示的是星期几。 |
| 9 | NextMonthText |
获取或设置下个月导航控件的文本。 默认值是字符:> |
| 10 | NextPrevFormat |
获取或设置下个月和上个月的导航控件的格式。 |
| 11 | OtherMonthDayStyle |
获取日历控件上不在显示的月份中的日子的样式属性。 |
| 12 | PrevMonthText |
获取或设置上个月导航控件的文本。默认值是字符:<。 |
| 13 | SelectedDate |
获取或设置选定的日期。 |
| 14 | SelectedDates |
获取表示所选日期的DateTime对象的集合。 |
| 15 | SelectedDayStyle |
获取所选日期的样式属性。 |
| 16 | SelectionMode |
获取或设置选择模式,该模式指定用户是可以选择一天,一周还是整个月份。 |
| 17 | SelectMonthText |
获取或设置选择器列中月份选择元素的文本。 |
| 18 | SelectorStyle |
获取周和月选择器列的样式属性。 |
| 19 | SelectWeekText |
获取或设置在选择器列中为星期选择元素显示的文本。 |
| 20 | ShowDayHeader |
获取或设置指示是否显示星期几的标题的值。 |
| 21 | ShowGridLines |
获取或设置指示是否显示网格线的值。 |
| 22 | ShowNextPrevMonth |
获取或设置一个值,该值指示标题部分中是否显示下个月和上个月的导航元素。 |
| 23 | ShowTitle |
获取或设置一个值,指示是否显示标题部分。 |
| 24 | TitleFormat |
获取或设置标题部分的格式。 |
| 25 | Titlestyle |
获取日历控件标题标题的样式属性。 |
| 26 | TodayDayStyle |
获取日历控件上今天日期的样式属性。 |
| 27 | TodaysDate |
获取或设置今天的日期值。 |
| 28 | UseAccessibleHeader |
获取或设置一个值,该值指示是否为日期标题呈现表格标题<th> HTML元素,而不是表格数据<td> HTML元素。 |
| 29 | VisibleDate |
获取或设置指定要显示的月份的日期。 |
| 30 | WeekendDayStyle |
获取Calendar控件上周末日期的样式属性。 |
日历控件具有以下三个最重要的事件,允许开发人员对日历控件进行编程。这些事件分别是:
| 编号 | 事件 | 描述 |
|---|---|---|
| 1 | SelectionChanged |
当选择一天,一周或整个月份时引发。 |
| 2 | DayRender |
在日历控件的每个数据单元被渲染时引发。 |
| 3 | VisibleMonthChanged |
当用户更改一个月时引发。 |
使用日历控件
可以把没有任何代码的裸露日历控件放在文件后面,为网站提供了一个可行的日历,该日历显示了一年中的几个月和几天。它还允许导航到下个月和前几个月。

日历控件允许用户选择一天,一周或整个月份。 这是通过使用SelectionMode属性完成的。 该属性具有以下值:
| 编号 | 属性 | 描述 |
|---|---|---|
| 1 | Day |
选择一天。 |
| 2 | DayWeek |
选择一天或一整周。 |
| 3 | DayWeekMonth |
选择一天,一周或整个月份。 |
| 4 | None |
什么都不能选择。 |
选择天数的语法:
<asp:Calender ID = "Calendar1" runat = "server" SelectionMode="DayWeekMonth">
</asp:Calender>
当选择模式设置为值DayWeekMonth时,会出现一个带有>符号的额外列,用于选择星期,而一个>>符号出现在日期名称左边,用来选择月份。
示例
首先打开Visual Studio,创建一个名称为:CalendarControl 的空ASP.NET网站项目,如下所示 -

在这个项目名称上点击右键,在弹出的选项中选择:添加 -> 添加新项,选择Web窗体,创建一个文件:Default.aspx, 如下所示 -
以下示例演示如何选择日期并在标签中显示日期,参考以下文件(Default.aspx)代码的实现 -
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>日期控件示例</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h3> 你的生日:</h3>
<asp:Calendar ID="Calendar1" runat="server" SelectionMode="DayWeekMonth" onselectionchanged="Calendar1_SelectionChanged">
</asp:Calendar>
</div>
<p>今天是:
<asp:Label ID="lblday" runat="server"></asp:Label>
</p>
<p>你的生日是:
<asp:Label ID="lblbday" runat="server"></asp:Label>
</p>
</form>
</body>
</html>
以下是Default.aspx.cs文件代码的实现 -
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Calendar1_SelectionChanged(object sender, EventArgs e)
{
lblday.Text = Calendar1.TodaysDate.ToShortDateString();
lblbday.Text = Calendar1.SelectedDate.ToShortDateString();
}
}
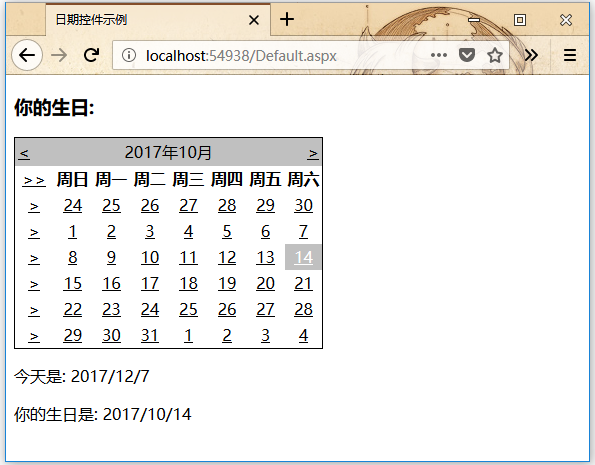
运行上面示例代码,得到以下结果 -

上一篇:
ASP.NET AdRotator控件
下一篇:
ASP.NET多视图
